模拟数据生成器mock.js入门
1、在某一指定目录下,按下shift+鼠标右键,,点击“在此处打开Powershell窗口(S)”,启动命令行窗口。如下图:

2、在窗口中输入以下命令以便创建项目:vue create mockjsdemo
3、项目的创建步骤和配置选择与一般的创建Vue项目一样,不再废话。不太熟悉的朋友可参考:vue-cli@4搭建 vue + element-ui 项目实操。创建完毕后,项目目录结构如下图:

4、用Visual Studio Code打开mockjsdemo文件夹。
5、在VS Code中,按下ctrl+shift+`快捷键,打开的终端,依次输入以下三个命令,分别用于安装element-ui、axios 、mockjs 等三个依赖库:
npm install element-ui -S npm install axios -S npm install mockjs -S
6、在main.js文件中,编写以下代码:
//导入elementUI库 import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' //使用elementUI Vue.use(ElementUI)
7、在HomeView.vue文件中,首先将默认创建的有关HelloWorld组件的导入、注册和使用都注释或删除掉。然后编写以下代码:
<template>
<div class="home">
<!-- <img alt="Vue logo" src="../assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/> -->
<el-button type="primary" @click="getuser()">获取用户信息</el-button>
<el-button type="primary" @click="getMenu()">获取菜单信息</el-button>
</div>
</template>
<script>
// import HelloWorld from '@components/HelloWorld.vue'
import axios from 'axios'
// import mock from '@mock/mock.js'
import '../mock/mock.js'
export default {
name: 'HomeView',
components: {
// HelloWorld
},
methods:{
getuser(){
axios.get('http://localhost:8080/user').then(res => {alert( JSON.stringify(res.data) )} )
},
getMenu(){
axios.get('http://localhost:8080/menu').then(res => {alert( JSON.stringify(res.data) )} )
},
}
}
</script>
8、在src目录下面创建mock文件夹,在其中创建mock.js文件,用以模拟服务器端产生的模拟数据:
import Mock from 'mockjs' Mock.mock('http://localhost:8080/user', { 'name': '@name', // 随机生成姓名 'email': '@email', // 随机生成邮箱 'age|1-10': 5 // 年龄1-10之间 }); Mock.mock('http://localhost:8080/menu', { 'id': '@increment', // id自增 'name': 'menu', // 名称为menu 'order|1-20': 6 // 排序1-20之间 })
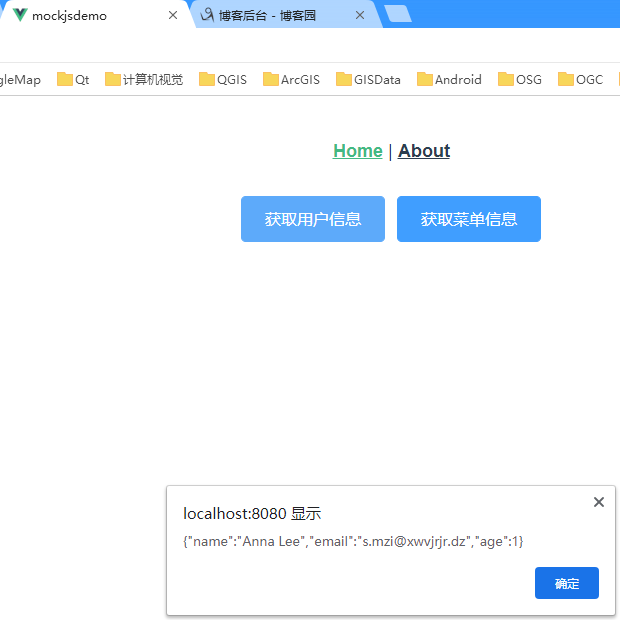
9、在终端输入npm run serve命令,以运行本项目。单击“获取用户信息”,以便获得响应,结果如下图。

示例源码百度网盘下载地址:mockjsdemo ,提取码:iwcx
注意:源码下载后需要使用npm install命令安装所有的依赖包。所有的依赖包及其版本都在package.json文件中写着,包括element-ui、axios 、mockjs等三个依赖包。安装之后再运行项目即可。
其他可推荐的博文:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
2021-03-17 在VS Code中vue引入新版vue-awesome-swiper编译时提示swiper/dist/css/swiper.css无法导入的问题