1.2、初识WebRTC
文章导读:本节内容如标题——“初识webrtc”,我将从这三个问题展开本节的内容:第一、 看看我们身边音视频应用的场景;第二、开发一个完整的的实时音视频应用需要解决哪些技术问题;第三、webrtc是如何解决复杂的音视频技术问题。
本书目录
正文开始。
问题一、身边的音视频应用场景。
谈到实时音视频应用的市场需求情况,在前面的章节中也讲到过,暂且不提知名的通信应用如Wechat(微信),QQ,Skype,当然,这些应用都是重度依赖实时音视频通信技术的。接下来我要分析的这两个应用是工程场景中的实时音视频应用。
第一个——在线问诊医疗系统。我在编写本文的内容时,正是“新型冠状病毒”爆发的高峰,每天看着新确诊患者人数不断上升,新死亡患者的数量也不断增加,身为新一代的“IT 工作者”,我坐立不安,叹自身能力的渺小,无法冲锋陷阵。“激动”之余,冷静思考,虽我不能同广大的医护人员一样献身前线,但我可以从自身做起,利用自身的技术知识和经验,为这场“战役”所需的IT技术贡献一份绵薄之力。
在疫情抗战中,第一个实时音视频应用的典型场景——“在线问诊医疗系统”被推到大众的“视野焦点”,医生和患者通过智能设备,如手机,平板电脑,个人电脑在线实时沟通,做到了低延时,高可靠的在线交流,提高了治疗防疫的效率;同时也很大程度上阻止了疫情的传播。这一切就如玄幻世界里的魔法棒,开启时空之门,明明远在天边,却可近在咫尺。回到现实,实时音视频通信技术撑起了最关键的卡点。
第二个——“远程办公系统”。这类系统很早就有了,但一直没有“大火”,疫情的爆发直接导致多家企业无法正常运营,远程办公系统借势上位,仿佛一夜之间,互联网变得热闹非凡,大家都在线上办公。大厂研发的办公软件如钉钉、企业微信一度变成了热门工具,在线面试,在线客服,在线培训,在线会议应用等瞬间变成了时代眷顾的宠儿,共同造就了这个五彩缤纷的在线世界。互联网之中,疫情又如何,挡不住我华夏子孙的勤劳刻苦、创造价值。回到现实,实时音视频通信技术撑起了最关键的卡点。
事物在发展,技术在进步,机遇在到来,未来服务型的产品将会越来越具有互动性,越来越依赖实时通信技术,实时音视频通信技术将会成为web技术体系中不可缺少的部分。
2019年,我们度过了一个充满坎坷的一年;换一个视角,我们也经历了一个科技进步的一年。2019年是5G技术的元年,相比4G高了几十倍甚至更高的传输速度,带来了更快、更高的网络通信效率。我不知道会有哪些技术会顺势而生,但我知道,在即时通信领域里的实时音视频应用中必定如雨后春笋,各类应用及类需求拔地而起。5G 就是实时音视频的沃土,滋养这一切变得生机勃勃,在这片沃土中耕耘的人们充满了机遇、希望与未来。我们必应顺应时代,从点看面,把握先机,把握未来。
问题二、开发一个完整的实时音视频应用需要解决哪些技术问题。
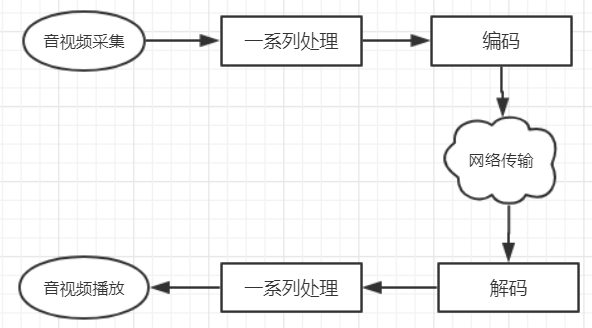
读完这个问题,揭开“天涯咫尺”魔法背后的技术问题。 先来看一张图,如1.2.1所示。先声明下,考虑到大部分读者的情况,下图1.2.1中仅大体列出核心技术细节流程,真实的技术环节更为复杂。

图 1.2.1 音视频通信简要流程图
从上图可以分析到,开发一套完整的音视频应用需要考虑的技术问题:音视频流媒体数据的采集、数据处理(如声音的降噪、回声消除、增益控制)、编码、网络传输、解码、 再次数据处理,播放。细节挺多,总体来讲,整个过程比较繁琐,不夸张的说,任何一个环节都可以单独提出来成为一个项目来运作,比如网络传输,涉及技术细节有传输延时,网络抖动,丢包处理,p2p传输,NAT打洞 ...... ;再比如视频编解码,主流的编解码器如H.264 AVC、 H.265 HEVC、 VP8、 VP9,单独的一个编解码器就是一个项目,在音视频应用中起到不可替代的作用。在这里插一个题外话,可能有小伙伴不知道视频/音频的编解码有什么用,在这里先普及下基本常识, 程序从硬件设备中如摄像头,麦克风采集到的原始的音视频数据非常庞大,不便于在网络中传输和磁盘数据存储,于是编解码器应运而生,编码器对原始的音视频数据进行了有规则的压缩处理,在不影响体验效果的情况下降低数据量;而解码器则是把压缩的数据进行还原,方便播放,不同的编解码算法,编解码质量不同,速度也不同。
如此复杂的一个技术体系不是一般的公司或者个人能独立完成的,2011年之前,开发音视频应用的代价很昂贵,技术问题复杂不说,成熟的解决方案并非免费;基于此类解决方案开发出来的应用,用户的体验也不好,如在web中则需要依赖各种插件。知名应用如QQ,Yahoo,IBM,SKYPE也在使用GIPS。由此看来,一面方面,自家研发实时音视频技术的成本高;另外一方面,GIPS的技术确实可靠。
了解音视频的通信流程之后,接下来我们来看看webrtc是如何解决这些技术问题。这里需要申明,使用第三方SDK的情况不在本书的讨论范围中,本书的重点是在没有第三方SDK的帮助下,依靠开源的webrtc技术来解决问题。
问题三、webrtc如何解决复杂的音视频通信中的技术问题。
你可以先体验下webrtc的demo,在线地址:https://appr.tc/。
2011年webrtc诞生 。初期的webrtc除了谷歌自家的浏览器Chrome之外,其他浏览器厂商并未支持,特别是微软更是不屑一顾。直到六年之后,WebRTC加入W3C家族,逐渐成为web的规范,截止2020年,在PC端,主流浏览器Chrome、Safari、Edge...... ;移动端,如Android、IOS、IoT(物联网)等均已支持。 目前市面上只要涉及实时音视频通信的应用,其技术解决方案9大部分是基于webrtc技术。webrtc是当下,更是未来。
webrtc的诞生解决了音视频应用中复杂的技术问题,开发者可以其规范快速开发出安全可靠的实时音视频应用。项目开发时,开发者只需关心上层API的调用,底层的复杂的技术均由webrtc的各种模块来解决,如网络传输功能,开发者只需要将采集到数据流添加到连接对象中,webrtc会自动选择最优的传输路径完成数据传输;再如音视频数据采集功能,开发者只需要调用简单的API即可完成流数据的采集。
在应用层,webrtc对开发者非常友好,那么webrtc是如何解决这么庞大的工程问题呢?这还要归功于其优秀的架构设计,如下图1.2.2 所示。注意,本节暂还不细讲架构的各个组成部,在这里先让各位读者感受一下webrtc技术分层,另外,webrtc的完整源码比较大,初学者我不建议直接下载源码编译或者学习。

图 1.2.2 webrtc 架构图
由上图可以看出,webrtc的架构可以大致分为5层。最上层(应用层)——Web API是本书讲解的重点, Web API层主要是以浏览器环境为主,基于JavaScript API的应用开发; 下层(核心层)分为四个子层,其中如上图红框所标注的部分是第三子核心层——引擎层,该层中分为三大模块,分别是音频引擎模块,视频引擎模块,传输控制模块;如此的模块设计使得webrtc的音频、视频、网络传输分而治之,业务逻辑清晰。其他层的介绍详见下一节。
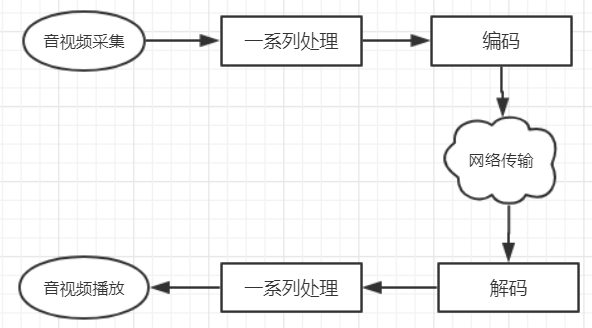
受益于webrtc的架构,我们开发音视频应用时就简单多了。再来参照下图1.2.3,分析webrtch是如何解决这些技术问题的。

图 1.2.3 (同图1.2.1)
图1.2.3的流程如下:
step1: 音视频采集。 总体技术细节需要考虑硬件设备(摄像头、麦克风)的管理,以及如何从硬件设备中读取流数据,webrtc在底层已经解决了,开发者只需要考虑如何调用这些API。
step2:一系列处理。总体技术很复杂,webrtc都给你实现了,开发者只需要简单的配置参数。
step3:编码。总体技术复杂,webrtc已经在底层处理。
step4:网络传输。开发者需要了解网络处理的流程,如信令服务,ICE框架(数据传输框架),P2P穿洞原理、中转传输原理等,并且会使用相关的API。底层的实现交给webrtc。
step5:解码。同step3。
step6:一系列处理。同step2。
step7:音视频播放。在web环境中,主要是基于H5的音视频播放规范,如video标签、audio标签。开发者只需要用即可,无需自己实现。
最终基于webrtc实现出来的软件的架构如下图1.2.4所示。

图 1.2.4
在图1.2.4中,音视频通信软件以网页应用的形式在浏览器中运行,中间经过服务器(信令服务器、TURN服务器,后续重点讲解)的“搭桥牵线”,实现了两个端之间的p2p通信/中转通信。这里在解释下什么是P2P通信,普通的网络通信需要经过服务端的中转,即A、B两人聊天需要一个“媒婆”来中转消息,媒婆就是服务端,而P2P通信则无需服务端中转,服务端仅需为通信双方建立起通信链路即可,通信由A和B直接完成。中转通信的好处是消息可达性高,几乎到100%,但缺点是需要服务端中转,增加通信成本,如果服务端繁忙会导致通信阻塞;p2p通信的好处是无需服务端中转,通信成本低,速度快,缺点是可达性不高,在我国境内p2p通道建立的成功率不到50%。在webrtc的数据传输模块中会自动优选通信路线,优先使用p2p链路通信,如果p2p不成功,再使用中转通信,而建立P2P链路的过程就是我们俗称的“打洞、穿洞、NAT穿越”。
上述中step1到step7描述的就是一次完整的音视频传输的流程,描述偏理论,当然本章的目标就是帮你构建起基本的概念,第二章开始,我们会有代码的演示,但本书的定位为核心技术讲解,所以所涉及的代码都是核心代码,项目实战,请订阅本书的姊妹篇——《搞定WebRTC实时音视频直播技术(项目实战篇)》 ,书籍的相关信息请在我的个人微信公众号“晨叔周刊”获取。
最后,附上本书指定交流微信公众号——“晨叔周刊”,一起讨论吧。




