easyui近期一直都比较流行,虽然它在效果上被extjs爆了,它的使用难度低,在IE6下表现不错,的确受到了广泛企业程序员的好评。
但是他的API说明还是比较简陋的,刚上手可能还需要摸索一下,为什么这样做不会来?
我做了一些封装
尽量地封装,隐藏它的API,保持简单调用。
不要担心看不懂,最后还提供Demo下载。
工作开始
Tabs
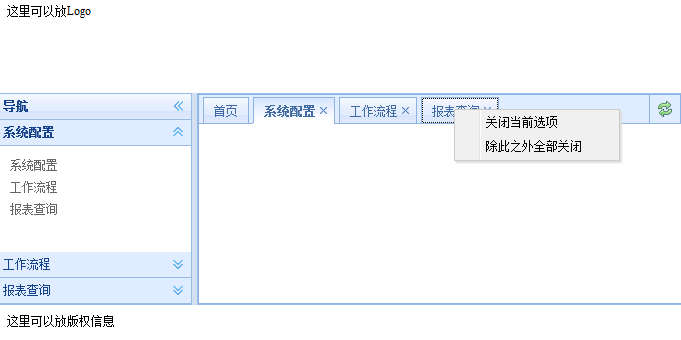
先贴一张简陋的图,与官方的Demo差不多,但是在Tabs中只加入一个模仿VS的右键菜单,并且设置了选项卡最大个数,打开选项卡时超出最大个数会关闭一个。
另外做了写控制,不会重复打开选项卡。

总体上定义一个jeasyui的类,可以看到他包含Tabs,Messager,Redirect这几个部分的功能。
var jeasyui = { Tabs: {} , //选项卡 Messager: {}, //消息框 Redirect:{} //重定向 };
先来看看Tabs
/* 选项卡 id easyui标签的ID maxlength 设置选项卡最大个数 */ jeasyui.Tabs = function (id, maxlength) { this.id = id; this.maxlength = maxlength; this.currTabCount = 1; //自动关闭选项卡函数 this.autoCloseTab = function () { $('#' + this.id).tabs('close', 1); }; //关闭指定选项卡函数 this.CloseTab = function (title) { $('#' + this.id).tabs('close', title); }; //关闭除选中外所有选项卡函数 this.CloseAllTabExceptThis = function (title) { var alltabs = $('#' + this.id).tabs('tabs'); var currtab = $('#' + this.id).tabs("getTab", title); var titlelist = new Array(); var listcount = 0; for (var i = 0; i < alltabs.length; i++) { if (alltabs[i] != currtab && alltabs[i].panel('options').title != "首页") { titlelist[listcount] = alltabs[i].panel('options').title; listcount++; } } for (var j = 0; j < listcount; j++) { $('#' + this.id).tabs('close', titlelist[j]); } }; }; //添加一个选项卡 jeasyui.Tabs.prototype.addTab = function (titleName, url) { if (!this.exists(titleName)) { //var iframe = $('<iframe style="width:100%;height:100%;border:0" />'); $('#' + this.id).tabs('add', { title: titleName, //content: iframe, href:url, closable: true, cache: true, fit: true }); //iframe.attr('src', url); } else { this.selectTab(titleName); } }; //选中指定选项卡(参数titleName:选项卡标题名) jeasyui.Tabs.prototype.selectTab = function (titleName) { $('#'+this.id).tabs('select', titleName); }; //获取当前选项卡 jeasyui.Tabs.prototype.getSelected = function () { return $('#' + this.id).tabs('getSelected'); }; //刷新选项卡(参数tab:选项卡) jeasyui.Tabs.prototype.refresh = function (tab) { tab.panel('refresh', tab.panel('options').href); }; //验证选项卡是否存在(参数titleName:选项卡标题名) jeasyui.Tabs.prototype.exists = function (titleName) { var tab = $('#' + this.id).tabs('exists', titleName); return tab; };
使用起来也比较简单,右键菜单的事件如下。
var jtab = new jeasyui.Tabs('tabs', 10); function AddTab(obj) { jtab.addTab(obj.title, obj.url); } function CloseCurrTab() { var title = $('#hidCurrTab').val(); jtab.CloseTab(title); } function ReloadTab() { var selectedTab = jtab.getSelected(); jtab.refresh(selectedTab); } function CloseAllTabExceptThis() { var title = $('#hidCurrTab').val(); jtab.CloseAllTabExceptThis(title); }
构建选项卡,这里注意下tabs的几个事件的绑定。
$(document).ready(function () { //构建手风琴 var aaOptions = { fit: true, border: false }; $('#aa').accordion(aaOptions); //构建选项卡 var tabsOptions = { fit: true, tools: '#tab-tools', onContextMenu: function (e, title) { e.preventDefault(); if (title == "首页") { $('#mm-closeone').attr('style', 'display:none'); } else { $('#mm-closeone').attr('style', ''); } $('#mm').menu('show', { left: e.pageX, top: e.pageY }) $('#hidCurrTab').val(title); }, onAdd: function (title) { jtab.currTabCount++; if (jtab.currTabCount > jtab.maxlength) { jtab.autoCloseTab(); } }, onClose: function (title) { jtab.currTabCount--; } }; $('#tabs').tabs(tabsOptions); });
消息框,这里可以衍生出更丰富的功能,比如确认后执行一个函数,只要稍稍改动即可,比较简单的。
jeasyui.Messager = {}; //弹出提示信息 jeasyui.Messager.Alert = function (title,msg,type) { $.messager.alert(title, msg, type); }; //弹出提示确认后重定向 jeasyui.Messager.ConfirmAndRedirect = function (title, msg, url) { $.messager.confirm(title, msg, function (r) { if (r) { location.href = url; } }); }; //弹出提示确认后关闭窗口 jeasyui.Messager.ConfirmAndClose = function (title, msg) { $.messager.confirm(title, msg, function (r) { if (r) { window.close(); parent.location.href = parent.location.href; } }); }; //弹出提示信息后父窗体重定向 jeasyui.Messager.MRedirect = function (title, msg, url) { $.messager.alert(title, msg, 'info', function () { location.href = url; }); };
这次报告就到这里,感谢阅读。




