[转]基于GMap.Net的地图解决方案
一 地图的加载与显示
关于GMap的介绍与使用可以看我以前的文章:
GMap.Net开发之在WinForm和WPF中使用GMap.Net地图插件
GMap.Net是.Net下一个地图控件,可以基于Http协议加载各个公司的地图,如Google,Bing,ArcGIS的,主要原理是通过解析各个公司的地图服务的URL,传入相应的参数得到对应的切片底图(Tiled map),如一个高德地图的GMapProvider的实现如下:
using System; using GMap.NET; using GMap.NET.MapProviders; using GMap.NET.Projections; namespace GMapProvidersExt { public abstract class AMapProviderBase : GMapProvider { public AMapProviderBase() { MaxZoom = null; RefererUrl = "http://www.amap.com/"; //Copyright = string.Format("©{0} 高德 Corporation, ©{0} NAVTEQ, ©{0} Image courtesy of NASA", DateTime.Today.Year); } public override PureProjection Projection { get { return MercatorProjection.Instance; } } GMapProvider[] overlays; public override GMapProvider[] Overlays { get { if (overlays == null) { overlays = new GMapProvider[] { this }; } return overlays; } } } public class AMapProvider : AMapProviderBase { public static readonly AMapProvider Instance; readonly Guid id = new Guid("EF3DD303-3F74-4938-BF40-232D0595EE88"); public override Guid Id { get { return id; } } readonly string name = "AMap"; public override string Name { get { return name; } } static AMapProvider() { Instance = new AMapProvider(); } public override PureImage GetTileImage(GPoint pos, int zoom) { try { string url = MakeTileImageUrl(pos, zoom, LanguageStr); return GetTileImageUsingHttp(url); } catch (Exception ex) { return null; } } string MakeTileImageUrl(GPoint pos, int zoom, string language) { var num = (pos.X + pos.Y) % 4 + 1; //string url = string.Format(UrlFormat, num, pos.X, pos.Y, zoom); string url = string.Format(UrlFormat, pos.X, pos.Y, zoom); return url; } //static readonly string UrlFormat = "http://webrd04.is.autonavi.com/appmaptile?x={0}&y={1}&z={2}&lang=zh_cn&size=1&scale=1&style=7"; static readonly string UrlFormat = "http://webrd01.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=7&x={0}&y={1}&z={2}"; } }
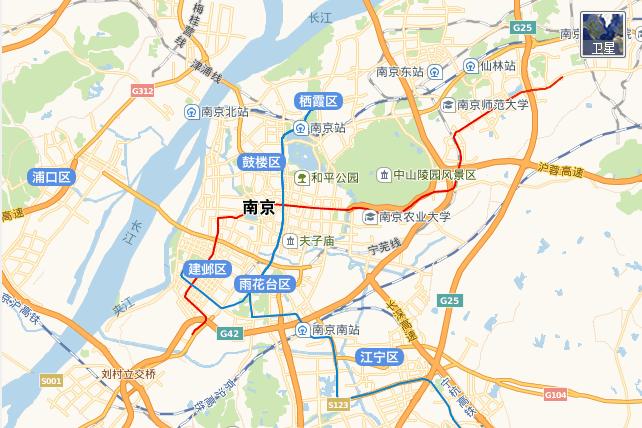
如下为高德地图的显示:

通过类似的办法,可以实现加载Google、腾讯的地图,百度的地图也可以加载,但是因为百度采用自己的加偏算法(BD-09),导致加载的地图显示偏差大,当在不同的地图间切换时,无法正确显示。。
二 Marker的显示与操作
GMapMarker为地图上要显示的数据元素,继承GMapMarker可以实现自己想要的地图元素效果,如下显示自定义元素的样式:

关于自定义Marker,可以看这篇文章:GMap.Net开发之自定义Marker,通过C# GDI+可以实现自己想要的各种图标样式和显示效果。
三 图形的显示与操作
在地图上手动画各种多边形,来实现类似“电子围栏”的功能,可以使用GMapPolygon。
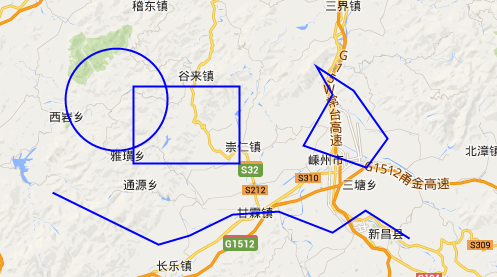
如下为我实现的圆形(Circle)、矩形(Rectangle)、多边形(Polygon)和折线段(Polyline):

关于画多边形,可以看我以前的这篇文章:GMap.Net开发之在地图上添加多边形,手动画多边形时可以实时查看效果,画完的多边形随地图放大(缩小)而放大(缩小)。
实现类似百度地图“测距”的功能:

通过点、线和提示框可以实现类似百度地图的“测距”功能,点击红色的“X”,实现删除这次测距。
四 地址解析与路径查找
地址解析:GMap中的地址解析主要用到GeocodingProvider中的如下方法:
//根据关键字得到一组坐标 GeoCoderStatusCode GetPoints(string keywords, out List<PointLatLng> pointList); //根据关键字得到一个坐标 PointLatLng? GetPoint(string keywords, out GeoCoderStatusCode status); //根据坐标得到一组地址 GeoCoderStatusCode GetPlacemarks(PointLatLng location, out List<Placemark> placemarkList); //根据坐标得到一个地址 Placemark GetPlacemark(PointLatLng location, out GeoCoderStatusCode status);
路径查找:GMap中的路径查找主要用到RoutingProvider的如下方法:
//avoidHighways:是否避免走高速公路 //walkingMode:是否步行 //zoom:查找路径时的zoom,貌似越大路径越准确 //根据起止点start、end和当前的zoom查找路径 MapRoute GetRoute(PointLatLng start, PointLatLng end, bool avoidHighways, bool walkingMode, int Zoom); //根据出发点地址start、目的点地址end和当前的zoom查找路径 MapRoute GetRoute(string start, string end, bool avoidHighways, bool walkingMode, int Zoom);
接口使用方式:
RoutingProvider rp = mapControl.MapProvider as RoutingProvider; GeocodingProvider gp = mapControl.MapProvider as GeocodingProvider;
GeocodingProvider和RoutingProvider都是通过当前的MapProvider转换得到的,也就是说如果要在加载的地图上实现地址解析与路径查找,就需要实现加载地图的三大接口:
GMapProvider接口:用于显示地图。
RoutingProvider:用于路径查找。
GeocodingProvider:用于地址解析。
关于地址解析与路径查找的使用:GMap.Net开发之地址解析与路径查找
五 坐标纠偏
中国国内的地图都是经过“加偏”处理的,所以被称为“火星坐标”。
现在主流的坐标系是WGS84坐标系,即地球坐标系,国际上通用的坐标系,经过国家测绘局要求采用GCJ02算法加偏后即为“火星坐标”,百度在“火星坐标”的基础上又采用了自己的加偏算法BD09加偏后,得到“百度坐标”,国内的搜狗坐标系、图吧坐标系等,估计也是在GCJ02基础上加密而成的。
而现在Google中国、腾讯和高德采用的是WGS84经过GCJ02算法加偏后的“火星坐标”。
通过GPS设备采集到的坐标一般是没有经过“加偏”处理的WGS84坐标,所以放到国内地图上显示会有误差,可以把采集到的坐标也通过加偏算法加偏后再放到地图上显示,就可以得到对应的地点。
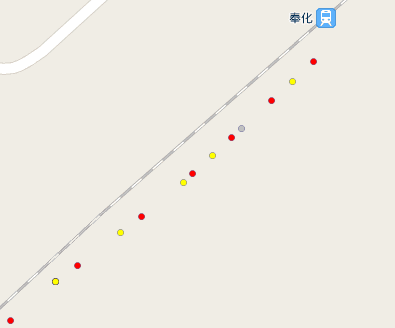
如下是经过加偏算法加偏后处理的情况:

如上使用Google中国地图,现在采用的算法在地图1-16级可以基本没有误差,误差很小,当然和采集设备采集的点的准确度也有关系。
当地图放大超过16级时候,就出现了误差,但误差也就在几米:


六 中国行政区域边界
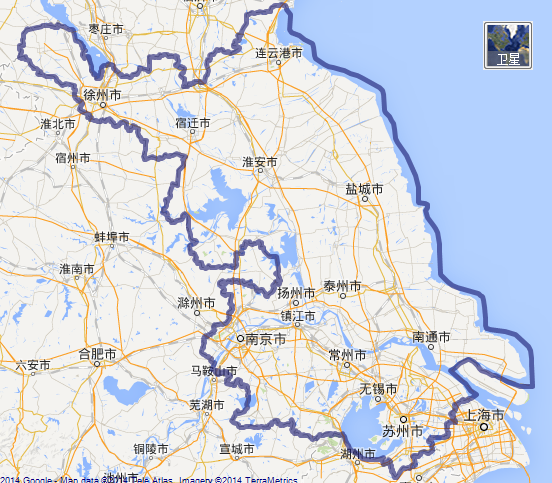
有中国各个省市的边界数据,就可以实现行政区域的显示:
如下显示江苏省和南京市的行政边界:

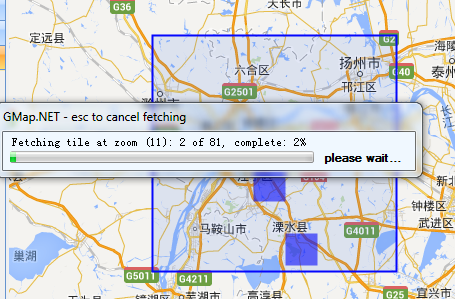
缓存到本地的离线地图数据就可以作为地图数据包使用。
八 离线方案
离线地图下载,CS或BS离线地图使用:
九 项目地址
项目代码已经开源到Github。
项目地址:https://github.com/luxiaoxun/MapDownloader
十 参考链接:
https://greatmaps.codeplex.com/
原文地址:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
2019-03-01 Cesium学习2:如何从零开始在Eclipse IDE,Java语言搭建cesium开发环境
2016-03-01 隐藏C#的TabControl控件的选项卡TabPage