【Android】21.1 画板资源
分类:C#、Android、VS2015;
创建日期:2016-03-19
一、简介
画板资源(Drawable Resources)是用XML描述/Resources/drawable中的2D图形文件的技术,也是在Android应用程序中使用非常频繁的技术。由于它是通过XML来声明如何绘制2D图形的,因此这些资源能与代码完全分离。
注意画板资源(Drawable Resources)不同于项目中Drawable文件夹下的PNG或JPEG文件,或者说,画板资源不需要像PNG或JPEG文件那样指定像素密度。运行时,Android应用程序将自动加载这些画板资源,并使用XML文件中包含的说明来创建2D图形。
画板资源可用于许多简单而又常见的图形显示需求,虽然其使用非常简单,但却涵盖了最常见的自定义绘图的情况。当然,它的功能也很有限,比如没有提供对应的Canvas API控制等。
这一节我们先看一下可绘制资源的基本用法,然后再学习Canvas API。
二、画板资源的分类
安卓系统定义了以下类型的画板(Drawable)资源。
1、ShapeDrawable
绘制原始几何形状的画板资源。在该形状上可应用一组有限的图形效果。在自定义按钮或设置TextViews 的背景时,该对象非常有用(后面的示例会看到如何使用ShapeDrawable)。
2、StateListDrawable
更改控件外观状态的画板资源。例如,按钮按下或抬起的状态。
3、LayerDrawable
可将多个资源堆叠在一起的画板资源。LayerDrawable的例子如下面的屏幕快照所示:
4、TransitionDrawable
这是另一种形式的LayerDrawable,它除了堆叠资源外,还可以用动画显示某一层。
5、LevelListDrawable
这种资源非常类似于StateListDrawable ,因为它也是基于某些条件来控制要显示的图像。但是,LevelListDrawable仅显示基于整数值的图像。比如,LevelListDrawable示例将显示搜索到的WiFi信号的强度。WiFi信号变化的强度不同,绘制的图像也不同。
6、ScaleDrawable / ClipDrawable
顾名思义,这些画板提供缩放和裁剪功能。ScaleDrawable用于缩放另一个Drawable,而ClipDrawable用于剪辑另一个Drawable。
7、InsetDrawable
This Drawable will apply insets on the sides of another Drawable resource. It is used when a View needs a background that is smaller than the View’s actual bounds.
这种画板用于将其两侧的另一种画板资源插入内边距。当需要视图大小小于其背景大小时,可以用它来实现。
8、XML BitmapDrawable
此XML文件中包含的是一组指令,这组指令通过XML指定要执行实际的位图。指定之后,安卓系统就可以通过它执行一些操作,比如瓷砖、抖动、抗锯齿。这种Drawable最常见的用途之一是在布局的背景中平铺一个位图。
三、处理Drawable对象
在Android中,可通过Drawable类实现对图片的操作。Drawable类有很多子类,如操作位图的BitmapDrawable类、操作颜色的ColorDrawable类、操作形状的ShapeDrawable类等。
可通过以下方式实例化Drawable对象:一是用保存在项目中的图片文件创建Drawable对象;二是使用XML文件定义Drawable属性。
1、使用图片文件创建Drawable对象
在项目的资源文件中保存文件,然后通过Resource类引用它。这是最简单的访问图片的方式。
主要设计步骤:
- 将某个图片文件保存在项目中的资源文件夹下。
- 在布局文件中添加一个ImageView组件。
- 在Activity中实例化ImageView对象。
- 调用ImageView的SetImageResource()方法,在参数中引用资源的Id。
经过以上步骤后,就会在界面中看到要显示的图片。
2、使用XML文件定义Drawable对象的属性
这种方式是指在布局文件的ImageView中直接指定相关的属性。例如在Drawable下有一个a.jpg的图片,在布局文件中,就可以用下面的代码引用该图片:
<ImageView
……
android:src="drawable/a"/>
四、示例
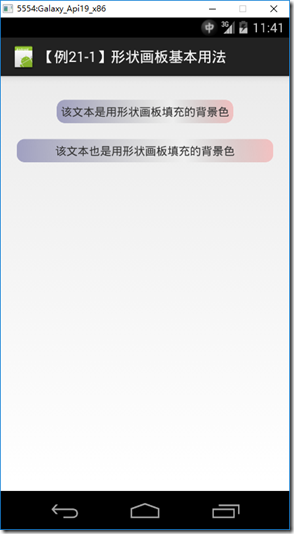
该例子演示形状画板(ShapeDrawable)的基本用法。
ShapeDrawable可以定义最基本的四个图形形状:矩形(rectangle)、椭圆(oval)、线条(line)和环形(ring)。另外还可以对其应用基本的动画效果,如渐变、颜色、大小等。
1、运行截图
2、设计步骤
(1)添加ch2101shape_rect.xml
在Drawable文件夹下添加该文件。
该文件定义了一个带有紫色渐变背景的圆角矩形。
<?xml version="1.0" encoding="utf-8" ?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <!-- 用渐变填充背景 --> <gradient android:angle="45" android:startColor="#55000066" android:centerColor="#00000000" android:endColor="#55ff6666" android:centerX="0.65" /> <padding android:left="5dp" android:right="5dp" android:top="5dp" android:bottom="5dp" /> <!-- 圆角矩形 --> <corners android:topLeftRadius="10dp" android:topRightRadius="10dp" android:bottomLeftRadius="10dp" android:bottomRightRadius="10dp" /> </shape>
(2)添加ch2101Main.xml
在Layout文件夹下添加该文件。
在这个文件中,通过android:background="@drawable/ch2101shape_rect"引用刚定义的形状画板。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:background="@drawable/ch2101shape_rect" android:text="该文本是用形状画板填充的背景色" android:layout_gravity="center" android:layout_marginTop="30dp" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerInParent="true" android:background="@drawable/ch2101shape_rect" android:text="该文本也是用形状画板填充的背景色" android:layout_margin="20dp" android:gravity="center" /> </LinearLayout>
也可以以编程方式应用画板资源。例如:
TextView tv = FindViewById<TextView>(Resource.Id.shapeDrawableTextView);
tv.SetBackgroundResource(Resource.Drawable.ch2101shape_rect);
(3)添加ch210MainActivity.cs
using Android.App; using Android.OS; namespace MyDemos.SrcDemos { [Activity(Label = "【例21-1】形状画板基本用法")] public class ch2101MainActivity : Activity { protected override void OnCreate(Bundle savedInstanceState) { base.OnCreate(savedInstanceState); SetContentView(Resource.Layout.ch2101Main); } } }