Last week I blogged about the new HTML web designer and CSS support in VS 2008. In it I talked about the new "split-view" feature that allows you to see both the HTML source and the Design View of a page at the same-time, and easily have any changes you make in one view be updated in the other.
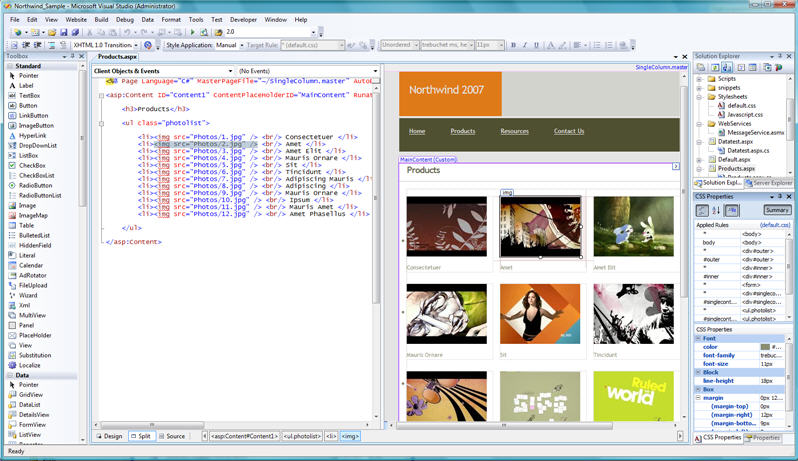
One of the questions several people have asked me since is whether you can customize the split-view arrangement so that you can have the views arranged vertically instead of horizontally - allowing you to make maximum usage of screen real-estate on wide-screen monitors and laptops. The good news is that this feature is now enabled in Beta 2 (click on the image below to see my laptop screen in all its glory):
Notice above how when I select text in source-view, the designer automatically selects the equivalent markup element in design-view. The "CSS Properties" window on the right-hand side works in both design-view and source-view, and enables me to easily see/edit all CSS properties (defined in an external style sheet) for the <img> element within my <ul> list.
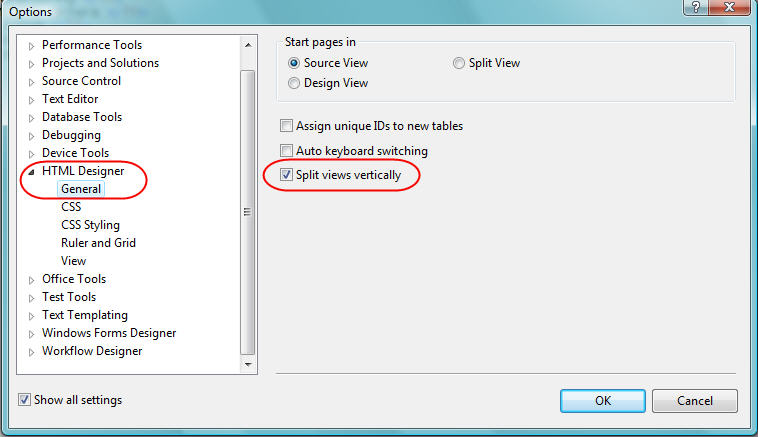
To enable vertical split-view orientation in VS 2008, select the tools->options menu item and go to the HTML Designer->General section. Then check the "Split views vertically" checkbox:

Hope this helps,
Scott