[转]vue:引入外部cdn报错 ‘XXX is not defined’ 及事件处理办法
框架:vue-cli(vue脚手架)
例:以cdn引入腾讯防水墙为例
前因:在html的head中引入外部cdn链接,

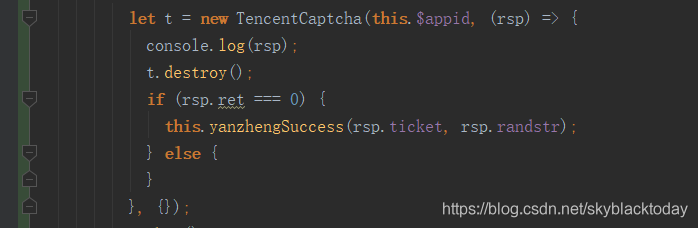
在vue文件中直接使用,如图:

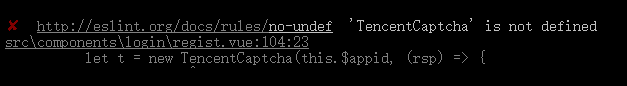
结果:如图报错。

解决办法:
1. 在index.html中的head中引入,
2.在webpack.base.conf.js中配置
module.exports = {
externals: {
TencentCaptcha: 'TencentCaptcha'
},
....
}
如果采用的是vue-cli3版本,则需要在vue.config.js 文件中配置 externals:
module.exports = {
devServer: {
port: 3200// 端口号配置
},
configureWebpack: {
externals: {
TencentCaptcha: 'TencentCaptcha'
}
}
}
注: vue.config.js 文件要自己创建,vue-cli 3.0 不会自动生成此文件。 此外,修改 vue.config.js 不会触发热加载,也就是修改之后你需要重新 run 一下你的项目,它才能生效。
3.在需要使用的vue文件中引入
import TencentCaptcha from 'TencentCaptcha';
使用:
let t = new TencentCaptcha(this.$appid, (rsp) => {
console.log(rsp);
t.destroy();
if (rsp.ret === 0) {
...
} else {
}
}, {});
t.show();
关于腾讯防水墙的文档官方说明。
参考链接:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号