按钮点击出现涟漪效果
点击涟漪效果
前天看到b站上一个视频,up主实现了一个按钮点击然后以点击点为圆心出现一个圆,然后这个圆慢慢变大最后消失,感觉很吊的样子,我觉得我也能实现,废话不多说,干就完了。
。。。。。。。。。。。。。。。
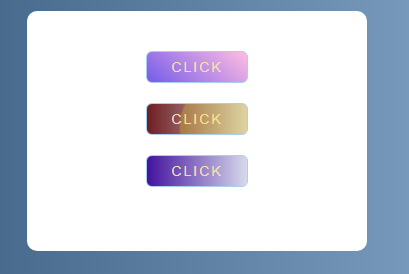
经过两分钟的编写,终于实现了 (如下图:点击了第二个按钮,然后出现了一个涟漪)

然后上代码
html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>涟漪</title> <link rel="stylesheet" href="../css/base.css" /> <link rel="stylesheet" href="../css/button.css" /> </head> <body> <div id="app"> <ul @click="cel"> <li> <div class="btn-cel" @click="cel"> click </div> </li> <li> <div class="btn-cel red" @click="cel"> click </div> </li> <li> <div class="btn-cel blue" @click="cel"> click </div> </li> </ul> </div> </body> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> new Vue({ el: "#app", methods: { cel(tag) { let x = tag.offsetX; let y = tag.offsetY; let ripples = document.createElement("span"); ripples.style.left = x + "px"; ripples.style.top = y + "px"; tag.srcElement.appendChild(ripples); setTimeout(() => { ripples.remove(); }, 1000); }, }, }); </script> </html>
base.css:
* { margin: 0; padding: 0; } html,body { height: 100vh; width: 100vw; background-color: #fff; font-size: 14px; font-family: Arial, Helvetica, sans-serif; font-weight: normal; } a { text-decoration: none; } li { list-style: none; } input { outline: none; }
然后是主要的button.css:
#app{ width: 100%; height: 100%; background: linear-gradient(to right,#123456 0%,#abcdef 100%); display: flex; justify-content: center; align-items: center; } ul{ width: 300px; height: 200px; background-color: #fff; padding: 20px; border-radius: 10px; position: relative; overflow: hidden; } li{ margin: 20px; } .btn-cel{ width: 100px; height: 30px; line-height: 30px; text-align: center; border: 1px solid #abcdef; margin: 0 auto; text-transform: uppercase; font-size: 14px; letter-spacing: 2px; border-radius: 6px; cursor: pointer; color: wheat; position: relative; background: linear-gradient(40deg,#755beaff,#ff72c077); overflow: hidden; } .red{background: linear-gradient(90deg,#6e1e22ff,#a3949677);} .blue{background: linear-gradient(90deg,#43129eff,#a8aed477);} span{ position: absolute; display: inline-block; width: 10px; height: 10px; border-radius: 50%; transform: translate(-50%,-50%); background-color: #fff000; animation: animate 1s linear infinite; } @keyframes animate{ from{width: 1px;height: 1px;opacity: .5;} to{width: 100px;height: 100px;opacity: .1;} }
然后就OK了 美滋滋
不过:没有做浏览器兼容问题,谷歌浏览器是没问题的
这个小demo还是让俺复习到了一些知识点的:
1.vue点击事件怎么获取到当前元素:tag.srcElement
2.背景渐变:background: linear-gradient(to right,#123456 0%,#abcdef 100%);
3.c3动画:
animation: animate 1s linear infinite;
@keyframes animate{
from{width: 1px;height: 1px;opacity: .5;}
to{width: 100px;height: 100px;opacity: .1;}
}
over!



