[转]Error: Node Sass does not yet support your current environment: Windows 64-bit
错误日志:
Error: Node Sass does not yet support your current environment: Windows 64-bit with Unsupported runtime (72)[app-scripts] For more information on which environments are supported please see:
[app-scripts] https://github.com/sass/node-sass/releases/tag/v4.5.0
[app-scripts]node_modules\_node-sass@4.5.0@node-sass\lib\binding.js:13 [app-scripts] throw new Error(errors.unsupportedEnvironment()); [app-scripts] ^ [app-scripts] Error: Node Sass does not yet support your current environment: Windows 64-bit with Unsupported runtime (72)[app-scripts] For more information on which environments are supported please see: [app-scripts] https://github.com/sass/node-sass/releases/tag/v4.5.0 [app-scripts] at module.exports (H:\workspace\angular\aa\node_modules\_node-sass@4.5.0@node-sass\lib\binding.js:13:13) [app-scripts] at Object.<anonymous> (H:\workspace\angular\aa\node_modules\_node-sass@4.5.0@node-sass\lib\index.js:14:35) [app-scripts] at Module._compile (internal/modules/cjs/loader.js:936:30) [app-scripts] at Object.Module._extensions..js (internal/modules/cjs/loader.js:947:10) [app-scripts] at Module.load (internal/modules/cjs/loader.js:790:32) [app-scripts] at Function.Module._load (internal/modules/cjs/loader.js:703:12) [app-scripts] at Module.require (internal/modules/cjs/loader.js:830:19) [app-scripts] at require (internal/modules/cjs/helpers.js:68:18) [app-scripts] at Object.<anonymous> (H:\workspace\angular\aa\node_modules\_@ionic_app-scripts@1.3.7@@ionic\app-scripts\dist\core\bundle-components.js:6:16) [app-scripts] at Module._compile (internal/modules/cjs/loader.js:936:30)
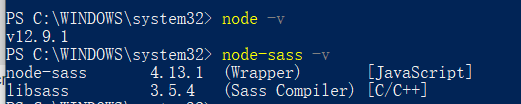
环境:

node:12.9.1; node-sass:4.13.1;
解决
尝试过网上说的各种方法:
1. 卸载重装;
2. 安装最新的;
3. 设置路径后重装
//两个set选一个尝试 set SASS_BINARY_PATH=D:\win32-x64-64_binding.node set SASS_BINARY_PATH=D:\win32-x64-57_binding.node npm install node-sass
都没有解决。。。很难受。
决定好好看看分析一下日志:
For more information on which environments are supported please see:
[app-scripts] https://github.com/sass/node-sass/releases/tag/v4.5.0
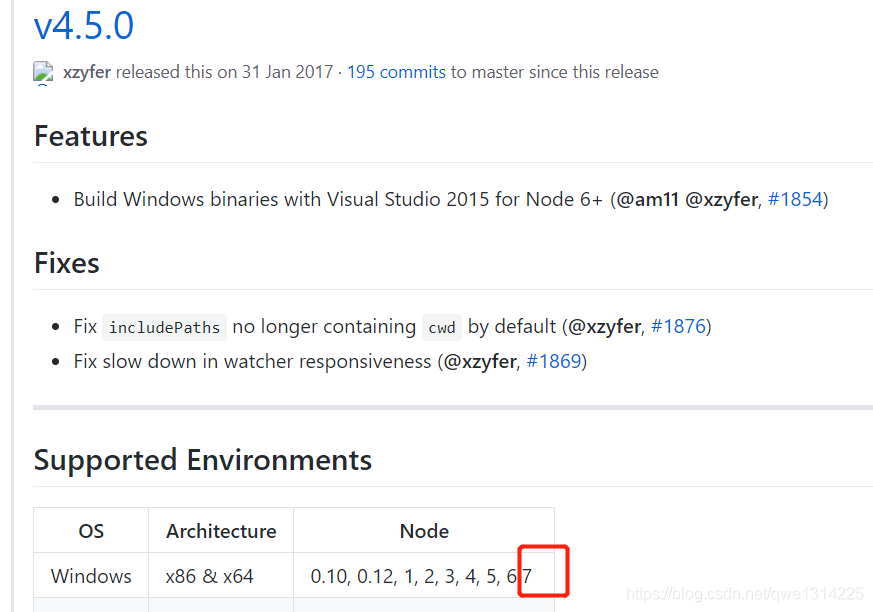
上面提到了去那个地址看一下:就去看一下。
由上图发现最高4.5版本的node-sass最高支持node是7;
确实由于是老项目,在node7.0.0环境能运行。
但是现在我的node是12,node-sass也是最新的4.13;
按理说没问题的!
但是报错提示却是 tag/v4.5.0
由此想到项目中的node_modules中安装的依赖还是老版本4.5.0;
去看看。。。
果然发现4.5.0
将node_modules/node-sass文件夹删除,尝试重新安装 node-sass;
安装好了后,结果还是不能运行!
Error: ENOENT: no such file or directory, scandir 'H:\dscomm\workspace\angular\shenzhen\mit-a-ga-sz\node_modules\_node-sass@4.13.1@node-sass\vendor'
去查看了一下对应的文件夹。发现真的没有这个文件 vendor
直觉告诉我,应该安装的不对!还是有问题。
重新安装:
!!!先设置一下路径 PS H:\aaz> set SASS_BINARY_PATH=D:\win32-x64-64_binding.node PS H:\aa> cnpm install node-sass
最后运行项目没问题了!
总结:
1. 删除老的node-sass文件夹(先备份一下);
2. set SASS_BINARY_PATH=D:\win32-x64-64_binding.node
3. cnpm install node-sass
为了解决这个问题花费了好几个小时,心力交瘁。记录一下解决过程。
————————————————
版权声明:本文为CSDN博主「佛一脚」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qwe1314225/article/details/104749866







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· DeepSeek 开源周回顾「GitHub 热点速览」
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了