[转]OpenLayers基于Vue项目的搭建
主要内容
上次介绍了什么是OpenLayers以及其他的可以GIS工具,这次说说如何基于Vue搭建OpenLayers的项目,并且实现地图的加载。
一、vue项目搭建
1.全局安装vue-cil
npm install --global vue-cli
2.创建一个文件夹用于存放项目

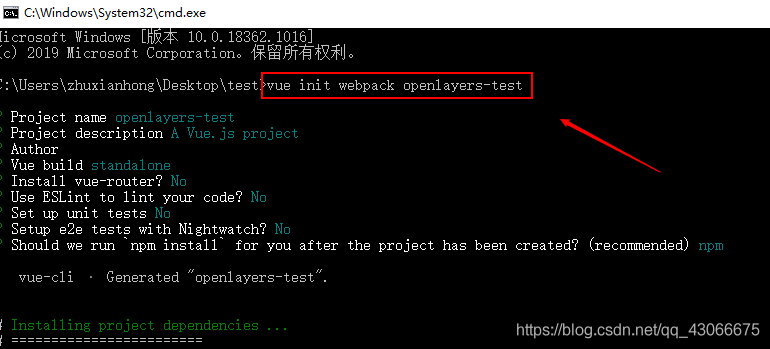
3.进入项目文件夹,输入cmd回车,输入命令,创建一个基于 webpack 模板的项目,项目名称为:openlayers-test


vue init webpack openlayers-test
上面的命令已过时,可用下面的命令创建项目:
vue create openlayers-test
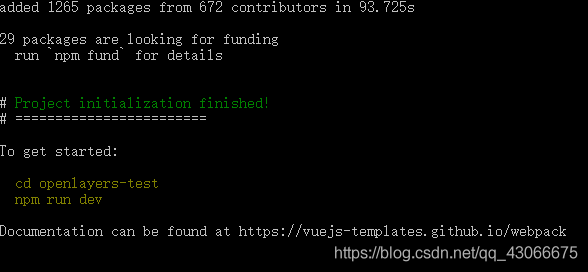
如此,vue项目创建成功。

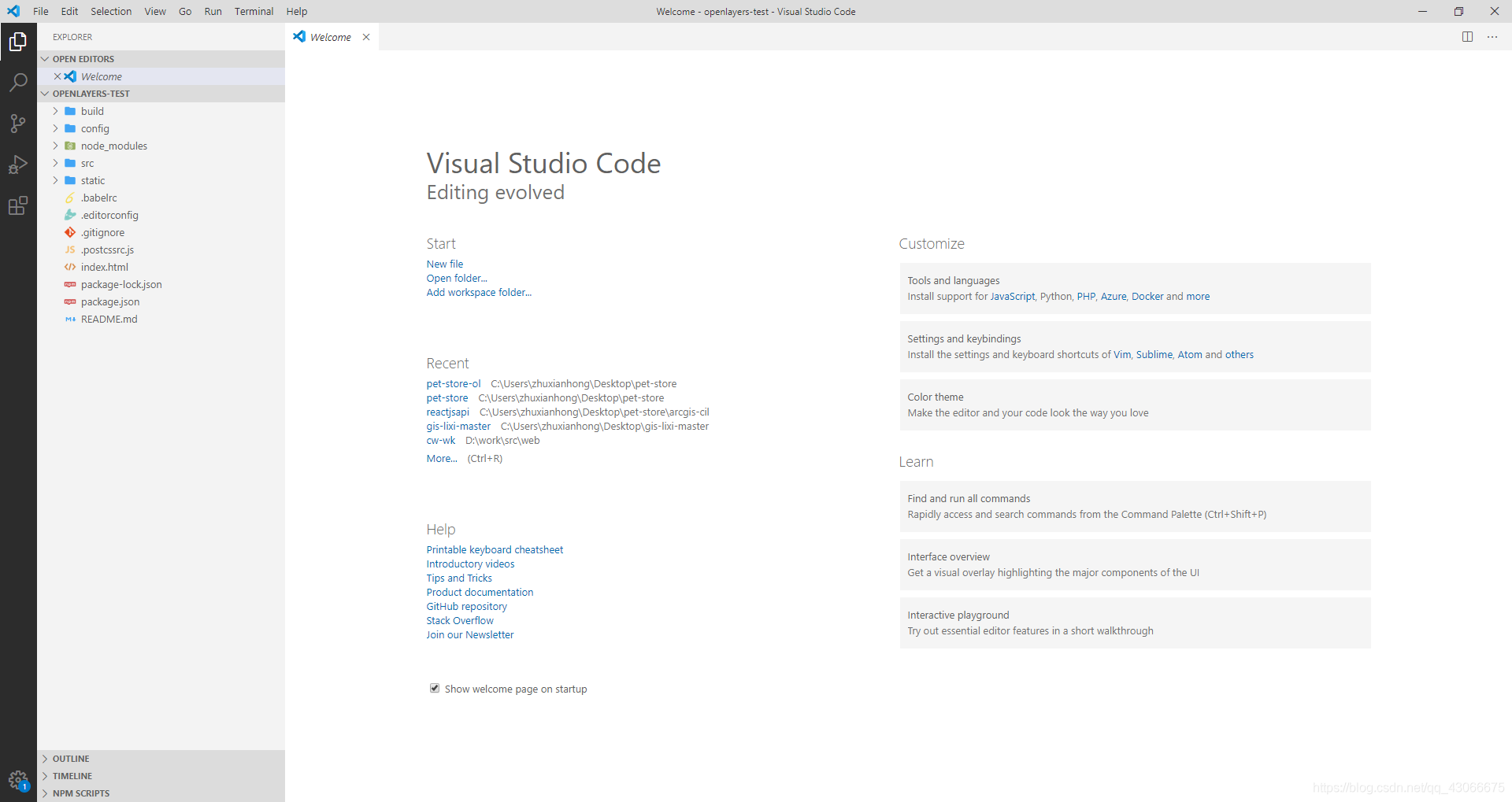
4.用VSCode打开刚刚创建的项目,打开文件夹openlayers-test:

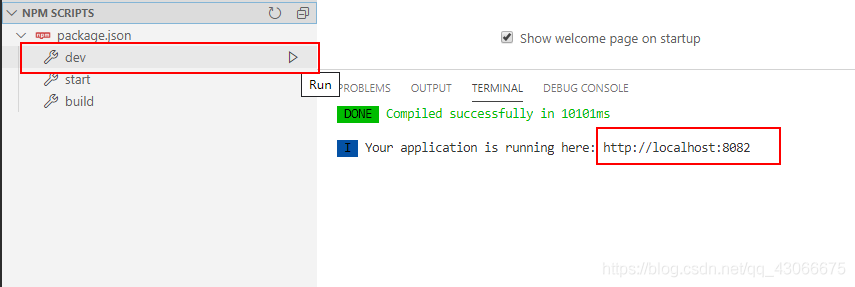
5.运行项目

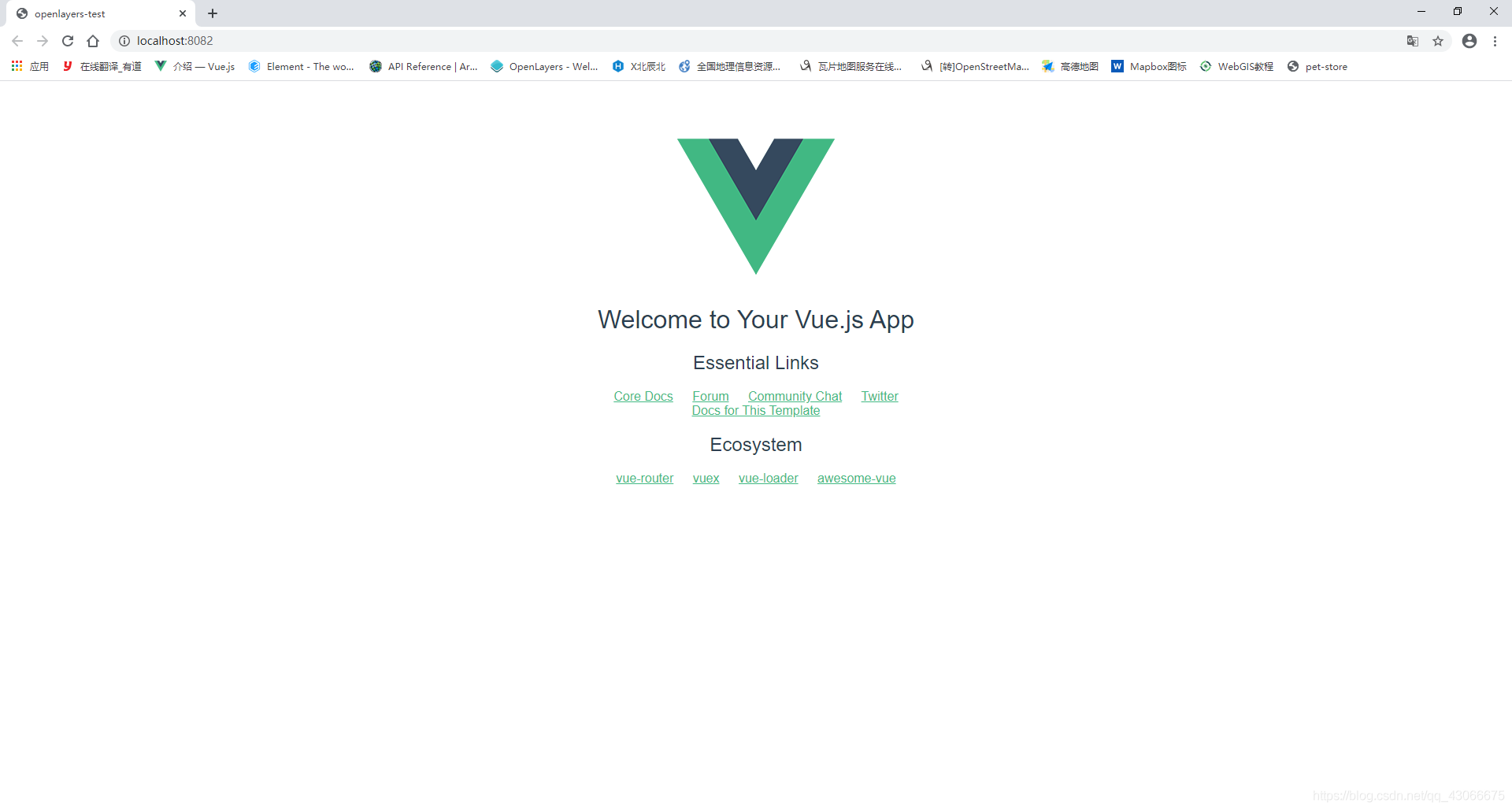
6.在浏览器打开http://localhost:8082,可以看到下面的页面,说明vue项目搭建成功。

二、配置OpenLayers
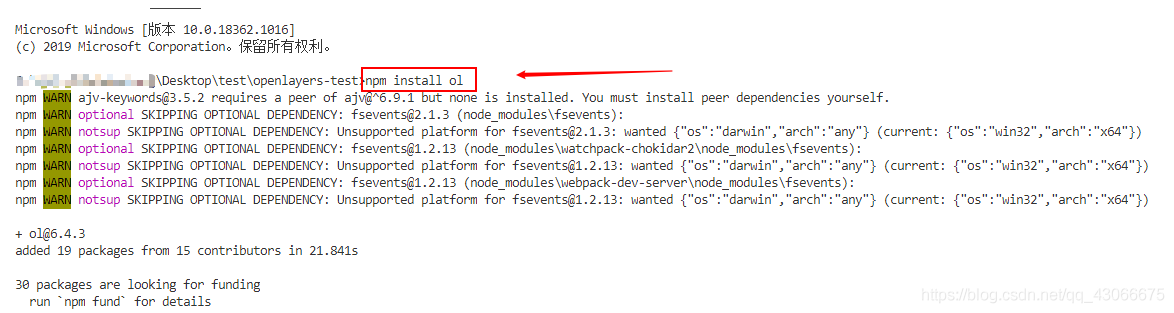
1.安装OpenLayers,打开vscode的cmd,输入以下命令:
npm install ol -S
这样就可以做OpenLayers基于Vue的开发了。

三、地图加载
1.新建一个vue组件,写上如下代码。

2.将vue项目的初始页面换成新建的组件MapView.vue,并且设置div容器铺满样式。

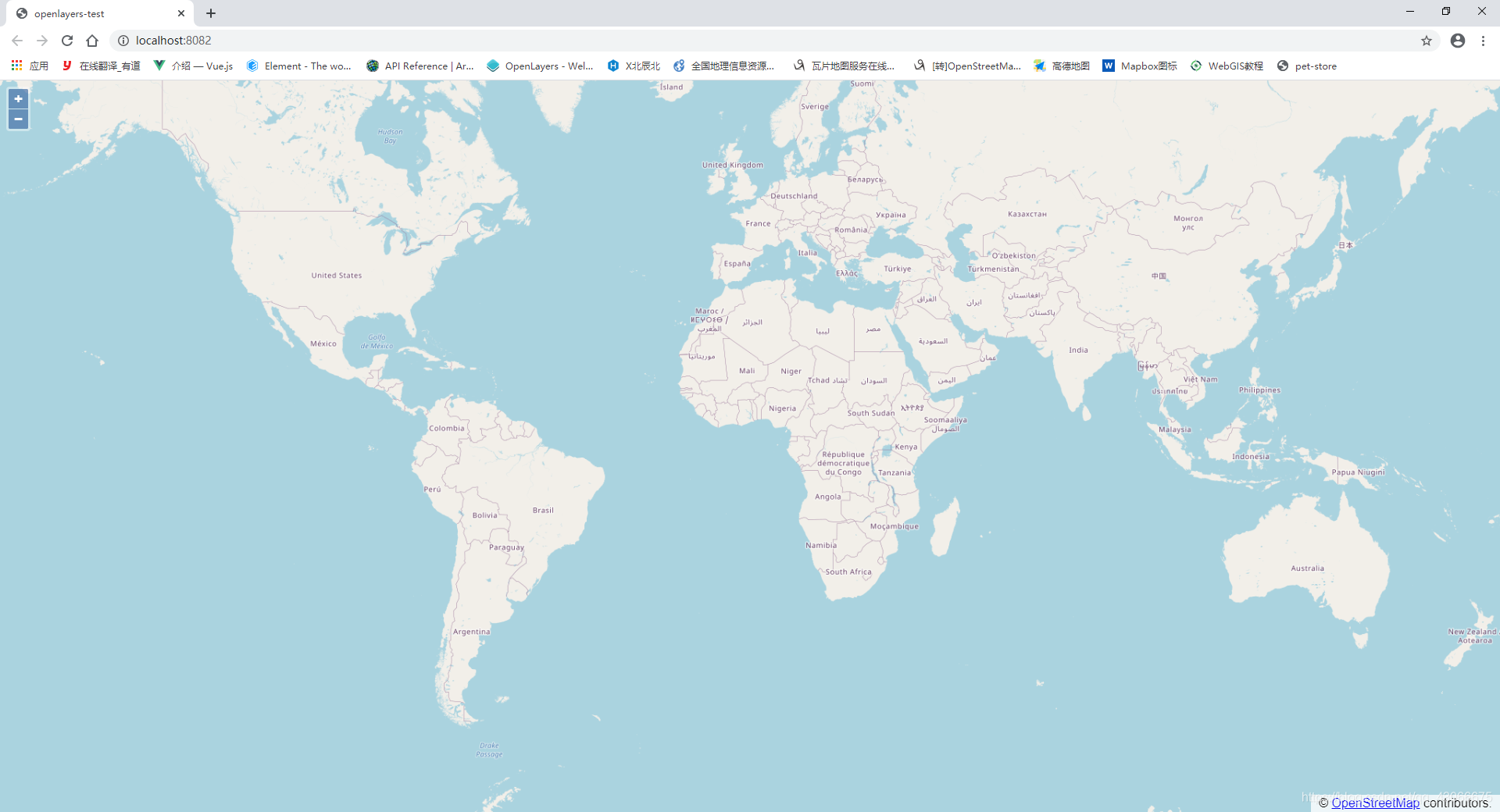
3.保存代码,刷新浏览器,地图就加载出来了~

四、主要代码
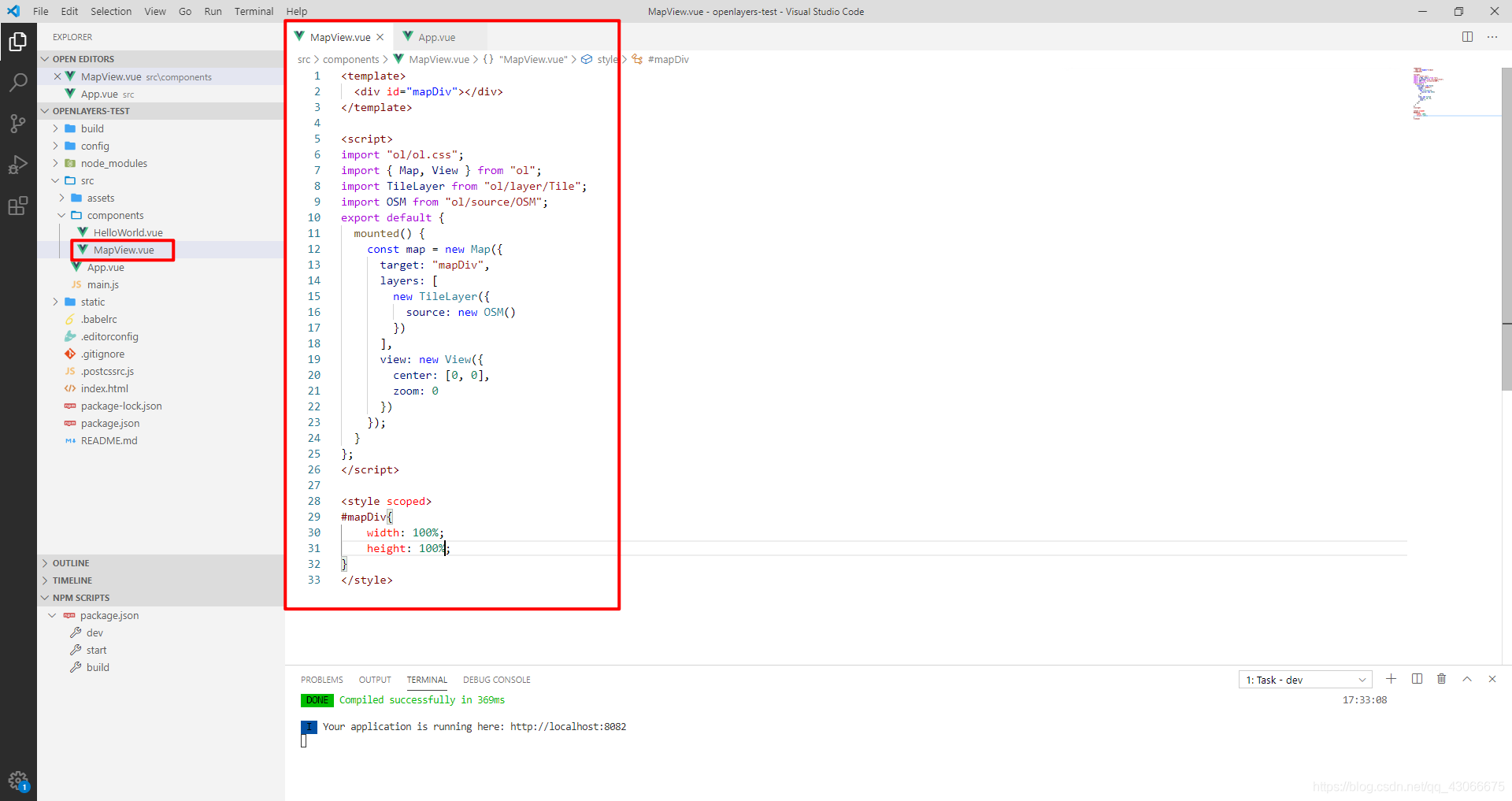
1.在components文件夹下新建文件MapVie.vue,编写如下代码:
<template> <div id="mapDiv"></div> </template> <script> import "ol/ol.css"; import { Map, View } from "ol"; import TileLayer from "ol/layer/Tile"; import OSM from "ol/source/OSM"; export default { mounted() { const map = new Map({ target: "mapDiv", layers: [ new TileLayer({ source: new OSM() }) ], view: new View({ center: [0, 0], zoom: 0 }) }); } }; </script> <style scoped> #mapDiv{ width: 100%; height: 100%; } </style>
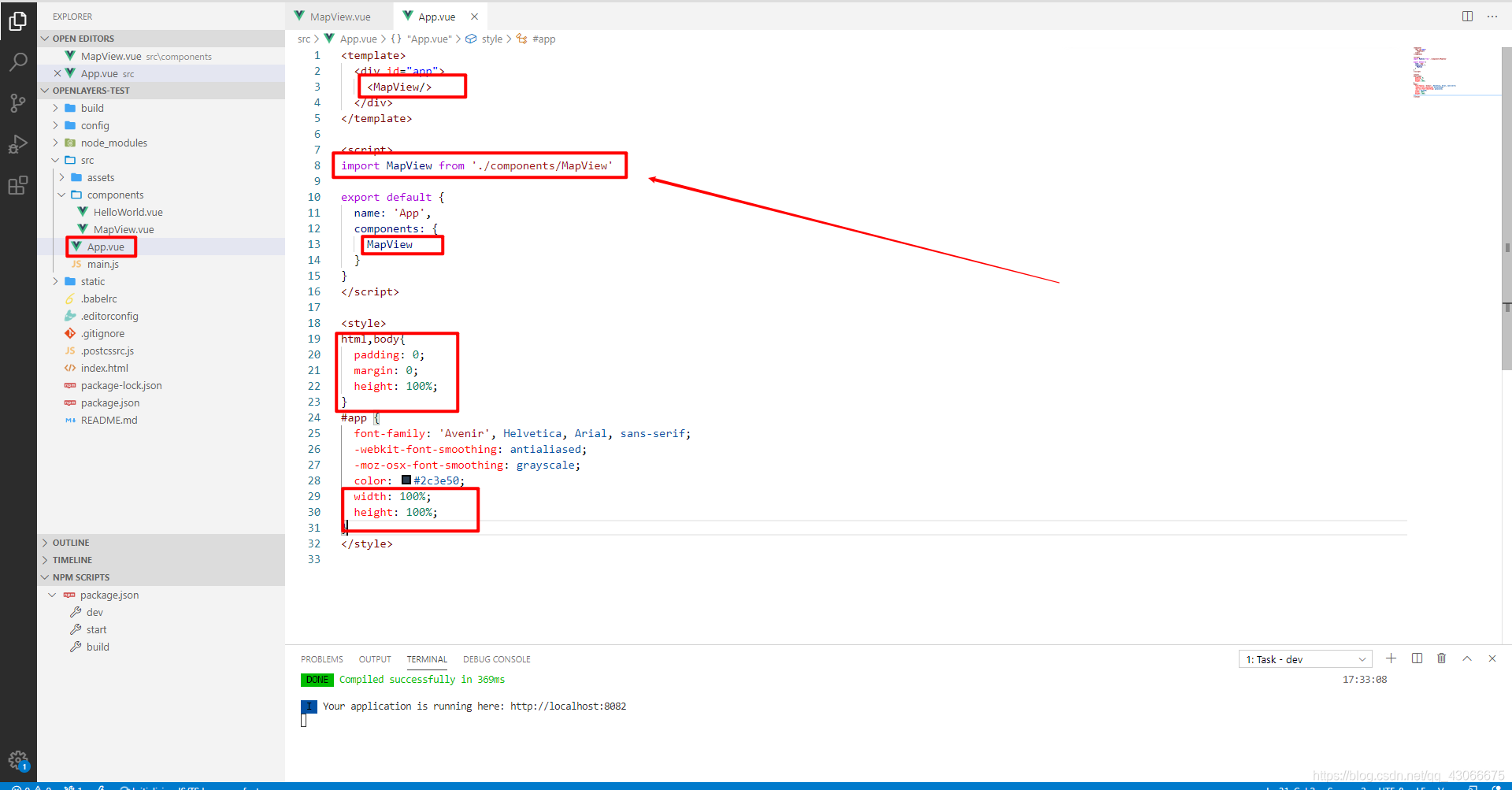
2.按照如下所示修改项目的App.vue文件中的代码:
<template> <div id="app"> <MapView/> </div> </template> <script> import MapView from './components/MapView' export default { name: 'App', components: { MapView } } </script> <style> html,body{ padding: 0; margin: 0; height: 100%; } #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; color: #2c3e50; width: 100%; height: 100%; } </style>
————————————————
版权声明:本文为CSDN博主「GIS码农」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:OpenLayers基于Vue项目的搭建
其它参考文献:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
2021-01-20 Intellij IDEA IDE中采用Maven集成SSM框架时配置文件的功能和关系说明
2021-01-20 解决:The content of element type "web-app" must match "(icon?display
2021-01-20 [转]实体类与数据库字段不匹配问题,java.sql.SQLSyntaxErrorException: Unknown column 'xxx' in 'field list'
2021-01-20 IDEA中导入其它由Maven管理的java web项目并运行,提示“Error:(3, 38) java: 程序包org.springframework.stereotype不存在”问题的解决
2019-01-20 Qt中 .pro 文件和 .pri 文件简介
2019-01-20 如何在Qt Creator中添加库文件和头文件目录
2019-01-20 Qt Creator中如何选择某个子项目为启动项目