margin:auto你真的理解么?
含义
margin:auto是具有强烈计算意味的关键字,用来计算元素对应方向应该获得的剩余空间大小
填充规则
(1) 如果一侧定值,一侧auto,则auto为剩余空间大小
(2) 如果两侧均是auto,则平分剩余空间
<style>
.father {
width: 300px;
background-color: #f0f3f9;
}
.son {
width: 200px;
height: 120px;
margin-right: 80px;
margin-left: auto;
background-color: #cd0000;
}
</style>
<div class="father">
<div class="son"></div>
</div>

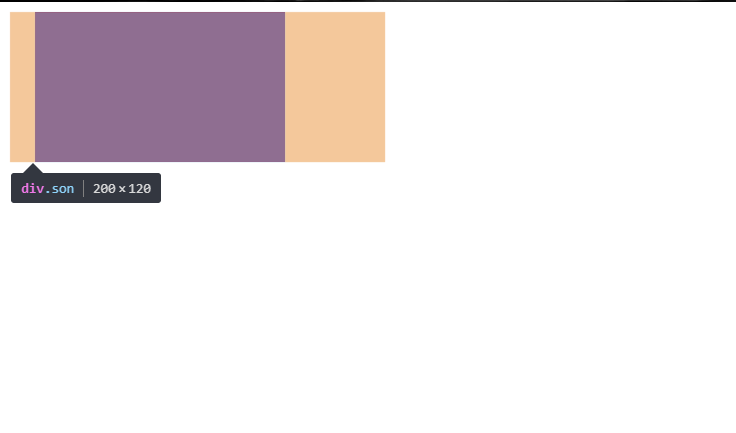
左边距是20px,右边距是80px。这里son宽度是200px,容器是300px,总剩余空间大小是100px,其中margin-right使用了80px,那么margin-left的‘auto’计算值就是剩余的20px了
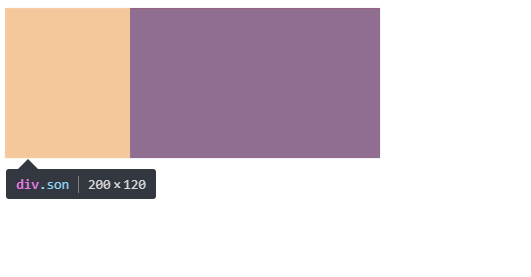
margin-left:auto代替float:right实现右对齐
.father {
width: 300px;
background-color: #f0f3f9;
}
.son {
width: 200px;
height: 120px;
margin-left: auto;
background-color: #cd0000;
}
<div class="father">
<div class="son"></div>
</div>

magin:atuo配合绝对定位实现水平和垂直方向居中
.father {
width: 300px;
height: 150px;
background-color: #f0f3f9;
position: relative;
}
.son {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
width: 200px;
height: 100px;
background-color: #cd0000;
margin: auto;
}
<div class="father">
<div class="son"></div>
</div>

参考书籍:
《CSS世界》
一点、一点才能到达彼岸




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)