CSS3:RGBA的使用方法
1.说明
此色彩模式与RGB相同,只是在RGB模式上新增了Alpha透明度。
RGBA(R,G,B,A)
2.取值
R:
红色值,正整数值的取值范围为:0 - 255,百分数值的取值范围为:0.0% - 100.0%。
G:
绿色值,正整数值的取值范围为:0 - 255,百分数值的取值范围为:0.0% - 100.0%。
B:
蓝色值,正整数值的取值范围为:0 - 255,百分数值的取值范围为:0.0% - 100.0%。
A:
Alpha透明度。取值0~1之间。
3.示例
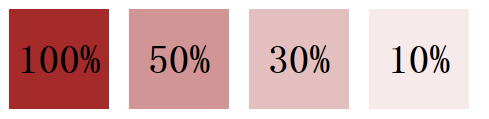
rgba
<ul>
<li style="background:rgba(165, 42 ,42, 1)">100%</li>
<li style="background:rgba(165, 42 ,42, 0.5)">50%</li>
<li style="background:rgba(165, 42 ,42, 0.3)">30%</li>
<li style="background:rgba(165, 42 ,42, 0.1)">10%</li>
</ul>
效果如下图:

透明度分别为100%,50%,30%,10%,注意字体的颜色,并没有因为使用了半透明而减弱。
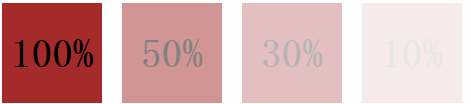
rgba + opacity
<ul>
<li style="background:rgb(165, 42 ,42);opacity:1">100%</li>
<li style="background:rgb(165, 42 ,42);opacity:.5">50%</li>
<li style="background:rgb(165, 42 ,42);opacity:.3">30%</li>
<li style="background:rgb(165, 42 ,42);opacity:.1">10%</li>
</ul>
效果如下图:

透明度分别为100%,50%,30%,10%,注意字体的颜色,由于使用了opacity导致li元素内的所有子元素都半透明了。
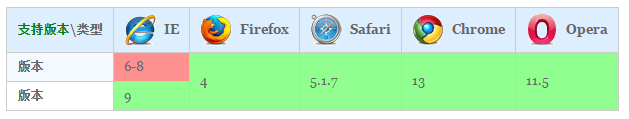
4.兼容性

标签:
CSS3


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决