Silverlight的绘图能力是有目共睹的,那Phone7上也一样不会差,以下就是其绘图控件。
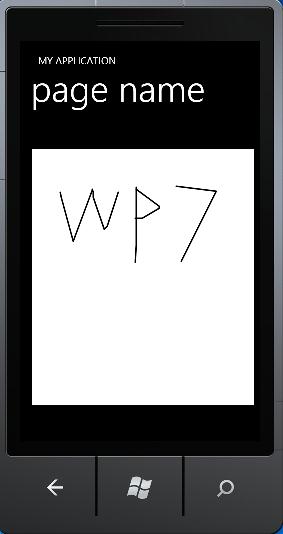
一.InkPresenter:可以产生手写效果的控件。
XAML:
<InkPresenter Grid.Row="1" Height="512" HorizontalAlignment="Left" Margin="24,65,0,0" Name="inkPresenter1" VerticalAlignment="Top" Width="444" LostMouseCapture="inkPresenter1_LostMouseCapture" MouseLeftButtonDown="inkPresenter1_MouseLeftButtonDown" MouseMove="inkPresenter1_MouseMove" Background="White"/>
代码:
private void inkPresenter1_LostMouseCapture(object sender, MouseEventArgs e)
{
NewStroke = null;
}
private void inkPresenter1_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
inkPresenter1.CaptureMouse();
StylusPointCollection spc = new StylusPointCollection();
spc.Add(e.StylusDevice.GetStylusPoints(inkPresenter1));
NewStroke = new Stroke();
this.inkPresenter1.Strokes.Add(NewStroke);
}
private void inkPresenter1_MouseMove(object sender, MouseEventArgs e)
{
if (NewStroke != null)
NewStroke.StylusPoints.Add(e.StylusDevice.GetStylusPoints(inkPresenter1));
}

二.Path:路径控件通过Markup Syntax来绘制一系列的线条或通过Geometries来绘制形状,这个控件是图形控件中最复杂的。
Geometries:
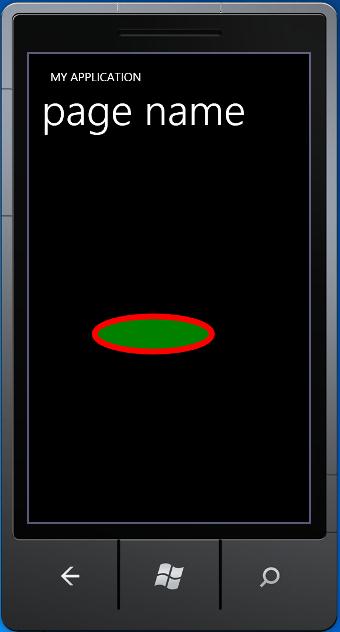
<Path Grid.Row="1" Height="428" HorizontalAlignment="Left" Margin="12,127,0,0" Name="path1" Stroke="Red" StrokeThickness="10" VerticalAlignment="Top" Width="456" Fill="Green">
<Path.Data>
<EllipseGeometry Center="200,200" RadiusX="100" RadiusY="30"/>
</Path.Data>
</Path>

<Path Grid.Row="1" Height="428" HorizontalAlignment="Left" Margin="12,127,0,0" Name="path1" Stroke="Red" StrokeThickness="10" VerticalAlignment="Top" Width="456" Fill="Green">
<Path.Data>
<GeometryGroup FillRule="EvenOdd">
<EllipseGeometry Center="200,200" RadiusX="100" RadiusY="150"/>
<RectangleGeometry Rect="100,200,300,200"/>
</GeometryGroup>
</Path.Data>
</Path>

Mini-Language:
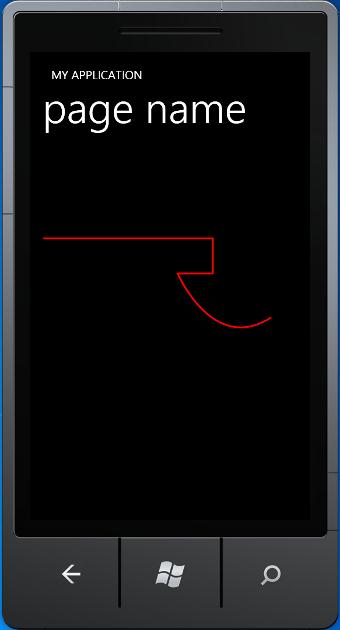
<Path Grid.Row="1" Height="428" HorizontalAlignment="Left" Margin="12,127,0,0" Name="path1" Stroke="Red" StrokeThickness="3" VerticalAlignment="Top" Width="456" Data="M 10,40 L 300,40 V 100 H 240 S 300,240 400,175"/>
移动命令:
M:绝对起始点
m:相对前一点的起始点
如:M 100,200
直线命令:
L/l:直线的结束点
如:L100,200
水平线命令:
H/h: x坐标
如:H20
垂线命令:
V/v: y坐标
如:V100
三次贝赛尔曲线命令:
C/c:控制点坐标、控制点坐标、结束点坐标
如:C 100,200 200,400 300,200
二次贝赛尔曲线命令:
Q/q:控制点坐标、结束点坐标
如:Q100,200 300,200
光滑三次贝赛尔曲线命令:
S/s:控制点坐标、结束点坐标
如:S 100,200 200,300
光滑二次贝赛尔曲线命令:
T/t:控制点、结束点
如:T 100,200 200,300
圆弧命令:
A/a:弧大小(半径值)、弧角、优势弧标记(1大于等于180度,0小于180度)、正负弧标记、结束点
如:A 5,5 0 0 0 10,10
闭合命令:
Z/z:将创建的曲线封闭。

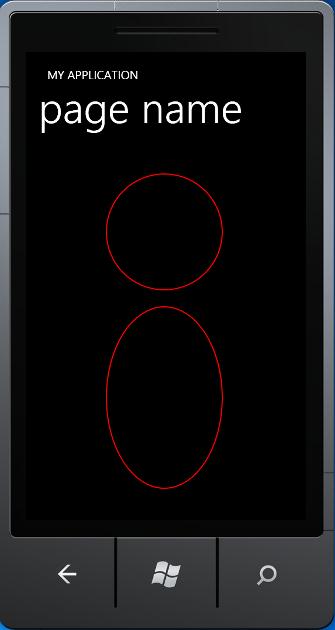
三.Ellipse:用来绘制圆形、椭圆形的绘图控件。
<Ellipse Grid.Row="1" Height="200" HorizontalAlignment="Left" Margin="136,56,0,0" Name="ellipse1" Stroke="Red" StrokeThickness="2" VerticalAlignment="Top" Width="200" />
<Ellipse Grid.Row="1" Height="312" HorizontalAlignment="Left" Margin="136,283,0,0" Name="ellipse2" Stroke="Red" StrokeThickness="2" VerticalAlignment="Top" Width="200" />

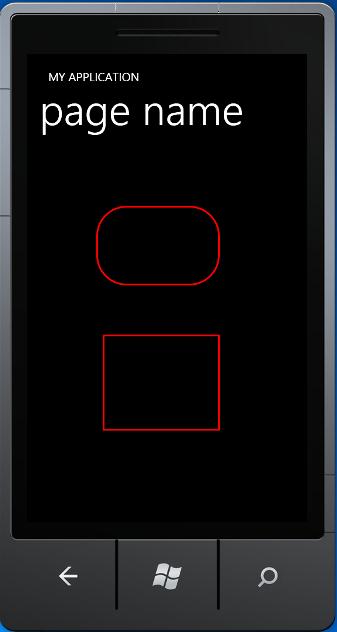
四.Rectangle: 绘制矩形或圆角矩形的绘图控件,这个与border控件很相似,但是border是一个容器,可以包含其他控件,而rectangle只用于绘图,不能包含子控件。
<Rectangle Grid.Row="1" Height="154" HorizontalAlignment="Left" Margin="119,80,0,0" Name="rectangle1" Stroke="Red" StrokeThickness="1" VerticalAlignment="Top" Width="213" RadiusX="50" RadiusY="50"/>
<Rectangle Grid.Row="1" Height="184" HorizontalAlignment="Left" Margin="126,370,0,0" Name="rectangle2" Stroke="Red" StrokeThickness="1" VerticalAlignment="Top" Width="214" />
RadiusX/RadiusY:设置圆角大小。

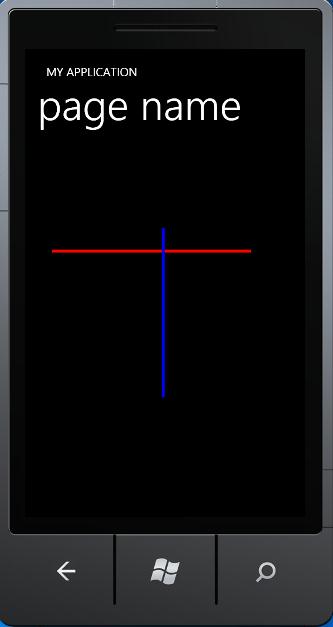
五.Line: 用于绘制两点间的直线。
<Line X1="10" Y1="50" X2="350" Y2="50" Stroke="Red" StrokeThickness="5" Margin="36,144,23,324" Grid.Row="1" />
<Line X1="200" Y1="10" X2="200" Y2="300" Stroke="Blue" StrokeThickness="5" Margin="36,144,23,147" Grid.Row="1" />

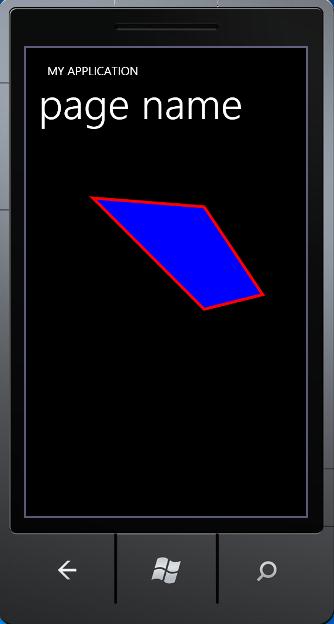
六.Polygon: 多边形控件。绘制封闭图形。
<Polygon Grid.Row="1" Height="249" HorizontalAlignment="Left" Margin="104,95,0,0" Name="polygon1" Stroke="Red" StrokeThickness="5" VerticalAlignment="Top" Width="336" Points="10,10 200,25 300,175 200,200" Fill="blue"/>
Points:点数,控制边的数量。

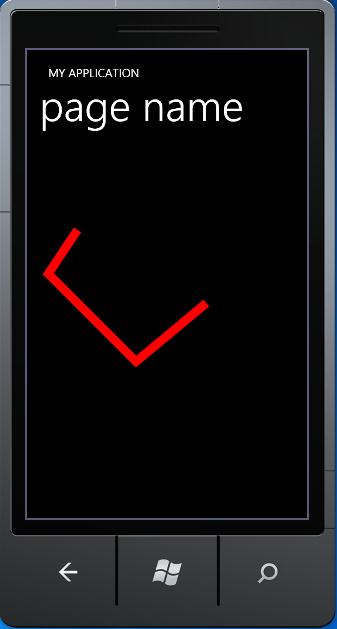
七.Polyline:多段线控件。与多边形控件相似,可以绘制封闭、开放多边形。
<Polyline Grid.Row="1" Height="307" HorizontalAlignment="Left" Margin="36,131,0,0" Name="polyline1" Stroke="Red" StrokeThickness="15" VerticalAlignment="Top" Width="394" Points="50,25 0,100 100,200 150,250 270,150" />

八.Glyphs:符号控件。用于绘制字母、符号、字符等。主要用来显示Unicode字符。因为需要加载字体库或从网上下载字体库,就会引起显示慢的问题。
<Glyphs Grid.Row="1" HorizontalAlignment="Left" Margin="36,34,0,0" Name="glyphs1" VerticalAlignment="Top" Height="474" Width="407"
FontUri="msyhbd.ttf"
FontRenderingEmSize="100"
Fill="Red"
StyleSimulations="BoldItalicSimulation"
OriginX="20"
OriginY="200"
UnicodeString="中国" />
FontUri:指定文字格式路径,也可以是Web URL。
FontRenderingEmSize:指定以绘图图面单位计量的字号(默认为 .96 英寸)。
StyleSimulations:设置字体粗体、斜体字形。




