【Android】5.1 按钮和文本框
分类:C#、Android、VS2015;
创建日期:2016-02-07
一、简介
1、Button
常规按钮。
2、TextView
文本视图,其功能和WPF的TextBlock控件类似,【工具箱】中提供的3个组件实际上是同一个TextView控件用不同的属性来区分的,这3个不同的属性在【工具箱】中对应的名称如下:
- Text(Large):大字体的TextView
- Text(Medium):中等字体的TextView
- Text(small):小字体的TextView
3、EditText
文本框,其功能和WinForm的TextBox类似,区别仅是WinForm的TextBox在【工具箱】中只有一个,然后通过属性设置是普通文本还是密码输入;而Android的EditText实际上也是通过属性来区分是普通文本还是密码输入,但在工具箱中分别以组件的形式提供了,这2个不同的属性在【工具箱】中对应的名称如下:
- PlainText:常规的EditText
- Password:密码输入的EditText
二、示例1—Demo1EditText
本示例演示如何功能:
- 在文本框中输入信息时立即在另一个文本框中显示所键入的字符。
- Toast基本用法。
- 常规文本框和密码输入文本框的基本用法。
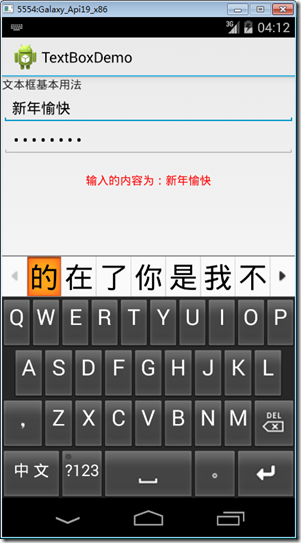
1、运行截图
2、主要设计步骤
(1)添加demo01_EditTextaxml文件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:text="文本框基本用法" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/textView1" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/editText1" /> <EditText android:inputType="textPassword" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/editText2" /> <TextView android:text="" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/txtResult" android:gravity="center_horizontal" android:layout_marginTop="20dp" /> </LinearLayout>
(2)添加Demo01EditText.cs文件
先在项目根目录下添加一个SrcActivity文件夹,然后在该文件夹下添加.cs文件,这些文件选择的模板都是【Activity】。
using Android.App; using Android.OS; using Android.Widget; using Android.Graphics; namespace ch05demos.SrcActivity { [Activity(Label = "TextBoxDemo")] public class Demo01EditText : Activity { protected override void OnCreate(Bundle savedInstanceState) { base.OnCreate(savedInstanceState); SetContentView(Resource.Layout.demo01_EditText); var txtResult = FindViewById<TextView>(Resource.Id.txtResult); txtResult.SetTextColor(Color.Red); txtResult.Enabled = false; var txt1 = FindViewById<EditText>(Resource.Id.editText1); txt1.TextChanged += (s, e) => { txtResult.Text = "输入的内容为:" + txt1.Text; }; var txt2 = FindViewById<EditText>(Resource.Id.editText2); txt2.TextChanged += (s, e) => { txtResult.Text = "输入的内容为:" + txt2.Text; }; } } }
运行即得到截图所示的结果。
如果希望在文本输入过程中立即判断键入的是哪个字符,可利用下面的事件来实现(用模拟器测试时,仅在硬件键盘开启时才有效):
EditText edittext = FindViewById<EditText>(Resource.Id.edittext); edittext.KeyPress += (s, e) => { e.Handled = false; if (e.Event.Action == KeyEventActions.Down && e.KeyCode == Keycode.Enter) { Toast.MakeText (this, edittext.Text, ToastLength.Short).Show (); e.Handled = true; } };
三、示例2--Demo02Login
在一个应用中,登录是最最基本的界面,该例子演示如何利用Button、TextView、EditText基本控件开发一个简单的登录窗口。
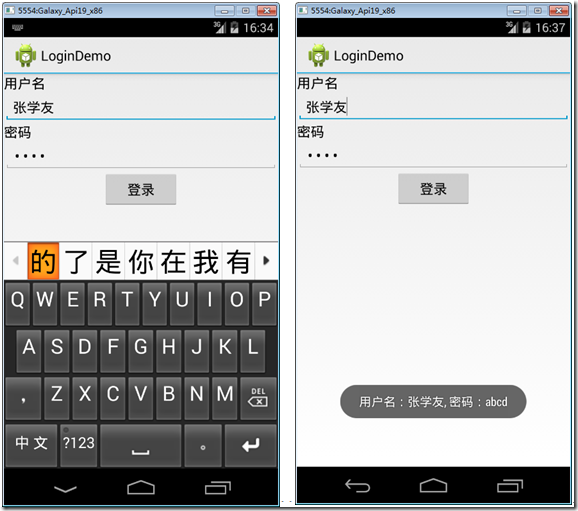
运行截图:
主要设计步骤:
(1)在layout文件夹下添加demo02_Login.axml文件。在该文件的【设计】视图中,从【工具箱】中拖放以下控件:
Text(Medium):生成中等的TextView
PlainText:生成明文输入的EditText
Password:生成密码输入的EditText
Button:生成Button
(2)在【属性】窗口中设置各控件对应的属性。最后生成的代码如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:text="用户名" android:textAppearance="?android:attr/textAppearanceMedium" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/textView1" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/editTextUserName" /> <TextView android:text="密码" android:textAppearance="?android:attr/textAppearanceMedium" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/textView2" /> <EditText android:inputType="textPassword" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/editTextPwd" /> <Button android:text="登录" android:layout_width="100dp" android:layout_height="wrap_content" android:id="@+id/buttonLogin" android:layout_gravity="center_horizontal" /> </LinearLayout>
(3)保存所有打开的文件,以便能在.cs中键入代码时能看到智能提示。说明:如果在.cs文件中仍然看不到ID的智能提示,单击【解决方案资源管理器】上方的【刷新】按钮即可。
(4)在SrcActivity文件夹下添加Demo02Login.cs文件,将代码改为下面的内容:
using System; using Android.App; using Android.OS; using Android.Widget; namespace ch05demos.SrcActivity { [Activity(Label = "LoginDemo")] public class Demo02Login : Activity { protected override void OnCreate(Bundle savedInstanceState) { base.OnCreate(savedInstanceState); SetContentView(Resource.Layout.demo02_Login); Button btn = FindViewById<Button>(Resource.Id.buttonLogin); btn.Click += Btn_Click; //技巧:按+=后,连续按两次<Tab>键 } private void Btn_Click(object sender, EventArgs e) { var userName = FindViewById<EditText>(Resource.Id.editTextUserName); var pwd = FindViewById<EditText>(Resource.Id.editTextPwd); Toast.MakeText(this, string.Format("用户名:{0}, 密码:{1}", userName.Text, pwd.Text), //技巧:按空格 ToastLength.Long).Show(); } } }
运行,即得到截图所示的效果。