js_问题记录2022年6月24日19:35:12
小问题中的大问题
新建子js脚本一定记得创建函数,不然写什么都无法实现
比如
新建了new1.js脚本,首先需要创建function后才能在里面进行参数操作和调用
js实现的功能:
获取到对应的id="dropright"的父标签 , 然后再去这个id标签下面的li标签进行输出到浏览器控制台
正确:
window.onload = function(){
var dropright = document.getElementById("dropright").getElementsByTagName("li");
console.log(dropright);
}
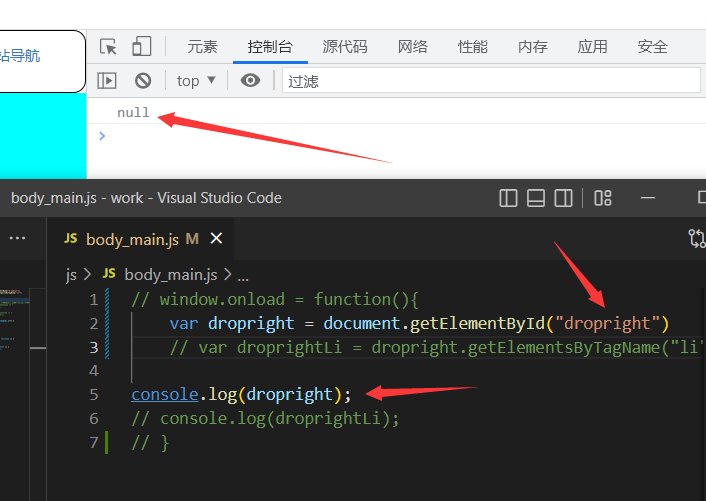
错误:
// window.onload = function(){
var dropright = document.getElementById("dropright")
// var droprightLi = dropright.getElementsByTagName("li");
console.log(dropright);
// console.log(droprightLi);
// }
一个写法是对象获取 , 一个是传值获取 , 本质上没有区别 , 但是面向对象思想获取的写法更好一下
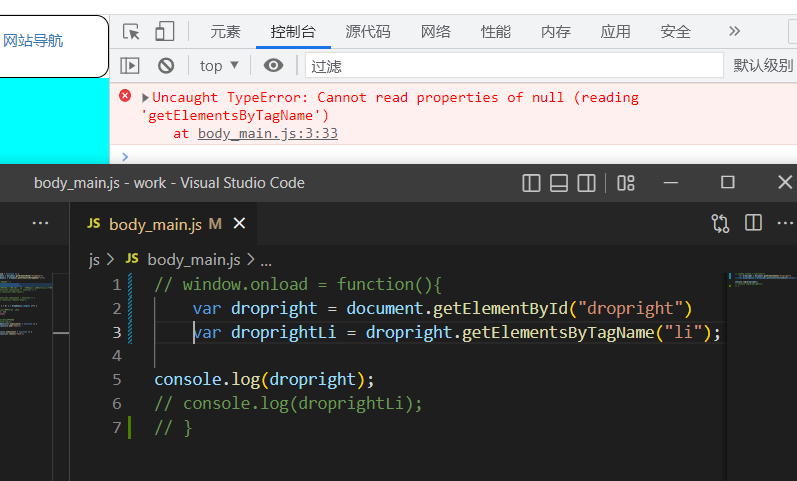
这里的问题会导致取不到所有想要的数据

由于取不到这个id对应的标签,所以这个id下标签对象的下级对象也是不存在的,就会报错

2024年2月16日
一个随机数使用上的问题, 写出来看着没啥问题 , 但是用的时候才发现前后颠倒了 导致 随机出来的结果都是1
var tt = Math.floor(Math.random()* (100000 - 150000) + 10000)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律