在Silverlight中有多种按钮控件,这些控件在Windows phone7中也都得到了很好的支持。
一.Button: 这个控件只是一个基础控件,通过blend可以创建出多种效果的按钮来。
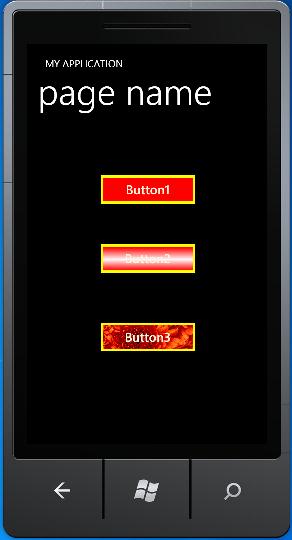
<Button Content="Button1" Height="81" HorizontalAlignment="Left" Margin="135,99,0,0" Name="button1" VerticalAlignment="Top" Width="213" Click="button1_Click" Background="Red" Foreground="Beige" BorderBrush="Yellow" BorderThickness="5" />
Click:响应点击的事件。
通过使用blend工具可以设置按钮的多种效果:
<Button Content="Button2" Height="81" HorizontalAlignment="Left" Margin="135,237,0,0" x:Name="button2" VerticalAlignment="Top" Width="213" Foreground="Beige" BorderBrush="Yellow" BorderThickness="5" >
<Button.Background>
<LinearGradientBrush EndPoint="0.5,1" MappingMode="RelativeToBoundingBox" StartPoint="0.5,0">
<GradientStop Color="#FFF9F9F9" Offset="0.543"/>
<GradientStop Color="#FFF90808" Offset="0.996"/>
<GradientStop Color="Red" Offset="0.03"/>
</LinearGradientBrush>
</Button.Background>
</Button>
<Button Content="Button3" Height="81" HorizontalAlignment="Left" Margin="135,394,0,0" x:Name="button3" VerticalAlignment="Top" Width="213" Foreground="Beige" BorderBrush="Yellow" BorderThickness="5" ClickMode="Press" >
<Button.Background>
<ImageBrush ImageSource="/Chrysanthemum.jpg" Stretch="UniformToFill"/>
</Button.Background>
</Button>

二.HyperlinkButton: 超链接按钮,这个按钮可以navigate本地和web。
<HyperlinkButton Content="HyperlinkButton" Height="61" HorizontalAlignment="Left" Margin="111,117,0,0" Name="hyperlinkButton1" VerticalAlignment="Top" Width="233" NavigateUri="/Windows1.xaml" >
NavigateUri:如果不指定TargetName属性,就只能用Relative的链接。
<HyperlinkButton Content="HyperlinkButton" Height="48" HorizontalAlignment="Left" Margin="88,459,0,0" Name="hyperlinkButton1" VerticalAlignment="Top" Width="238" NavigateUri="http://www.daisy123.com/MyDeepZoom/dzc_output.xml" TargetName="_self" />
三.RepeatButton: 可以在按下后,不断的发出click事件。这样就可以完成不断需要变化的需求了,如翻页、移动等。
<RepeatButton Content="RepeatButton" Height="100" HorizontalAlignment="Left" Margin="76,196,0,0" Name="repeatButton1" VerticalAlignment="Top" Width="315" Click="repeatButton1_Click"/>
四.ToggleButton: 触发按钮,可以使按钮有二种(Checked、UnChecked)还是三种状态(多了一个Indeterminate状态)。
<ToggleButton Content="ToggleButton" Height="182" HorizontalAlignment="Left" Margin="104,177,0,0" Name="toggleButton1" VerticalAlignment="Top" Width="268" IsThreeState="True" Checked="toggleButton1_Checked" Unchecked="toggleButton1_Unchecked" Indeterminate="toggleButton1_Indeterminate"/>
IsThreeState:设置是否有三种状态


<Button.Content>
<Image Source="Chrysanthemum.jpg"/>
</Button.Content>