CSS3:linear-gradient,线性渐变的使用方法
- 1.语法
- 2.示例:to left、top right、to bottom、to top
- 3.示例:to right bottom、top right top、top left bottom、top left top
- 4.使用角度
- 5.多个渐变点
- 6.重复性渐变
- 7.使用rgba
CSS3 渐变(gradients)可以让你在两个或多个指定的颜色之间显示平稳的过渡。 以前,你必须使用图像来实现这些效果,现在通过使用 CSS3 的渐变(gradients)即可实现。此外,渐变效果的元素在放大时看起来效果更好,因为渐变(gradient)是由浏览器生成的。
本文只讲述表准的语法,要想兼容更多浏览器可以到网上搜索出很多解决方案,逻辑基本一致。
1.语法
background: linear-gradient(direction, color-stop1, color-stop2, ...);
direction:默认为to bottom,即从上向下的渐变;
stop:颜色的分布位置,默认均匀分布,例如有3个颜色,各个颜色的stop均为33.33%。
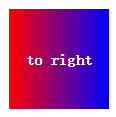
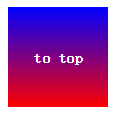
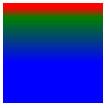
2.示例:to left、top right、to bottom、to top
div { background:linear-gradient(to left, red , blue) }
div { background:linear-gradient(to right, red , blue) }
div { background:linear-gradient(to bottom, red , blue) } /* 浏览器默认值 */
div { background:linear-gradient(to top, red , blue) }
分别产生“从右到左”、“从左到右”、“从上到下”、“从下到上”的“红色–绿色”渐变,效果如下图:




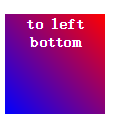
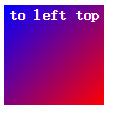
3.示例:to right bottom、top right top、top left bottom、top left top
div { background: linear-gradient(to right bottom, red , blue); }
div { background: linear-gradient(to right top, red , blue); }
div { background: linear-gradient(to left bottom, red , blue); }
div { background: linear-gradient(to left top, red , blue); }
分别产生到“右下角”、“右上角”、“左下角”、“左上角”的渐变,效果如下图:




注意:top right bottom和top bottom right是等同的
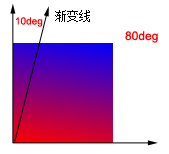
4.使用角度
div { background: linear-gradient(10deg, red, blue) }
效果如下图:

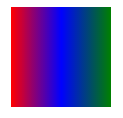
5.多个渐变点
5.1 多个渐变点默认均匀分布
div { background: linear-gradient(to right, red, blue, green) }
理论上渐变点数目不受限制,实际效果如下图:

5.2 多个渐变点不均匀分布
div { background: linear-gradient(red 5%, green 15%, blue 60%) }

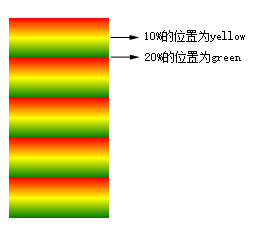
6.重复性渐变
div { background: repeating-linear-gradient(red, yellow 10%, green 20%); }
10%的位置为yellow,20%的位置为green,然后按照这20%向下重复,效果如下图:

7.使用rgba
div { background:linear-gradient(to right, rgba(255, 0 ,0, 1), rgba(255, 0 ,0 , 0)) }
从红色的不透明,到全透明的渐变,效果图如下:

分类:
WEB前端
标签:
CSS3 gradient


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决