【Android】3.18 示例18--自定义绘制功能
分类:C#、Android、VS2015、百度地图应用; 创建日期:2016-02-04
简介:介绍自定义绘制点、线、多边形、圆等几何图形和文字
详述:
(1)支持绘制凸多边形,如要绘制凹多边形请用三角形进行拼接;
(2)支持绘制文字;
一、运行截图
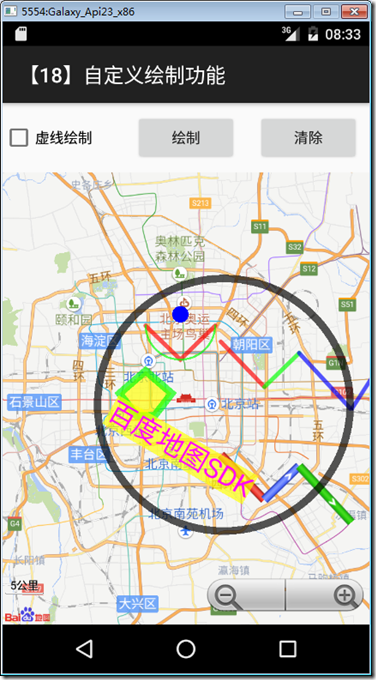
本示例运行截图如下:
二、设计步骤
1、添加Demo18_geometry.xml文件
在layout文件夹下添加该文件,然后将代码改为下面的内容:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <CheckBox android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1.0" android:checked="false" android:text="虚线绘制" android:id="@+id/dottedline" /> <Button android:id="@+id/btnReset" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_marginBottom="10dip" android:layout_marginLeft="10dip" android:layout_marginRight="10dip" android:layout_marginTop="10dip" android:layout_weight="1.0" android:text="绘制" /> <Button android:id="@+id/btnClear" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_marginBottom="10dip" android:layout_marginLeft="10dip" android:layout_marginRight="10dip" android:layout_marginTop="10dip" android:layout_weight="1.0" android:text="清除" /> </LinearLayout> <com.baidu.mapapi.map.TextureMapView android:id="@+id/bmapView" android:layout_width="fill_parent" android:layout_height="fill_parent" android:clickable="true" /> </LinearLayout>
2、添加Demo18Geometry.cs文件
在SrcSdkDemos文件夹下添加该文件,然后将其内容改为下面的代码:
using System.Collections.Generic; using Android.App; using Android.Content.PM; using Android.OS; using Android.Graphics; using Android.Widget; using Com.Baidu.Mapapi.Map; using Com.Baidu.Mapapi.Model; using Java.Lang; namespace BdMapV371Demos.SrcSdkDemos { /// <summary> /// 此demo用来展示如何在地图上用GraphicsOverlay添加点、线、多边形、圆,同时展示如何在地图上用TextOverlay添加文字 /// </summary> [Activity(Label = "@string/demo_name_geometry", ConfigurationChanges = ConfigChanges.Orientation | ConfigChanges.KeyboardHidden, ScreenOrientation = ScreenOrientation.Sensor)] public class Demo18Geometry : Activity { TextureMapView mMapView; BaiduMap mBaiduMap; Polyline mPolyline; Polyline mColorfulPolyline; Polyline mTexturePolyline; BitmapDescriptor mRedTexture = BitmapDescriptorFactory.FromAsset("icon1_road_red_arrow.png"); BitmapDescriptor mBlueTexture = BitmapDescriptorFactory.FromAsset("icon1_road_blue_arrow.png"); BitmapDescriptor mGreenTexture = BitmapDescriptorFactory.FromAsset("icon1_road_green_arrow.png"); protected override void OnCreate(Bundle savedInstanceState) { base.OnCreate(savedInstanceState); SetContentView(Resource.Layout.demo18_geometry); // 初始化地图 mMapView = FindViewById<TextureMapView>(Resource.Id.bmapView); mBaiduMap = mMapView.Map; // UI初始化 Button resetBtn = FindViewById<Button>(Resource.Id.btnReset); resetBtn.Click += delegate { // 添加绘制元素 AddCustomElementsDemo(); }; Button clearBtn = FindViewById<Button>(Resource.Id.btnClear); clearBtn.Click += delegate { // 清除所有图层 mMapView.Map.Clear(); }; CheckBox dottedline = FindViewById<CheckBox>(Resource.Id.dottedline); dottedline.CheckedChange += delegate { if (mPolyline == null) return; if (dottedline.Checked) mPolyline.DottedLine = true; else mPolyline.DottedLine = false; }; } /// <summary> /// 添加点、线、多边形、圆、文字 /// </summary> public void AddCustomElementsDemo() { // 添加普通折线绘制 LatLng p1 = new LatLng(39.97923, 116.357428); LatLng p2 = new LatLng(39.94923, 116.397428); LatLng p3 = new LatLng(39.97923, 116.437428); IList<LatLng> points = new List<LatLng>(); points.Add(p1); points.Add(p2); points.Add(p3); OverlayOptions ooPolyline = new PolylineOptions() .InvokeWidth(10) .InvokeColor(Color.ParseColor("#AAFF0000").ToArgb()) .InvokePoints(points); mPolyline = (Polyline)mBaiduMap.AddOverlay(ooPolyline); // 添加多颜色分段的折线绘制 LatLng p11 = new LatLng(39.965, 116.444); LatLng p21 = new LatLng(39.925, 116.494); LatLng p31 = new LatLng(39.955, 116.534); LatLng p41 = new LatLng(39.905, 116.594); LatLng p51 = new LatLng(39.965, 116.644); IList<LatLng> points1 = new List<LatLng>(); points1.Add(p11); points1.Add(p21); points1.Add(p31); points1.Add(p41); points1.Add(p51); IList<Integer> colorValue = new List<Integer>(); colorValue.Add(Integer.ValueOf(Color.ParseColor("#AAFF0000").ToArgb())); colorValue.Add(Integer.ValueOf(Color.ParseColor("#AA00FF00").ToArgb())); colorValue.Add(Integer.ValueOf(Color.ParseColor("#AA0000FF").ToArgb())); OverlayOptions ooPolyline1 = new PolylineOptions() .InvokeWidth(10) .InvokeColor(Color.ParseColor("#AAFF0000").ToArgb()) .InvokePoints(points1) .ColorsValues(colorValue); mColorfulPolyline = (Polyline)mBaiduMap.AddOverlay(ooPolyline1); // 添加多纹理分段的折线绘制 LatLng p111 = new LatLng(39.865, 116.444); LatLng p211 = new LatLng(39.825, 116.494); LatLng p311 = new LatLng(39.855, 116.534); LatLng p411 = new LatLng(39.805, 116.594); IList<LatLng> points11 = new List<LatLng>(); points11.Add(p111); points11.Add(p211); points11.Add(p311); points11.Add(p411); IList<BitmapDescriptor> textureList = new List<BitmapDescriptor>(); textureList.Add(mRedTexture); textureList.Add(mBlueTexture); textureList.Add(mGreenTexture); IList<Integer> textureIndexs = new List<Integer>(); textureIndexs.Add(Integer.ValueOf(0)); textureIndexs.Add(Integer.ValueOf(1)); textureIndexs.Add(Integer.ValueOf(2)); OverlayOptions ooPolyline11 = new PolylineOptions() .InvokeWidth(20) .InvokePoints(points11) .DottedLine(true) .InvokeCustomTextureList(textureList) .TextureIndex(textureIndexs); mTexturePolyline = (Polyline)mBaiduMap.AddOverlay(ooPolyline11); // 添加弧线 OverlayOptions ooArc = new ArcOptions() .InvokeColor(Color.ParseColor("#AA00FF00").ToArgb()) .InvokeWidth(4) .Points(p1, p2, p3); mBaiduMap.AddOverlay(ooArc); // 添加圆 LatLng llCircle = new LatLng(39.90923, 116.447428); OverlayOptions overlayCircle = new CircleOptions() .InvokeFillColor(0x000000FF) .InvokeCenter(llCircle) .InvokeStroke(new Stroke(15, Color.ParseColor("#AA000000").ToArgb())) .InvokeRadius(12400); mBaiduMap.AddOverlay(overlayCircle); LatLng llDot = new LatLng(39.98923, 116.397428); OverlayOptions ooDot = new DotOptions() .InvokeCenter(llDot) .InvokeRadius(16) .InvokeColor(Color.ParseColor("#FF0000FF").ToArgb()); mBaiduMap.AddOverlay(ooDot); // 添加多边形 LatLng pt1 = new LatLng(39.93923, 116.357428); LatLng pt2 = new LatLng(39.91923, 116.327428); LatLng pt3 = new LatLng(39.89923, 116.347428); LatLng pt4 = new LatLng(39.89923, 116.367428); LatLng pt5 = new LatLng(39.91923, 116.387428); IList<LatLng> pts = new List<LatLng>(); pts.Add(pt1); pts.Add(pt2); pts.Add(pt3); pts.Add(pt4); pts.Add(pt5); OverlayOptions polygon = new PolygonOptions() .InvokePoints(pts) .InvokeStroke(new Stroke(15, Color.ParseColor("#AA00FF00").ToArgb())) .InvokeFillColor(Color.ParseColor("#AAFFFF00").ToArgb()); mBaiduMap.AddOverlay(polygon); // 添加文字 LatLng t = new LatLng(39.86923, 116.397428); OverlayOptions t1 = new TextOptions() .InvokeBgColor(Color.ParseColor("#AAFFFF00").ToArgb()) .InvokeFontSize(54) .InvokeFontColor(Color.ParseColor("#FFFF00FF").ToArgb()) .InvokeText("百度地图SDK") .InvokeRotate(-30) .InvokePosition(t); mBaiduMap.AddOverlay(t1); } protected override void OnPause() { mMapView.OnPause(); base.OnPause(); } protected override void OnResume() { mMapView.OnResume(); base.OnResume(); } protected override void OnDestroy() { mMapView.OnDestroy(); mRedTexture.Recycle(); mBlueTexture.Recycle(); mGreenTexture.Recycle(); base.OnDestroy(); } } }
3、修改MainActivity.cs
在MainActivity.cs文件的demos字段定义中,去掉【示例18】下面的注释。
运行观察结果。