VUE 安装
一、安装nodejs ( npm集成在node)
下载地址: https://nodejs.org/en/download/
node -v 查看版本号
npm -v npm的版本信息
二、安装淘宝镜像
npm install -g cnpm --registry=http://registry.npm.taobao.org
三、安装vue-cli 脚手架
npm install -g vue-cli
vue -V 查看vue是否安装成功
四、创建项目
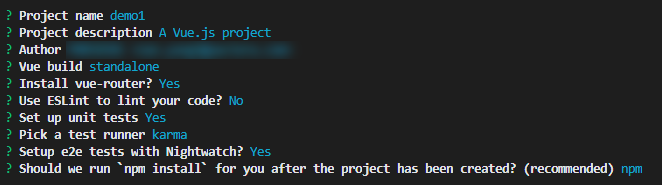
vue init webpack demo1(初始化一个完整版的项目)

Project name : 项目名称 ,如果不需要更改直接回车就可以了。注意:这里不能使用大写, 可使用中横线"-";
Project description: 项目描述,默认为A Vue.js project,直接回车,不用编写。
Author:项目作者,如果有配置git,会读取。
Install vue-router? 是否安装vue的路由插件,我们这里需要安装,所以选择Y
Use ESLint to lint your code? 是否用ESLint来限制你的代码错误和风格。规范代码,报错问题太多,不建议开启。
setup unit tests with Karma + Mocha? 是否需要安装单元测试工具Karma+Mocha,可n
Setup e2e tests with Nightwatch?是否安装e2e来进行用户行为模拟测试,可n
安装成功。

cd demo1 切换跳转到项目目录
npm install 安装项目依赖(当下载其他模板时首先安装环境依赖,安装成功后目录下多出一个node_modules文件夹)
npm run dev 运行目录
访问地址:http://localhost:8081
五、Vue 项目打包
npm run build 项目打包
运行中退出监听,可以直接Ctrl+C,选择Y。
参开网址:https://blog.csdn.net/m0_37479246/article/details/78836686
安装脚手架时遇到的问题:
系统 Windows10 提示:vue : 无法加载文件 C:\Users\amin\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本。
解决方案:
- 打开系统Windows PowerShell ,以管理员身份运行
- 命令行输入 set-ExecutionPolicy RemoteSigned
- 选择Y或A即可




