【Android】3.14 公交线路查询功能
分类:C#、Android、VS2015、百度地图应用; 创建日期:2016-02-04
一、简介
利用BusLineSearch方法可查询公交线路的详情信息。
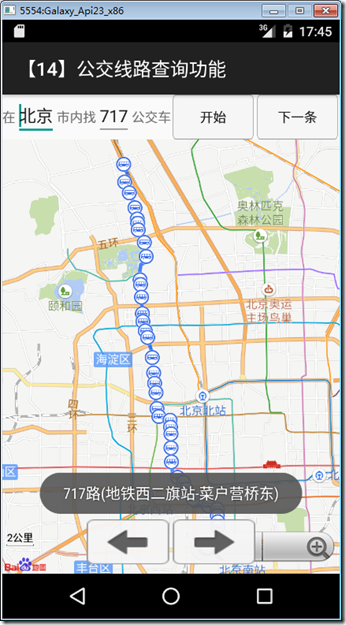
二、运行截图
简介:介绍查询公交线路功能
(1)点击“开始”按钮可查询公交线路;
(2)搜索出公交线路后点击“下一条”按钮可查询该线路的反方向公交线路;
本示例运行截图如下:
三、设计步骤
1、添加demo14_busLine.xml文件
在layout文件夹下添加该文件,然后将代码改为下面的内容:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="在" /> <EditText android:id="@+id/city" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="北京" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="市内找" /> <EditText android:id="@+id/searchkey" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="717" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="公交车" /> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <Button android:id="@+id/search" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginLeft="2dip" android:layout_marginRight="2dip" android:layout_weight="1" android:background="@drawable/button_style" android:text="开始" /> <Button android:id="@+id/nextline" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginLeft="2dip" android:layout_marginRight="2dip" android:layout_weight="1" android:background="@drawable/button_style" android:text="下一条" /> </LinearLayout> </LinearLayout> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <fragment android:id="@+id/bmapView" android:layout_width="fill_parent" android:layout_height="fill_parent" class="com.baidu.mapapi.map.TextureMapFragment" android:clickable="true" /> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignWithParentIfMissing="false" android:layout_centerHorizontal="true" android:layout_centerVertical="false" android:layout_marginBottom="10dip" > <Button android:id="@+id/pre" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_marginLeft="2dip" android:layout_marginRight="2dip" android:layout_weight="1.0" android:background="@drawable/pre_" /> <Button android:id="@+id/next" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_marginLeft="2dip" android:layout_marginRight="2dip" android:layout_weight="1.0" android:background="@drawable/next_" /> </LinearLayout> </RelativeLayout> </LinearLayout>
2、添加Demo14BusLine.cs文件
在SrcSdkDemos文件夹下添加该文件,然后将代码改为下面的内容:
using Android.App; using Android.Content.PM; using Android.OS; using Android.Views; using Android.Widget; using Android.Support.V4.App; using Com.Baidu.Mapapi.Map; using Com.Baidu.Mapapi.Model; using Com.Baidu.Mapapi.Search.Busline; using Com.Baidu.Mapapi.Search.Core; using Com.Baidu.Mapapi.Search.Poi; using System.Collections.Generic; using BdMapV371Demos.SrcOverlayUtil; namespace BdMapV371Demos.SrcSdkDemos { /// <summary> /// 此demo用来展示如何进行公交线路详情检索,并使用RouteOverlay在地图上绘制 同时展示如何浏览路线节点并弹出泡泡 /// </summary> [Activity(Label = "@string/demo_name_bus", ConfigurationChanges = ConfigChanges.Orientation | ConfigChanges.KeyboardHidden, ScreenOrientation = ScreenOrientation.Sensor)] public class Demo14BusLineSearch : FragmentActivity, IOnGetPoiSearchResultListener, IOnGetBusLineSearchResultListener, BaiduMap.IOnMapClickListener { private Button mBtnPre = null;// 上一个节点 private Button mBtnNext = null;// 下一个节点 private int nodeIndex = -2;// 节点索引,供浏览节点时使用 private BusLineResult route = null;// 保存驾车/步行路线数据的变量,供浏览节点时使用 private IList<string> busLineIDList = null; private int busLineIndex = 0; // 搜索相关 private PoiSearch mSearch = null; // 搜索模块,也可去掉地图模块独立使用 private BusLineSearch mBusLineSearch = null; private BaiduMap mBaiduMap = null; BusLineOverlay overlay;//公交路线绘制对象 protected override void OnCreate(Bundle savedInstanceState) { base.OnCreate(savedInstanceState); SetContentView(Resource.Layout.demo14_busline); mBtnPre = FindViewById<Button>(Resource.Id.pre); mBtnPre.Click += delegate { NodeClick(Resource.Id.pre); }; mBtnNext = FindViewById<Button>(Resource.Id.next); mBtnPre.Click += delegate { NodeClick(Resource.Id.next); }; mBtnPre.Visibility = ViewStates.Invisible; mBtnNext.Visibility = ViewStates.Invisible; mBaiduMap = FragmentManager.FindFragmentById<TextureMapFragment>(Resource.Id.bmapView).BaiduMap; mBaiduMap.SetOnMapClickListener(this); mSearch = PoiSearch.NewInstance(); mSearch.SetOnGetPoiSearchResultListener(this); mBusLineSearch = BusLineSearch.NewInstance(); mBusLineSearch.SetOnGetBusLineSearchResultListener(this); busLineIDList = new List<string>(); overlay = new BusLineOverlay(mBaiduMap); mBaiduMap.SetOnMarkerClickListener(overlay); //【开始】按钮 var btnSearch = FindViewById<Button>(Resource.Id.search); btnSearch.Click += delegate { busLineIDList.Clear(); busLineIndex = 0; mBtnPre.Visibility = ViewStates.Invisible; mBtnNext.Visibility = ViewStates.Invisible; EditText editCity = FindViewById<EditText>(Resource.Id.city); EditText editSearchKey = FindViewById<EditText>(Resource.Id.searchkey); //// 发起poi检索,从得到所有poi中找到公交线路类型的poi,再使用该poi的uid进行公交详情搜索 mSearch.SearchInCity(new PoiCitySearchOption() .City(editCity.Text).Keyword(editSearchKey.Text)); }; //【下一条】按钮 var btnNextline = FindViewById<Button>(Resource.Id.nextline); btnNextline.Click += delegate { SearchNextBusline(); }; } private void SearchNextBusline() { if (busLineIndex >= busLineIDList.Count) { busLineIndex = 0; } if (busLineIndex >= 0 && busLineIndex < busLineIDList.Count && busLineIDList.Count > 0) { mBusLineSearch.SearchBusLine(new BusLineSearchOption() .City(FindViewById<EditText>(Resource.Id.city).Text) .Uid(busLineIDList[busLineIndex])); busLineIndex++; } } /// <summary> /// 节点浏览示例 /// </summary> /// <param name="id">按钮的id</param> public void NodeClick(int id) { if (nodeIndex < -1 || route == null || nodeIndex >= route.Stations.Count) return; TextView popupText = new TextView(this); popupText.SetBackgroundResource(Resource.Drawable.popup); popupText.SetTextColor(Android.Graphics.Color.Black); // 上一个节点 if (id == Resource.Id.pre && nodeIndex > 0) { // 索引减 nodeIndex--; } // 下一个节点 if (id == Resource.Id.next && nodeIndex < (route.Stations.Count - 1)) { // 索引加 nodeIndex++; } if (nodeIndex >= 0) { // 移动到指定索引的坐标 mBaiduMap.SetMapStatus(MapStatusUpdateFactory.NewLatLng( route.Stations[nodeIndex].Location)); // 弹出泡泡 popupText.Text = route.Stations[nodeIndex].Title; mBaiduMap.ShowInfoWindow(new InfoWindow(popupText, route.Stations[nodeIndex].Location, 0)); } } protected override void OnPause() { base.OnPause(); } protected override void OnResume() { base.OnResume(); } protected override void OnDestroy() { mSearch.Destroy(); mBusLineSearch.Destroy(); base.OnDestroy(); } public void OnGetBusLineResult(BusLineResult result) { if (result == null || result.Error != SearchResult.ERRORNO.NoError) { Toast.MakeText(this, "抱歉,未找到结果", ToastLength.Long).Show(); return; } mBaiduMap.Clear(); route = result; nodeIndex = -1; overlay.RemoveFromMap(); overlay.SetData(result); overlay.AddToMap(); overlay.ZoomToSpan(); mBtnPre.Visibility = ViewStates.Visible; mBtnNext.Visibility = ViewStates.Visible; Toast.MakeText(this, result.BusLineName, ToastLength.Short).Show(); } public void OnGetPoiResult(PoiResult result) { if (result == null || result.Error != SearchResult.ERRORNO.NoError) { Toast.MakeText(this, "抱歉,未找到结果", ToastLength.Long).Show(); return; } // 遍历所有poi,找到类型为公交线路的poi busLineIDList.Clear(); foreach (PoiInfo poi in result.AllPoi) { if (poi.Type == PoiInfo.POITYPE.BusLine || poi.Type == PoiInfo.POITYPE.SubwayLine) { busLineIDList.Add(poi.Uid); } } SearchNextBusline(); route = null; } public void OnGetPoiDetailResult(PoiDetailResult result) { } public void OnMapClick(LatLng point) { mBaiduMap.HideInfoWindow(); } public bool OnMapPoiClick(MapPoi poi) { return false; } } }
3、修改MainActivity.cs
在MainActivity.cs文件的demos字段定义中,去掉【示例14】下面的注释。
运行观察结果。