[转]OpenLayer4地图全屏的实现
第一种方式:自实现
1.首先将地图容器的长宽设置成100%。
2.对form 和body标签长宽设置成100%。
3.对浏览器进行全屏设置。
具体代码如下所示(fullextent 为全屏安全ID。):
$("#fullextent").click(function () {
//alert("全屏");
if ($("#fullextent").attr("src") != "Image/bk.png") {
fullScreen();
$("#fullextent").attr("src", "Image/bk.png");
} else {
exitFullScreen();
$("#fullextent").attr("src", "Image/full1.png");
}
});
// 全屏代码
function fullScreen() {
var elem = document.body;
if (elem.webkitRequestFullScreen) {
elem.webkitRequestFullScreen();
} else if (elem.mozRequestFullScreen) {
elem.mozRequestFullScreen();
} else if (elem.requestFullScreen) {
elem.requestFullscreen();
} else {
notice.notice_show("浏览器不支持全屏", null, null, null, true, true);
}
$('body,form').css({width:"100%",height:"100%"});
}
// 退出全屏代码
function exitFullScreen() {
var elem = document;
if (elem.webkitCancelFullScreen) {
elem.webkitCancelFullScreen();
} else if (elem.mozCancelFullScreen) {
elem.mozCancelFullScreen();
} else if (elem.cancelFullScreen) {
elem.cancelFullScreen();
} else if (elem.exitFullscreen) {
elem.exitFullscreen();
} else {
notice.notice_show("浏览器不支持全屏", null, null, null, true, true);
}
}
上述的实现全屏的代码是让HTML标签的Body标签全屏显示。然而如果想让真正的地图控件全屏显示(实现类似OL自带的全屏控件的效果),则需要将这一句代码
var elem = document.body;
替换为代码:
var elem = document.getElementById('map');
第二种方式:通过ol自带控件实现全屏效果
var fullScreenControl = new ol.control.FullScreen(); //将全屏显示控件加载到map中 map.addControl(fullScreenControl);
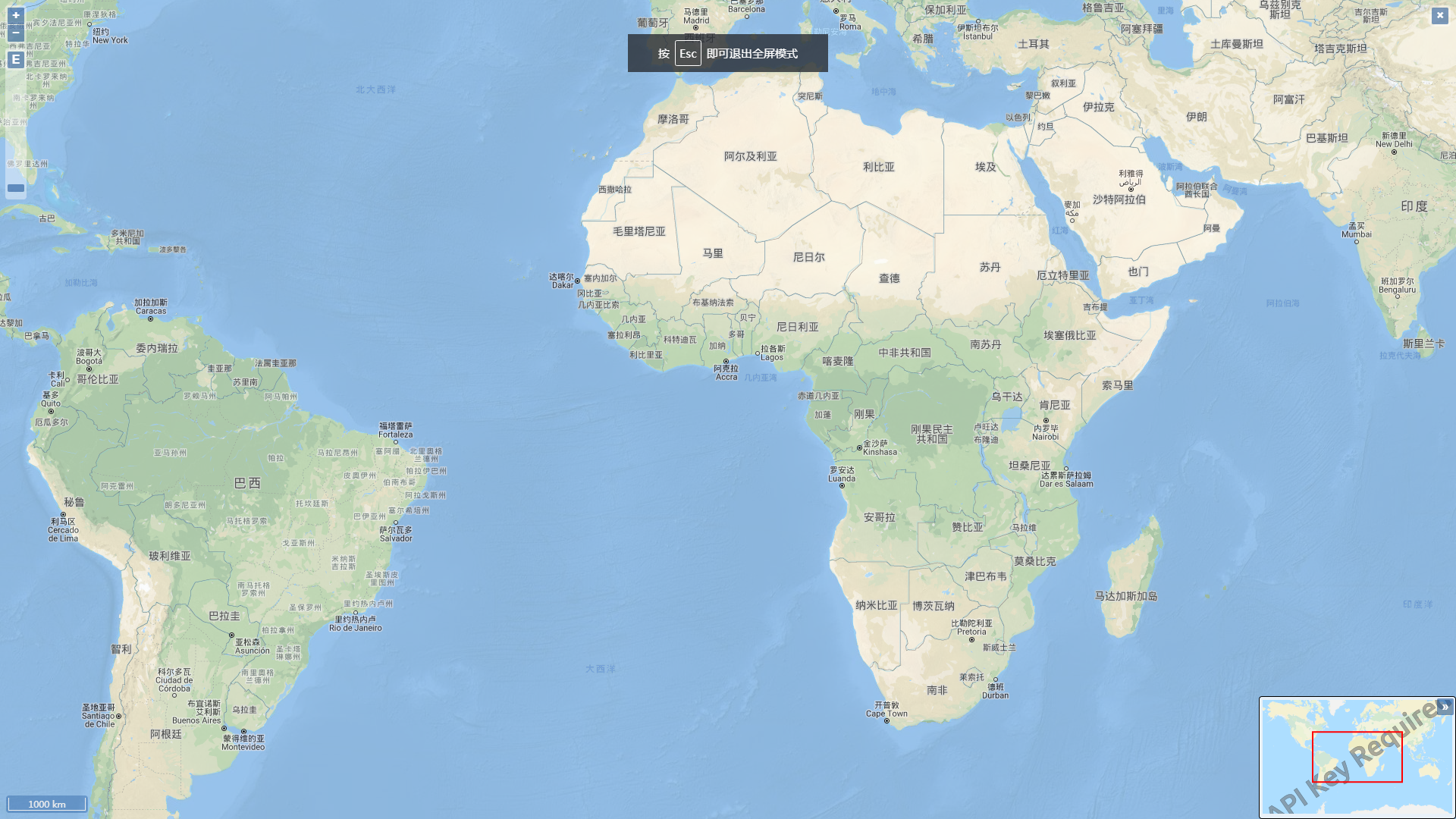
全屏的效果图如下所示:

原文链接:OpenLayer4地图全屏的实现







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理