WPF布局篇--Canvas布局(一)
前言
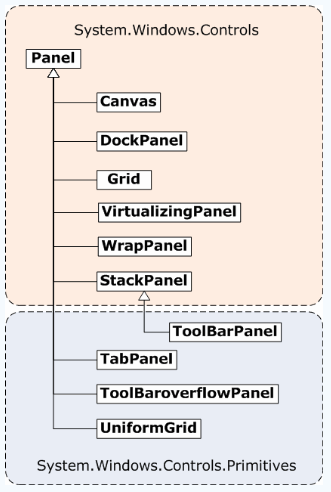
本篇开始,总结WPF中的布局,如下图所示,WPF的布局控件都在System.Windows.Controls.Panel这个基类下面,使用 WPF提供的各种控件在WPF应用程序中界面进行布局,同时对各种子控件(如按钮、文本框,下拉框等)进行排列组合。 常用的布局容器主要有:Canvas、StackPanel、WrapPanel、DockPanel、Grid、UniformGrid、Boder、ViewBox;

1.本编主要总结Canvas 的用法
Canvas 是一个最基本的布局容器,它不会自动调整内部控件的大小、位置,它仅支持显示坐标定位。Canves内部控件的默认位置是左上角,可通过设置LEFT,RIGHT,TOP,BOTTOM属性来调整控件在Canvas中的位置,Canvas默认不会自动裁剪超过自身宽度的内容,溢出的内容会显示在Canvas的外面;Canvas的作用主要是用来画图。
以下示例代码是通过,canvas进行界面布局:
1 <Grid Margin="0,0" Background="#FFE6E5E5"> 2 <Viewbox> 3 <Canvas Margin="0,0" Height="70" Width="500" Background="#FFE6E5E5" > 4 <Label HorizontalAlignment="Left" VerticalAlignment="Top" Margin="20,25">IP:</Label> 5 <TextBox HorizontalAlignment="Left" VerticalAlignment="Top" Width="180" Margin="45,26"></TextBox> 6 <Label HorizontalAlignment="Left" VerticalAlignment="Top" Margin="240,25" >端口:</Label> 7 <TextBox HorizontalAlignment="Left" VerticalAlignment="Top" Width="80" Margin="285,26"></TextBox> 8 <Button HorizontalAlignment="Left" VerticalAlignment="Top" Width="70" Margin="395,26">连接</Button> 9 </Canvas> 10 </Viewbox> 11 </Grid>
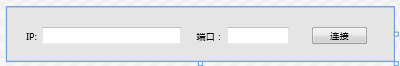
界面效果如下:

我的敏捷宣言:快速地创建美的东西,烂代码虽然写得快,但是不容易应对更改,长久会让项目开发成本翻翻,无法维护
Clean Code:一眼读不懂的代码,耦合在一起的代码,重复的代码,要重构。好代码的感觉是意图特别清晰,读起来心旷神怡。及时重构。
Architecture:用什么技术->从0开始把应用程序框架搭起来,牢记面向对象就不会有大差池。记住设计就是:Concept-->Model(建模)。程序就是 Module(Model+架在Model上的API+特定功能的Work flow+UI)的组合。模式的目的是优化设计,享受架构之美。


