Cesium学习2:如何从零开始在Eclipse IDE,Java语言搭建cesium开发环境
废话不多说,今天就先在Eclipse上搭建Cesium开发环境吧~
零、Cesium简介
Cesiumjs 是一套javascript库,用来渲染3D地球,2D区域地图,和多种GIS要素。不需要安装任何插件就能在支持最新HTML5标准的浏览器上运行。支持WebGL硬件加速,非常适合动态数据在GIS图层上的展示,是一个跨平台,开源,非常有前途的webgis表现层库。
Cesiumjs源自 Analytical Graphics, Inc. (AGI) 公司为他们客户开发一个虚拟地球项目,后来将cesium项目贡献给开源社区并一直活跃开发中。(AGI 开发的 STK Terrain Server 是一种针对Cesium-应用的流式高分辨率服务器)另一个公司级的贡献者是NICTA (National ICT Australia) 澳大利亚最大的信息与通讯技术中心,NICTA的员工们贡献了瓦片地图服务、地形处理等cesium的核心功能。并一直使用cesium开发环境监测分析、交通基础设施建模仿真优化等领域的应用。
此前我对比了一些GIS开源框架,相对来说Cesium是比较适合web gis的,只要浏览器支持webgl就可以无需下载任何插件运行,目前大多数主流浏览器都支持webgl,包括很多手机自带的浏览器也逐渐开始支持webgl,因此webgl的普及也必定是大势所趋。
一、开发环境
1、系统:windows 7/8/10均可
2、jdk:1.8.0_144
3、服务器:apache-tomcat-9.0.8
4、cesium:Cesium-1.54
5、IDE:eclipse+jsp
【新手请自行搜索jdk的下载及配置、Tomcat的下载及配置,eclipse的下载及配置~】
二、代码测试
1、首先,我们需要从Cesium的官网下载最新的包:
Cesium的官方网站:https://cesiumjs.org/,点击这个按钮来获取最新的Cesium:下载Cesium。Github站点为:https://github.com/AnalyticalGraphicsInc/cesium.git但是速度太慢了。
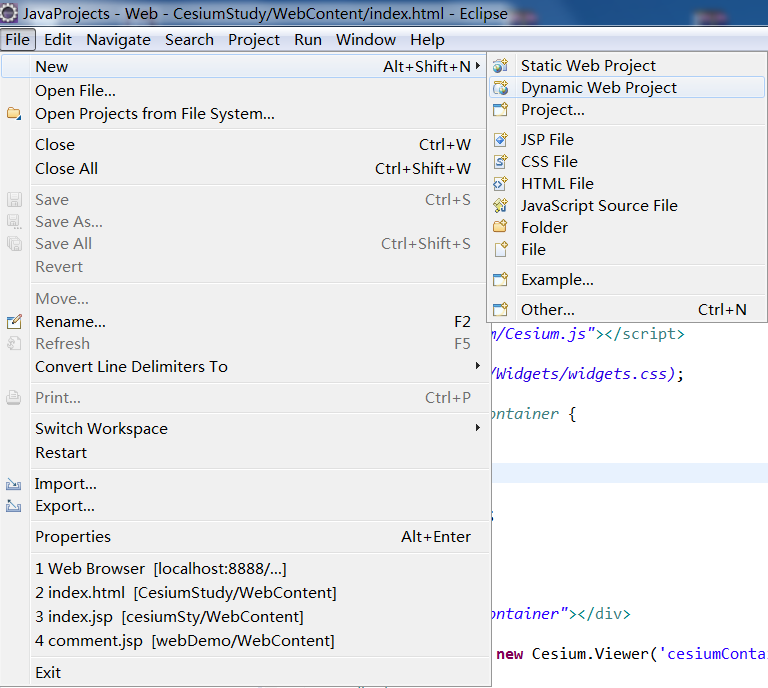
2、接下来,使用Eclipse建立一个新的Dynamic Web Project项目,如下图 所示:

在“Project Name”中输入“CesiumStudy”。
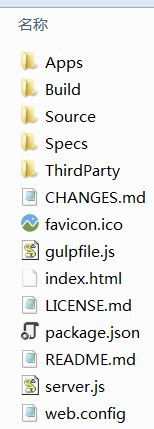
3、将Cesium包解压,解压缩后的目录如下图所示:

4、将解压缩后的Build文件夹下面的Cesium子目录复制到项目的目录下,如下图所示:
 =====〉
=====〉
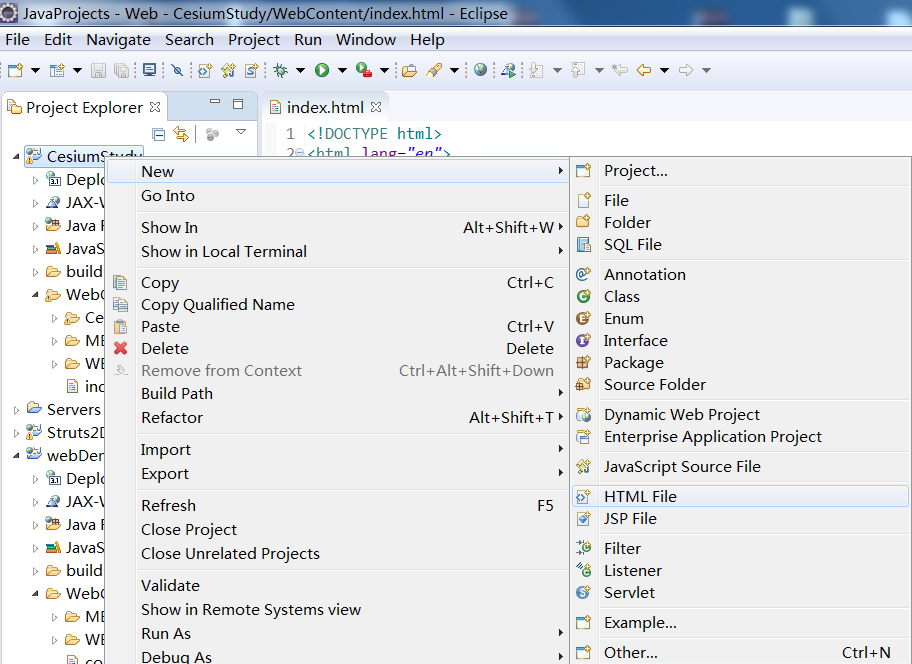
5、在项目CesiumStudy上右键单击,添加Html File,在“File Name”中输入index.html,如下图所示:

之后在index.html文件中输入以下的测试代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- Tell IE to use the latest, best version. -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- Make the application on mobile take up the full browser screen and disable user scaling. -->
<meta name="viewport"
content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<title>Hello World!</title>
<script src="./Cesium/Cesium.js"></script>
<style>
@import url(./Cesium/Widgets/widgets.css);
html, body, #cesiumContainer {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
</head>
<body>
<div id="cesiumContainer"></div>
<script>
var viewer = new Cesium.Viewer('cesiumContainer');
</script>
</body>
</html>
注意代码中蓝色加粗处的路径设置。
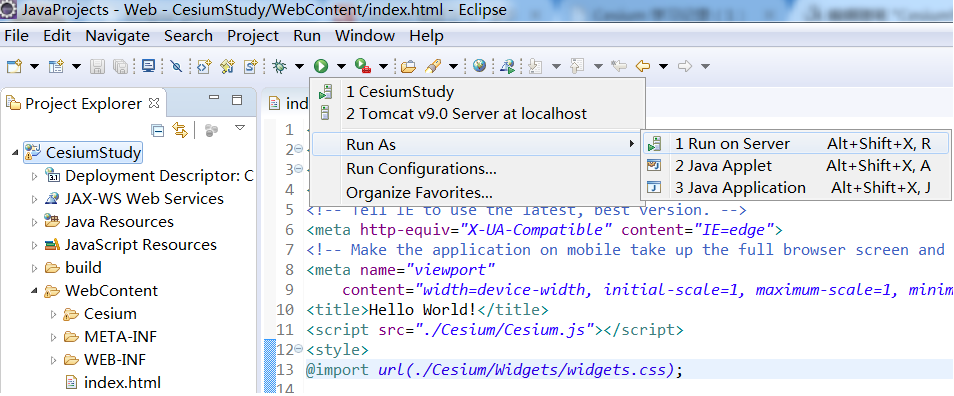
6、启动server,查看页面的运行效果图,操作如下所示:

apache-tomcat-9.0.8服务器start以后,也可以使用任意一款浏览器,输入网址访问测试网页:
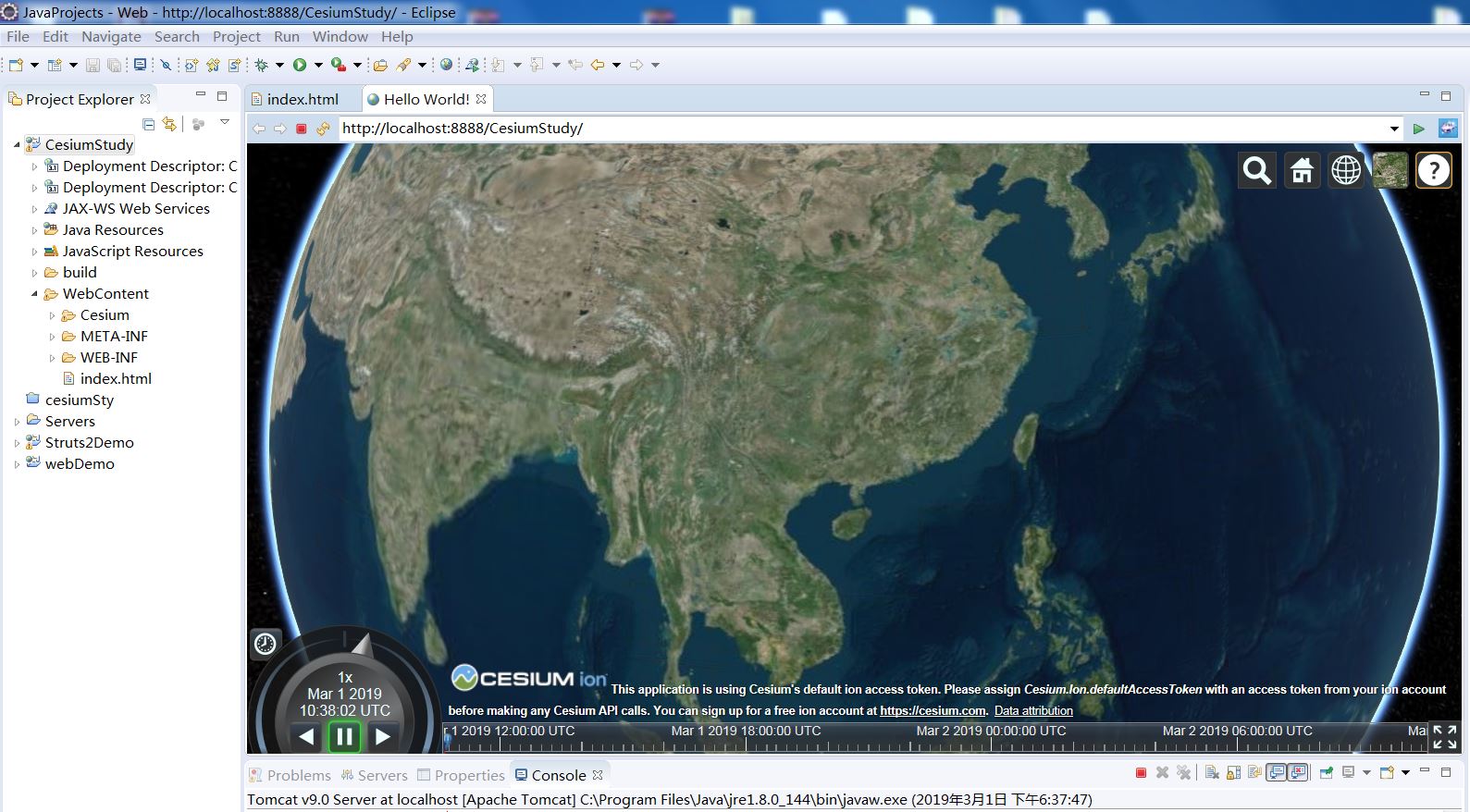
http://localhost:8888/CesiumStudy/index.html(8888位端口号,每台计算机在用的端口号可能不一样,根据实际情况调整)。效果如下图所示:

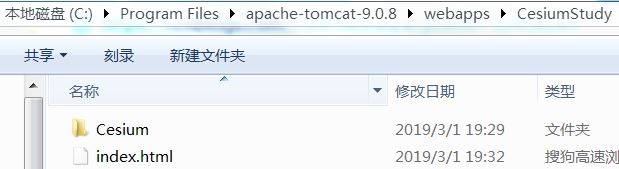
7、此外,也可以将该Web项目部署到webapps文件夹下,即在默认安装目录的webapps(即C:\Program Files\apache-tomcat-9.0.8\webapps)下新建目录“CesiumStudy”,再将CesiumStudy项目的webContent目录下的Cesium文件夹和index.html文件复制到新建的CesiumStudy目录下,如下图所示:

之后运行C:\Program Files\apache-tomcat-9.0.8\bin\startup.bat来启动apache-tomcat-9.0.8服务器。服务器启动成功后,在浏览器中输入如下地址:
http://localhost:8080/CesiumStudy/cesium/Apps/HelloWorld.html
我们就可以运行基于开源Cesium的测试页面啦,并且在右上角可以切换各种地图。效果如下图所示:

这样一来,Cesium的基本开发环境就搭建好了。
如果我们想要隐藏下方的版权信息,在下面这句代码
var viewer = new Cesium.Viewer('cesiumContainer');
后面加上下面这句代码就可以实现啦!
viewer._cesiumWidget._creditContainer.style.display="none";
去掉版权信息后如下图,看起来清爽了许多!!!







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
2016-03-01 隐藏C#的TabControl控件的选项卡TabPage