js对象和map的区别
看一道对象和map的题:
function test1(){ var a={},b='123',c=123; a[b]="b"; a[c]="c"; console.log('a :>> ', a);// {123:"c"} console.log('a[b] :>> ', a[b]); // 断言 c // 正确 } function test2(){ var a={}; var b = Symbol('123') var c = Symbol('123') a[b]='b' a[c]='c' console.log('a :>> ', a);//{SSymbol(123):'b',Symbol(123):'c'} console.log('a[b] :>> ', a[b]); // 断言 b // 正确 } function test3(){ var a={}; var b = {key:'123'} var c = {key:'456'} a[b]='b' a[c]='c' console.log('a :>> ', a);// {[Object Object]:"c"} console.log('a[b] :>> ', a[b]); // 断言 c // 正确 } // test1() // test2() // test3()
然后问 如果把对象换成Map结果是什么样的?
function test11(){ var a=new Map(),b='123',c=123; a.set(b,"b") a.set(c,"c") console.log('a :>> ', a);// 卧槽 console.log('a[b] :>> ', a.get(b)); // 断言 b // 结果 b } function test22(){ var a=new Map(); var b = Symbol('123') var c = Symbol('123') a.set(b,"b") a.set(c,"c") console.log('a :>> ', a);// wc console.log('a[b] :>> ', a.get(b)); // 断言 b // 正确 } function test33(){ var a=new Map(); var b = {key:'123'} var c = {key:'456'} a.set(b,"b") a.set(c,"c") console.log('a :>> ', a);// wc console.log('a[b] :>> ', a.get(b)); // 断言 b // 结果 b } test11() test22() test33()
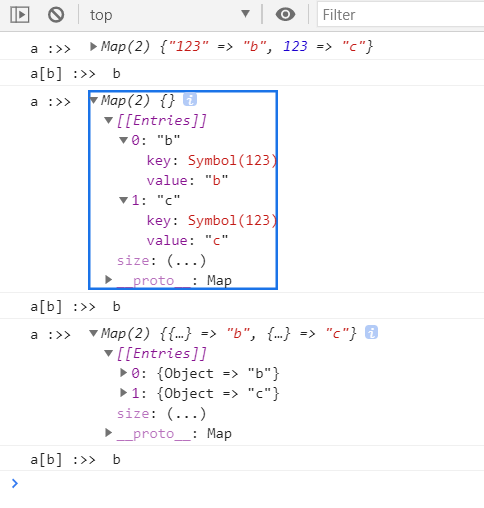
然后截图看看a吧:

最后想说的是:
对象和Map的区别就是:
对象的key是字符串或者是Symbol,map的key可以是任何类型;
用法不一样,你要还是a[b]="b",这样赋值取值 ,那结果不会变和对象时一样。
over



