必读前言—— 作者的独白
本书目录
- 为什么我要写这本书?
我对web的感情颇深,本书的起草都是在web工具中,想起我第一次接触开发web程序是从一个简答的网页开始,当然现在这个网页已经找不到了。在这个网页里,我加入了一些炫酷的动效,写了一些我想表达的程序,然后把它发布到了互联网上, 这可能是我当时,向这个世界表达下观点和创意最“语重心长”的一次了,那一刻的内心就像是“喝了姜汤”,炽热而充实。
后来工作了,如我所愿,我成为一名IT工作者。随着各种基础设计的发展,更快处理器、更高的网速、更完备的系统,web技术也日新月异。 我天生内敛,不太喜欢面对面的交流,但在网络上却是“聊天达人”,这也就验证了这句话“外表越是内敛含蓄的人,往往内心却是如此狂热”,有现在的一个比较流行词语来形容就是“闷骚”。开个玩笑, 没有这么严重。
我喜欢在网络上交流促使我开始研究通信技术,最基本的通信内容就是文字, 到后来,文字已经满足不了多样化的沟通需求,于是开始钻研“大乘佛法”,学习音视频通信。早期在web中实现音视频通信是非常麻烦,因为没有相应的规范,如果要在web中实现音视频通信还得安装一些庞大的程序或者flash插件,要使用成熟的解决方案需要支付技术授权费,如GIPS(全球顶级音视频解决方案)。 音视频技术确实复杂,解决方案商往往要投入大量的研发成本,也正是如此,音视频的解决方案有了很高的“技术壁垒”。
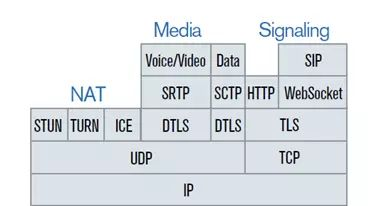
2011年,webrtc项目成立,它是谷歌的一个网页间实时通信的开源技术,不仅可以音视频通信,非音视频的数据也可以传输,并且如无需第三方插件。webrtc带来了一整套新的技术,如摄像头、流数据,甚至全套的网络协议栈,如下图1.0所示。

图 1.0 (webrtc 协议栈,图片来自这里)
原先需要几个月完成的编码的需求,在webrtc技术的支持下,可能只需要一半甚至更少,而且大家可以免费使用它。如今,webrtc技术已经加入了W3C规范,主流浏览器都已支持,在非web环境,如Android、iOS、IoT也支持。
如今市面上,系统化讲解webrtc技术的书籍屈指可数,官方文档仅供查阅(通过官方文档来学习,难度很大),技术博客“只言片语”,种种原因,本书无疑是给音视频学习者一份极具意义的参考资料。
我在起草本书《搞定WebRTC实时音视频直播技术(核心技术精讲篇)》是在2020年2月15日,相信每个热血的中国人都难以忘却新型冠状病毒带来的“疫情”。重灾区武汉,每天的确诊人数不断增加,死亡人数也断增加。在很长的一段时间里,大部分的行业都不具备线下生产的条件,线上变成了主战场,如教育培训、线上问诊、线上会议等,实时音视频技术一度成为热门技术。 在此之前,关于写一本音视频技术的书或博客专辑的想法在我脑海中已经酝酿许久,这一次特殊时间节点给我触动很大,我觉得是时候为社会贡献一份力量了,给还在苦于查阅残篇断文的实时音视频通信应用的IT工作者一份参考资料,若能祝你们一臂之力,就算我焚膏继晷,也在所不辞。本书的诞生,顺应时代发展的进程,是时代的召唤,也是我内心的召唤。
2020年2月15日就是本书的创作之日,我“自作主张”把2020215作为本书的“昵称”,简称215,希望你不要介意。“吾生也有涯,而知也无涯”, 咱们“凡夫俗子”不能以有涯随无涯,但要在“有涯”的光阴里,要有对“无涯”的知识的敬畏,用知识武装自己,保护亲人,保护社会,报效祖国,这难道不是我们每个中华儿女的理想吗。那就让我们从本书开始,为心中的理想出发吧。
- 谁适合阅读本书?
WebRTC的技术体系非常庞大,底层代码是基于C++实现的,如果您不擅长C++,也没有关系,关于源码,本书不会做过多的讲解,而更多的则是应用层API的运用,即基于web的JavaScript(JS) API的讲解,所以,需要你懂JS的基本运用,特别是ES6的语法,就能“愉快的学习”了。如果你对自己的JS基础没有把握,我建议关注我的个人公众号——“晨叔周刊”,回复“js基础”获取学习资料。
本书的阅读对象非常广泛,不管前端后端,都可以学习。 因为搭建一个基于WebRTC的实时音视频应用将会运用到前端和后端的知识;比如前端(Client)部分,我将讲解如何基于WebRTC API 进行音视频设备的管理,音频流/视频流数据采集,端对端或中转数据传输,视频特效滤镜的运用等;后端(Server)部分,基于Node.js 的web服务的搭建,基于socket.io即时通信服务的开发,信令(后面会详解‘信令’)服务的开发,Coturn的ICE服务的搭建等等。所以, 掌握了本书的内容,你可以完整学到“实时音视频直播系统”的系列技术。本书从实战视角出发,以构建读者webrtc技术体系为目标,循序渐进的展开webrtc的内容。
- 如何阅读本书?
按图索骥:本书属于核心技术原理讲解篇,共分为十一章,读者可以按照顺序阅读,有一定基础的同学,可以跳跃性的阅读,比如阅读到第四章、Socket通信,第五章、抓包工具的使用,如果你对这些知识比较熟悉,可以快速的跳过, 但是我建议大家,还是要认真的阅读下,毕竟即使是同一个事物,不同的人也将会有不同的解读方式,希望大家都能“取其精华”。
知识翻阅:针对有基础的同学,本书可以作为你的技术参考书,根据需求翻阅即可。
技术书籍从来都不是一次性的阅读,反复的查阅,反复的应用才能升华自己。
- 本书的风格?
本书的定位是“技术讲解”,技术性的东西,本身自带“难懂+晦涩” 的属性,但是你放心,本书尽可能的去除“晦涩”的概念,取而代之的是生活中通俗的例子,比如我讲解到什么是信令时,去除晦涩的专业术语,我将用一个例子来代替。
什么是信令(Signal)?字面来理解就是信号,在计算机眼里,就是一个消息。
为什么需要信令?这就好比旧社会的男女双方的婚嫁前,需要“媒婆”的中介一样。媒婆需要把男女双方的条件,比如家庭情况,个人的基本情况等信息告知对方,男女双方都觉得可行了,才会进入正式一对一(P2P,无需媒婆中转消息)的交流。这个例子中,男女双方在“媒婆”中介阶段不会直接沟通,所有的意思都可要经过中转,所以,这个阶段的沟通特点就是信息量较小,沟通的内容都是比较关键的,“骚话”是不能讲的,媒婆毕竟也是生意人,她也要服务其他男女;到了男女自行沟通的阶段了,他俩爱讲啥都无所谓了,反正没有经过中转。 例子讲完了,信令也解释完了,信令就是媒婆中介时的“双方的关键的基本信息”,媒婆就是信令服务器,负责正式沟通前的信息中转。当然,为什么实时音视频通信也需要“媒婆”呢?因为,每个计算机的硬件不一样,有的电脑没有声音播放的设备,有的没有摄像头设备, 在通信前,只有知道了对方的情况,才能决定该发送视频的数据还是音频的数据。
本书对技术的讲解,不追求“大而全”,而是“简而精”,以追求结果为导向,渐进式的引导读者学习webrtc。
- 本书的“干货”
本书内容展开顺序为:
第一步:学习必备的基本常识,如webrtc前世今生,webrtc的源码结构以及技术架构,web服务器机制。
第二步:学习如何通过webrtc管理系统硬件设备,如摄像头,麦克风,以及如何通过API采集流数据,如视频流,音频流,并保存到本地。
第三步:学习必备的网络知识,如P2P,NAT穿洞,学习ICE框架(STUN、TURN)解决网络传输中复杂的传输问题。
第四步:学习socket通信框架——socket.io,搭建”小而全“的socket通信应用,为下一步项目中搭建信令服务器铺垫基础。
第五步:学习webrtc的媒体协商,理解音视频通信通道的创建过程。
第六步:学习SDP协议,学习SDP规范在webrtc中的应用。
第七步:搭建webrtc服务端应用——Coturn,学习RTCPeerConnection,实现基于互联网环境的实时音视频通信,实现一个完整的demo。
第八步:webrtc进阶技术——媒体控制,视频滤镜。
第九步:webrtc进阶技术——非音视频数据的传输(p2p),如文本数据、二进制数据。
第十步:webrtc进阶技术——实时传输协议详解,RTP/SRTP、RTCP/SRTCP。
最后:知识体系总结升华。
最后,附上本书指定交流微信公众号——“晨叔周刊”,一起讨论吧。




