CSS中背景的Linear Gradients(线性渐变)
webkit内核的safari、 Chrome的Linear Gradients (线性渐变)
- -webkit-gradient是background的一个属性值;
- webkit内核的safari、 Chrome的Linear Gradients (线性渐变) 基本语法:
background-image:-webkit-gradient(type, x1 y1, x2 y2, from(开始颜色值), to(结束颜色值), [color-stop(偏移量小数, 停靠颜色值), ...] );
- webkit内核的Linear Gradients (线性渐变) 第一组参数type(类型)为 linear;
- 第二组参数是“x1 y1, x2 y2”,颜色开始点和颜色结束点的坐标。“x1, x2, y1, y2"的取值范围为0%-100%,x1和x2也可以取值left(或0%)或right(或100%),同样y1和y2可以取值top(或0%)或bottom(或100%);
- 当x1等于x2,y1不等于y2,实现垂直渐变,调整y1,y2的值可以调整渐变半径大小;
- 当y1等于y2,x1不等于x2,实现水平渐变,调整x1,x2的值可以调整渐变半径大小;
- 当y1不等于y2,x1不等于x2,实现角度渐变
- 当x1等于x2,y1等于y2,实现没有渐变,取from色,即“ from(颜色值) ”;
- from(开始颜色值), to(结束颜色值)是两个渐变颜色值;
- [color-stop(偏移量<小数> ,停靠颜色值), ...]:可以使用多个color-stop,如果渐变只有2个颜色,那么可以不使用该参数;偏移量必须为小数,如果偏移量>=1,那么该color-stop相当于无效;
- firefox下的Linear Gradients (线性渐变) 请参阅:
演示
div {
width:200px;
height:200px;
border:1px solid #CCC;
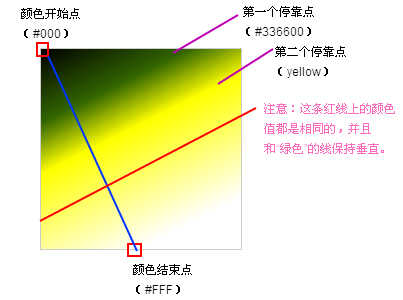
background-image: -webkit-gradient(linear, 0% 0%, 50% 100%, from(#000), to(#FFF), color-stop(0.3, #336600), color-stop(0.5, yellow));
}
效果:
注意:红线上的颜色值都是相同的,并且和"绿色"的线保持垂直。
参考文章
Firefox的Linear Gradients (线性渐变)
- -moz-linear-gradient是background的一个属性值;
- Firefox的Linear Gradients基本语法:
background-image:-moz-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )
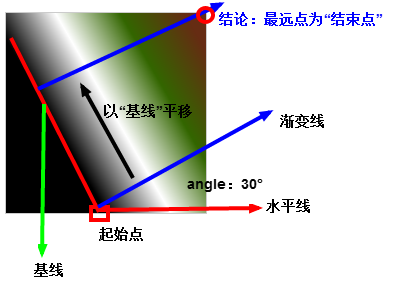
- Point:渐变出发的点(开始点)。
单位可以是百分比,也可以是像素。或使用left、center、right进行水平定位,也可以使用top、center、buttom进行垂直定位。这点非常像background-position。 - angle:渐变出发的方向,它代表的是渐变方向和水平线之间的夹角,逆时针方向。
- stop:渐变停靠点,它有两部分组成<color, pos>,pos为0~100%之间的值。注意0%代表的是“起始点”,100%代表的是“结束点”。
示例
div {
width:200px;
height:200px;
border:1px solid #CCC;
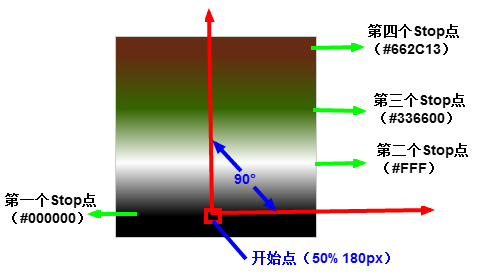
background-image: -moz-linear-gradient(50% 180px 90deg, #000000 0%, #FFFFFF 30%, #336600 60%,#662C13 90%)
}
效果:
注意:如果不指定第二个Stop点的位置(30%),他会介于第三个Stop和第一个Stop点中间。
参考文章
扩展阅读
- moz-radial-gradient
- ie下可以使用渐变滤镜,请参阅: http://msdn.microsoft.com/en-us/library/ms532997(VS.85).aspx
- CSS实现兼容性的渐变背景(gradient)效果
- IE中只能定义指定开始和结束颜色水平或垂直的线性渐变。
- CSS3 Patterns Gallery(很不错)