angular-cli 引入ui组件库
该例中使用的admin-lte以及bootstrap
1.使用npm 安装admin-lte命令: npm install admin-lte --save (--save的意思是将该以来写入到package.json的dependencies中, 若在后面再加上 --dev 则把该依赖一并写入devDependencies)
同上 安装bootstrap npm install bootstrap@3.3.7 --save (后面的@3.3.7 是版本号)
若不确定使用那个版本 或者有哪些版本 可以在 https://npm.taobao.org/ 中搜索或查看,或者也可以到 https://www.npmjs.com/ 官网中查看。
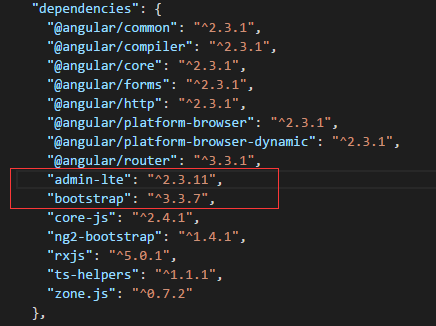
安装完以后, 在package.json中查看是否有这两项依赖
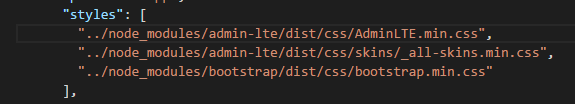
然后在angular-cli.json中styles 中添加 如:
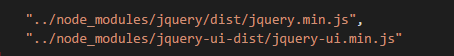
在该文件中还有一个scripts, 里面放的是引用的js,例如:
这样在代码中就可以使用样式了, 例