github从上传代码到发布静态网站
1.上传代码
第一步:建立git仓库
cd到你的本地项目根目录下,执行git命令
git init
第二步:将项目的所有文件添加到仓库中
git add .
如果想添加某个特定的文件,只需把.换成特定的文件名即可
第三步:将add的文件commit到仓库
git commit -m "注释语句"
第四步:去github上创建自己的Repository,创建页面如下图所示:

点击下面的Create repository,就会进入到类似下面的一个页面,拿到创建的仓库的https地址,红框标示的就是

第五步:重点来了,将本地的仓库关联到github上
git remote add origin https://github.com/xiarainday/test
后面的https链接地址换成你自己的仓库url地址,也就是上面红框中标出来的地址
第六步:上传github之前,要先pull一下,执行如下命令:
git pull origin master
第七步,也就是最后一步,上传代码到github远程仓库
git push -u origin master
执行完后,如果没有异常,等待执行完就上传成功了,中间可能会让你输入Username和Password,你只要输入github的账号和密码就行了。

我最后上传成功后的代码。自己在第二步到第留步之间试过几次,期间各种no find ,existed等等,最后自己直接去试了最后一个,就这么上传成功了,有些地方还不太明白只能这样。
参考:http://blog.csdn.net/hanhailong726188/article/details/46738929
2.发布静态网页
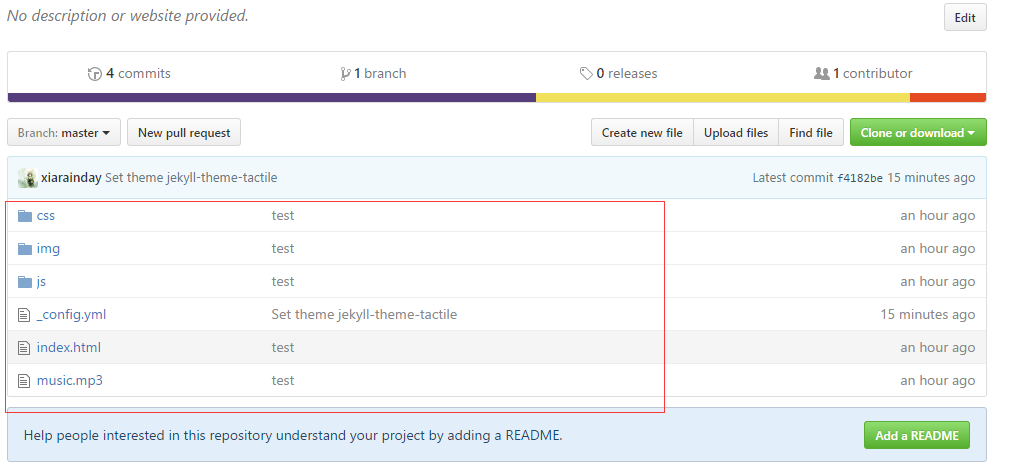
代码上传成功之后就可以发布静态网页了,细心的童鞋应该已经看到我上传的代码在根目录就有一个html文件(发布其他情况没试过,感兴趣自己去尝试),发布的时候选择仓库即自动识别了。
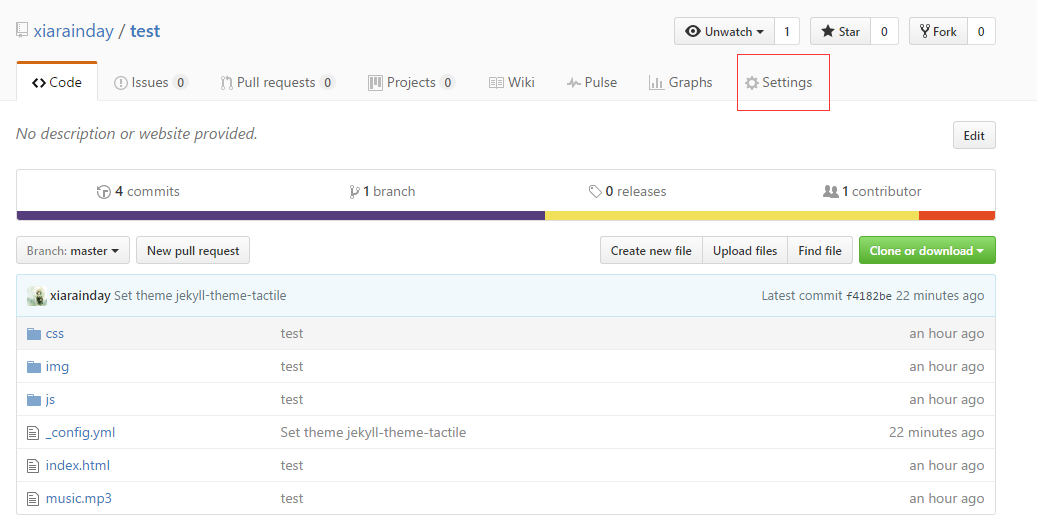
第一步:点击setting

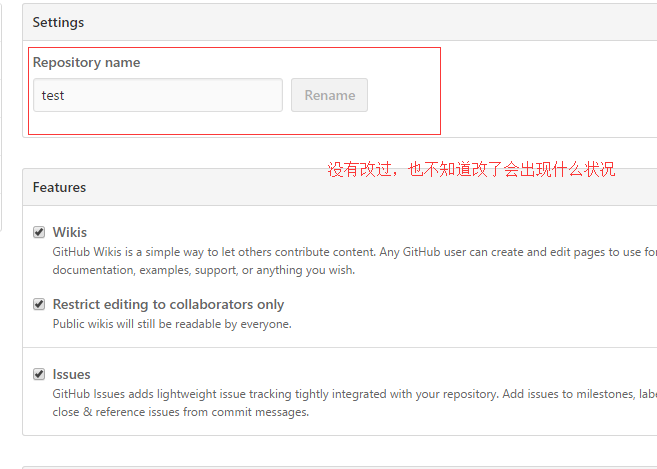
第二步:设置
仓库名和访问二级域名一致

滚动鼠标,往下面会看到GitHub Pages栏

到此整个发布也完成了。
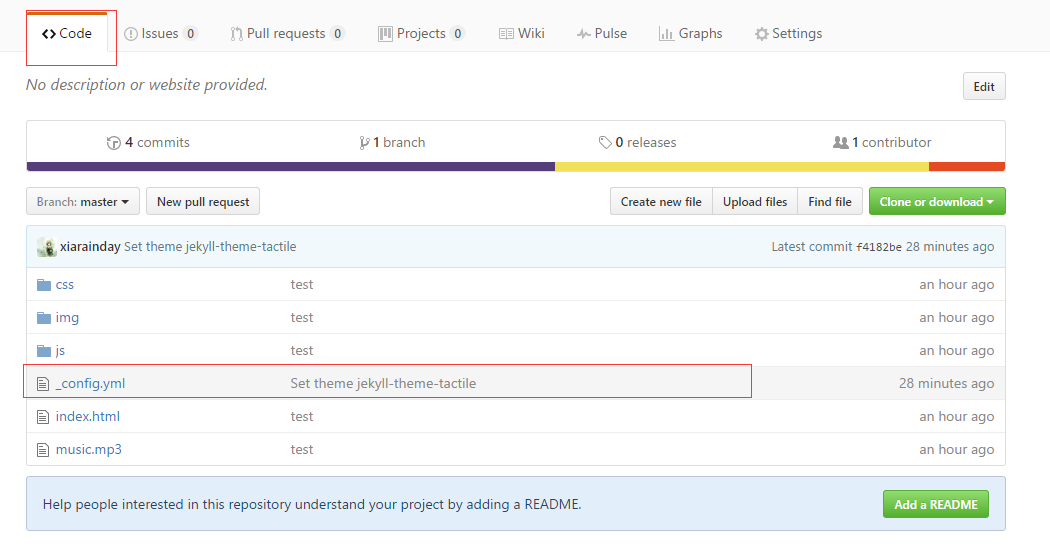
设置完成之后再回到code界面,里面会多出一个配置文件

发布参照了http://blog.csdn.net/w1019945543/article/details/51955758,但是不知道是不是由于GiuHub改版了,总是有些东西不一样。
常见错误:找不到网页:那是因为你根目录没有index.html文件,这个我也是时隔一年之后才碰到了的错误
3、附上最常用的 git 命令有:(来自http://www.cnblogs.com/len0031/p/5831571.html)
add 添加文件内容至索引 bisect 通过二分查找定位引入 bug 的变更 branch 列出、创建或删除分支 checkout 检出一个分支或路径到工作区 clone 克隆一个版本库到一个新目录 commit 记录变更到版本库 diff 显示提交之间、提交和工作区之间等的差异 fetch 从另外一个版本库下载对象和引用 grep 输出和模式匹配的行 init 创建一个空的 Git 版本库或重新初始化一个已存在的版本库 log 显示提交日志 merge 合并两个或更多开发历史 mv 移动或重命名一个文件、目录或符号链接 pull 获取并合并另外的版本库或一个本地分支 push 更新远程引用和相关的对象 rebase 本地提交转移至更新后的上游分支中 reset 重置当前HEAD到指定状态 rm 从工作区和索引中删除文件 show 显示各种类型的对象 status 显示工作区状态 tag 创建、列出、删除或校验一个GPG签名的 tag 对象



