WPF布局篇--Grid布局(三)
前言
本篇主要讲解WPF中,通过Grid进行界面布局,Grid布局,分为两种:Grid和UniformGrid;Grid顾名思义,就是表格的意思,其布局方式通过定义表格的行、列来进行布局,指定内部控件所在的单元格,进行控件定位;而UniformGrid是指具有统一格式的表格,类似于BootStrap中的栅格系统,将屏幕均匀划分为固有的列,通过定义<div>标签的row、column属性来进行界面布局;
1. Grid 进行布局
Grid进行布局时,可以设置单元格的固定宽度,也可以通过设置Width属性为:1*或2*来指定单元格所占的宽度比例;Grid内部的控件,通过ColumnSpan属性,指定控件跨几列,通过RowSpan属性,指定控件跨几行;
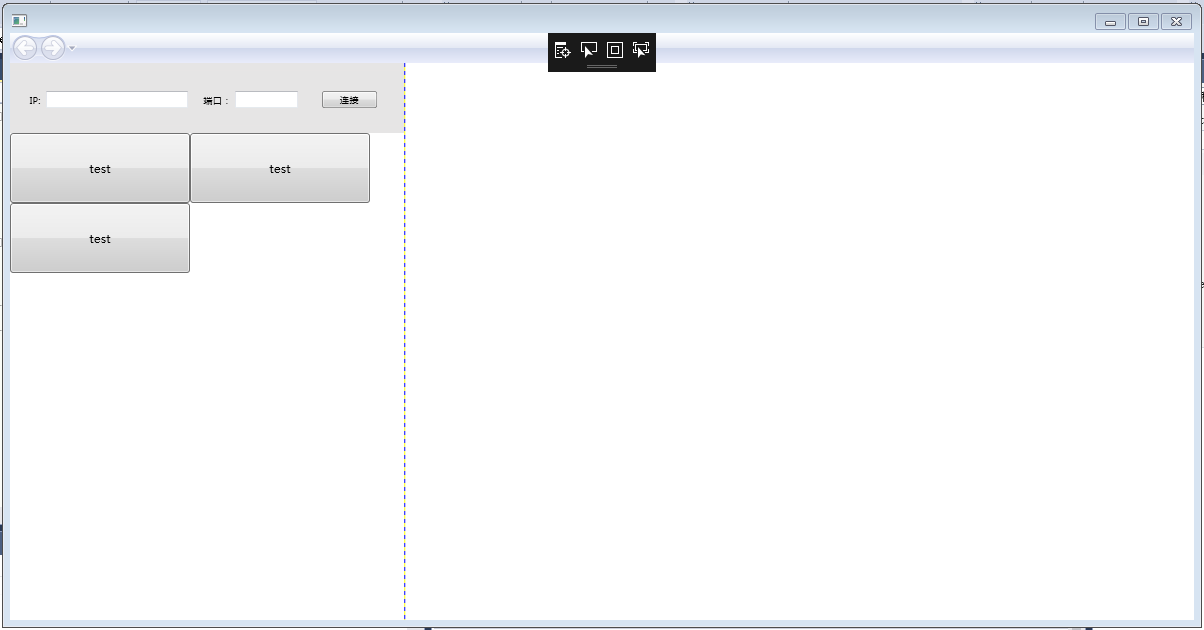
1 <Grid ShowGridLines="True"> 2 <Grid.RowDefinitions> 3 <RowDefinition></RowDefinition> 4 </Grid.RowDefinitions> 5 <Grid.ColumnDefinitions> 6 <ColumnDefinition Width="1*" ></ColumnDefinition> 7 <ColumnDefinition Width="2*"></ColumnDefinition> 8 </Grid.ColumnDefinitions> 9 <WrapPanel x:Name="wrapPanel" Grid.Row="0" Grid.Column="0" Orientation="Horizontal" > 10 <local:TcpConnectUserControl HorizontalAlignment="Stretch" Width="{Binding ActualWidth, ElementName=wrapPanel, Mode=OneWay}" ></local:TcpConnectUserControl> 11 <Button Width="180" Height="70">test</Button> 12 <Button Width="180" Height="70">test</Button> 13 <Button Width="180" Height="70">test</Button> 14 </WrapPanel> 15 </Grid>
效果图如下,界面中,两列的比例为1:2

1. UniformGrid 进行布局
UniformGrid的特点:将界面容器划分为固有的行或列,相较于Grid而言,省去了<GridRowDefinitions>、<GridColumnDefinitions>,因为UniformGrid中的单元格是等比的,其内部的单元格只能放一个控件;
如下代码示例,定义了一个2行2列的UniformGrid:
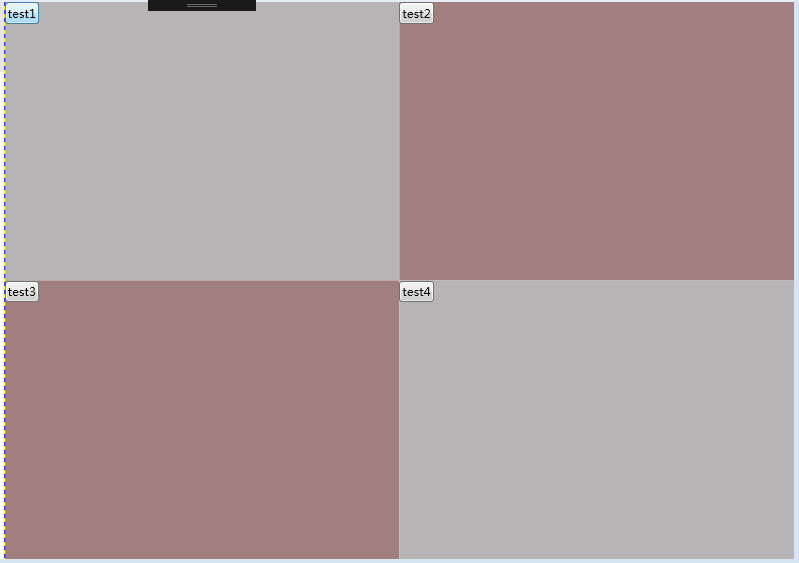
1 <UniformGrid Grid.Row="0" Grid.Column="1" Rows="2" Columns="2"> 2 <WrapPanel Background="#FFB6B4B4"> 3 <Button>test1</Button> 4 </WrapPanel> 5 <WrapPanel Background="#FFA27F7F" > 6 <Button>test2</Button> 7 </WrapPanel> 8 <WrapPanel Background="#FFA27F7F"> 9 <Button>test3</Button> 10 </WrapPanel> 11 <WrapPanel Background="#FFB6B4B4"> 12 <Button>test4</Button> 13 </WrapPanel> 14 </UniformGrid>
效果图:

实际的工作中,Grid、UnifromGrid、StackPanel、WrapPanel、DockPanel、Canvas、ViewBox 是组合应用,灵活组合能达到较好的布局效果。
我的敏捷宣言:快速地创建美的东西,烂代码虽然写得快,但是不容易应对更改,长久会让项目开发成本翻翻,无法维护
Clean Code:一眼读不懂的代码,耦合在一起的代码,重复的代码,要重构。好代码的感觉是意图特别清晰,读起来心旷神怡。及时重构。
Architecture:用什么技术->从0开始把应用程序框架搭起来,牢记面向对象就不会有大差池。记住设计就是:Concept-->Model(建模)。程序就是 Module(Model+架在Model上的API+特定功能的Work flow+UI)的组合。模式的目的是优化设计,享受架构之美。

