【Android】3.15 短串分享功能
分类:C#、Android、VS2015、百度地图应用; 创建日期:2016-02-04
一、简介
短串分享是指,用户搜索查询后得到的每一个地理位置结果将会对应一条短串(短链接),用户可以通过短信、邮件或第三方分享组件(如微博、微信等)把短串分享给其他用户从而实现地理位置信息的分享。当其他用户收到分享的短串后,点击短串即可打开手机上的百度地图客户端或者手机浏览器进行查看。
例如,用户搜索“百度大厦”后通过短信使用短串分享功能把该地点分享给好友,好友点击短信中的短串“http://j.map.baidu.com/BkmBk” 后可以调起百度地图客户端或者手机浏览器查看“百度大厦”的地理位置信息。
目前百度的短串分享功能暂时开放了下面两种:
- POI搜索结果分享
- 反向地理编码结果分享
据百度官网说日后会开放更多的功能。
二、运行截图
简介:将POI点、反Geo点生成短链接以分享给好友。
详述:
(1)将POI点、反Geo点,生成短链接串,此链接可通过短信等形式分享给好友;
(2)好友在终端设备点击此链接可快速打开Web地图、百度地图客户端进行信息展示;
(3)百度官网目前(2016年1月)暂时开放了“POI搜索结果分享”和“反向地理编码结果分享”,据说日后会开放更多的短串分享功能。
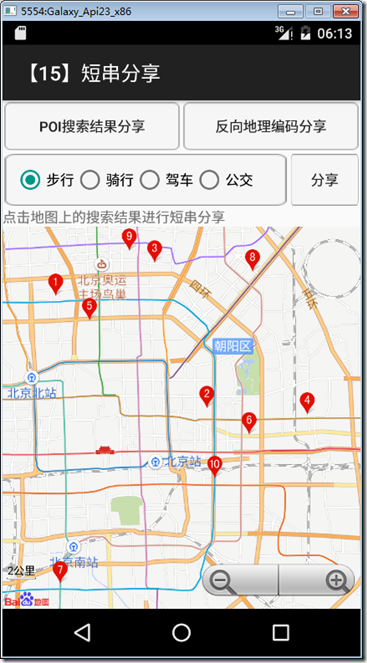
本示例运行截图如下:
三、设计步骤
1、添加demo15_share.xml文件
在layout文件夹下添加该文件,然后将代码改为下面的内容:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/white" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:layout_marginTop="36dp" android:text="@string/share_tip" android:textColor="@android:color/black" android:textSize="16sp" /> <Button android:id="@+id/btnStartShare" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/textView1" android:layout_centerHorizontal="true" android:layout_marginTop="32dp" android:text="开始体验" /> </RelativeLayout>
2、添加demo15_share_activity.xml文件
在layout文件夹下添加该文件,然后将代码改为下面的内容:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <Button android:id="@+id/poishare" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_marginBottom="2dip" android:layout_marginLeft="2dip" android:layout_marginRight="2dip" android:layout_marginTop="2dip" android:layout_weight="1" android:background="@drawable/button_style" android:padding="10dip" android:text="poi搜索结果分享" /> <Button android:id="@+id/addrshare" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_marginBottom="2dip" android:layout_marginLeft="2dip" android:layout_marginRight="2dip" android:layout_marginTop="2dip" android:layout_weight="1" android:background="@drawable/button_style" android:text="反向地理编码分享" /> </LinearLayout> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <RadioGroup android:id="@+id/routeMode" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_marginBottom="2dip" android:layout_marginLeft="2dip" android:layout_marginRight="2dip" android:layout_marginTop="2dip" android:layout_weight="1" android:background="@drawable/button_style" android:padding="10dip" android:orientation="horizontal" > <RadioButton android:layout_width="wrap_content" android:layout_height="fill_parent" android:text="步行" android:checked="true" android:id="@+id/foot"/> <RadioButton android:layout_width="wrap_content" android:layout_height="fill_parent" android:text="骑行" android:id="@+id/cycle"/> <RadioButton android:layout_width="wrap_content" android:layout_height="fill_parent" android:text="驾车" android:id="@+id/car"/> <RadioButton android:layout_width="wrap_content" android:layout_height="fill_parent" android:text="公交" android:id="@+id/bus"/> </RadioGroup> <Button android:id="@+id/routeShare" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_marginBottom="2dip" android:layout_marginLeft="2dip" android:layout_marginRight="2dip" android:layout_marginTop="2dip" android:layout_weight="4" android:background="@drawable/button_style" android:text="分享" /> </LinearLayout> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="点击地图上的搜索结果进行短串分享" /> </LinearLayout> <com.baidu.mapapi.map.TextureMapView android:id="@+id/bmapView" android:layout_width="fill_parent" android:layout_height="fill_parent" android:clickable="true" /> </LinearLayout>
3、添加Demo15Share.cs文件
在SrcSdkDemos文件夹下添加该文件,然后将代码改为下面的内容:
using Android.App; using Android.Content; using Android.OS; using Android.Widget; namespace BdMapV371Demos.SrcSdkDemos { [Activity(Label = "@string/demo_name_share")] public class Demo15Share : Activity { protected override void OnCreate(Bundle savedInstanceState) { base.OnCreate(savedInstanceState); SetContentView(Resource.Layout.demo15_share); var btn = FindViewById<Button>(Resource.Id.btnStartShare); btn.Click += delegate { Intent intent = new Intent(); intent.SetClass(this, typeof(Demo15ShareActivity)); StartActivity(intent); }; } } }
4、添加Demo15ShareActivity.cs文件
在SrcSdkDemos文件夹下添加该文件,然后将代码改为下面的内容:
using Android.App; using Android.Content; using Android.OS; using Android.Widget; using Com.Baidu.Mapapi.Map; using Com.Baidu.Mapapi.Model; using Com.Baidu.Mapapi.Search.Core; using Com.Baidu.Mapapi.Search.Geocode; using Com.Baidu.Mapapi.Search.Poi; using Com.Baidu.Mapapi.Search.Share; using Com.Baidu.Mapapi.Search.Route; using BdMapV371Demos.SrcOverlayUtil; namespace BdMapV371Demos.SrcSdkDemos { /// <summary> /// 演示poi搜索短串分享功能 /// </summary> [Activity(Label = "@string/demo_name_share")] public class Demo15ShareActivity : Activity { private TextureMapView mMapView = null; private PoiSearch mPoiSearch = null; // 搜索模块,也可去掉地图模块独立使用 private ShareUrlSearch mShareUrlSearch = null; private GeoCoder mGeoCoder = null; // 保存搜索结果地址 private string currentAddr = null; // 搜索城市 private string mCity = "北京"; // 搜索关键字 private string searchKey = "餐馆"; // 反地理编译点坐标 private LatLng mPoint = new LatLng(40.056878, 116.308141); private BaiduMap mBaiduMap = null; private Marker mAddrMarker = null; private RouteShareURLOption.RouteShareMode mRouteShareMode; private PlanNode startNode; private PlanNode enPlanNode; protected override void OnCreate(Bundle savedInstanceState) { base.OnCreate(savedInstanceState); SetContentView(Resource.Layout.demo15_share_activity); mMapView = FindViewById<TextureMapView>(Resource.Id.bmapView); mBaiduMap = mMapView.Map; //处理布局中控件的相关事件 LayoutEvents(); //处理搜索监听事件 ListenerEvents(); } /// <summary> /// 处理布局中控件的相关事件 /// </summary> private void LayoutEvents() { //【poi搜索结果分享】按钮 var btnPoishare = FindViewById<Button>(Resource.Id.poishare); btnPoishare.Click += delegate { // 发起poi搜索 mPoiSearch.SearchInCity(new PoiCitySearchOption() .City(mCity).Keyword(searchKey)); Toast.MakeText(this, "在" + mCity + "搜索 " + searchKey, ToastLength.Short).Show(); }; //【反向地理编码分享】按钮 var btnAddrShare = FindViewById<Button>(Resource.Id.addrshare); btnAddrShare.Click += delegate { // 发起反地理编码请求 mGeoCoder.ReverseGeoCode(new ReverseGeoCodeOption().Location(mPoint)); Toast.MakeText( this, string.Format("搜索位置: {0:f6},{1:f6}", mPoint.Latitude, mPoint.Longitude), ToastLength.Short).Show(); }; //单选按钮 mRouteShareMode = RouteShareURLOption.RouteShareMode.FootRouteShareMode; var routeMode = FindViewById<RadioGroup>(Resource.Id.routeMode); routeMode.CheckedChange += (s, e) => { switch (e.CheckedId) { case Resource.Id.foot: //步行 mRouteShareMode = RouteShareURLOption.RouteShareMode.FootRouteShareMode; break; case Resource.Id.cycle: //骑行 mRouteShareMode = RouteShareURLOption.RouteShareMode.CycleRouteShareMode; break; case Resource.Id.car: //驾车 mRouteShareMode = RouteShareURLOption.RouteShareMode.CarRouteShareMode; break; case Resource.Id.bus: //公交 mRouteShareMode = RouteShareURLOption.RouteShareMode.BusRouteShareMode; break; default: break; } }; //【分享】按钮 var btnRouteShare = FindViewById<Button>(Resource.Id.routeShare); btnRouteShare.Click += delegate { startNode = PlanNode.WithLocation(new LatLng(40.056885, 116.308142)); enPlanNode = PlanNode.WithLocation(new LatLng(39.921933, 116.488962)); mShareUrlSearch.RequestRouteShareUrl(new RouteShareURLOption() .From(startNode).To(enPlanNode).RoutMode(mRouteShareMode)); }; } /// <summary> /// 处理搜索相关的监听事件 /// </summary> private void ListenerEvents() { //----BaiduMap.IOnMarkerClickListener接口-------------- // 实现该接口要求的1个监听事件 //----------------------------------------------------- mBaiduMap.MarkerClick += (s, e) => { var marker = e.P0; if (marker == mAddrMarker) { mShareUrlSearch .RequestLocationShareUrl(new LocationShareURLOption() .Location(marker.Position).Snippet("测试分享点") .Name(marker.Title)); } }; //---ISetOnGetPoiSearchResultListener接口-------------- // 实现mPoiSearch.SetOnGetPoiSearchResultListener(this);接口要求的2个监听事件 //----------------------------------------------------- mPoiSearch = PoiSearch.NewInstance(); mPoiSearch.GetPoiResult += (s, e) => { var result = e.P0; if (result == null || result.Error != SearchResult.ERRORNO.NoError) { Toast.MakeText(this, "抱歉,未找到结果", ToastLength.Long).Show(); return; } mBaiduMap.Clear(); PoiShareOverlay poiOverlay = new PoiShareOverlay(this, mBaiduMap); mBaiduMap.SetOnMarkerClickListener(poiOverlay); poiOverlay.SetData(result); poiOverlay.AddToMap(); poiOverlay.ZoomToSpan(); }; mPoiSearch.GetPoiDetailResult += (s, e) => { }; //----ISetOnGetShareUrlResultListener接口-------------- //实现mShareUrlSearch.SetOnGetShareUrlResultListener(this);接口要求的3个监听事件 //----------------------------------------------------- mShareUrlSearch = ShareUrlSearch.NewInstance(); mShareUrlSearch.GetLocationShareUrlResult += (s, e) => { var result = e.P0; // 分享短串结果 Intent it = new Intent(Intent.ActionSend); it.PutExtra(Intent.ExtraText, "您的朋友通过百度地图SDK与您分享一个位置: " + currentAddr + " -- " + result.Url); it.SetType("text/plain"); StartActivity(Intent.CreateChooser(it, "将短串分享到")); }; mShareUrlSearch.GetPoiDetailShareUrlResult += (s, e) => { var result = e.P0; // 分享短串结果 Intent it = new Intent(Intent.ActionSend); it.PutExtra(Intent.ExtraText, "您的朋友通过百度地图SDK与您分享一个位置: " + currentAddr + " -- " + result.Url); it.SetType("text/plain"); StartActivity(Intent.CreateChooser(it, "将短串分享到")); }; mShareUrlSearch.GetRouteShareUrlResult += (s, e) => { var shareUrlResult = e.P0; Intent it = new Intent(Intent.ActionSend); it.PutExtra(Intent.ExtraText, "您的朋友通过百度地图SDK与您分享一条路线,URL " + " -- " + shareUrlResult.Url); it.SetType("text/plain"); StartActivity(Intent.CreateChooser(it, "将短串分享到")); }; //-----IOnGetGeoCoderResultListener接口------------------- //实现mGeoCoder.SetOnGetGeoCodeResultListener(this);要求的2个监听事件 //-------------------------------------------------------- mGeoCoder = GeoCoder.NewInstance(); mGeoCoder.GetGeoCodeResult += (s, e) => { }; mGeoCoder.GetReverseGeoCodeResult += (s, e) => { var result = e.P0; if (result == null || result.Error != SearchResult.ERRORNO.NoError) { Toast.MakeText(this, "抱歉,未找到结果", ToastLength.Long).Show(); return; } mBaiduMap.Clear(); mAddrMarker = (Marker)mBaiduMap.AddOverlay(new MarkerOptions() .InvokeIcon(BitmapDescriptorFactory .FromResource(Resource.Drawable.icon_marka)) .InvokeTitle(result.Address).InvokePosition(result.Location)); }; } protected override void OnPause() { mMapView.OnPause(); base.OnPause(); } protected override void OnResume() { mMapView.OnResume(); base.OnResume(); } protected override void OnDestroy() { mMapView.OnDestroy(); mPoiSearch.Destroy(); mShareUrlSearch.Destroy(); base.OnDestroy(); } /// <summary> /// 使用PoiOverlay 展示poi点,在poi被点击时发起短串请求 /// </summary> private class PoiShareOverlay : PoiOverlay { Demo15ShareActivity shareDemoActivity; public PoiShareOverlay(Demo15ShareActivity shareDemoActivity, BaiduMap baiduMap) : base(baiduMap) { this.shareDemoActivity = shareDemoActivity; } public override bool OnPoiClick(int i) { PoiInfo info = this.GetPoiResult().AllPoi[i]; shareDemoActivity.currentAddr = info.Address; shareDemoActivity.mShareUrlSearch .RequestPoiDetailShareUrl(new PoiDetailShareURLOption() .PoiUid(info.Uid)); return true; } } } }
5、修改MainActivity.cs
在MainActivity.cs文件的demos字段定义中,去掉【示例15】下面的注释。
运行观察结果。