团队项目---注册功能优化(输入限制验证)
HTML代码:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1.0">
6 <meta http-equiv="X-UA-Compatible" content="ie=edge">
7 <link rel="stylesheet" href="css/register.css">
8 <script src="js/jquery-2.2.3.min.js"></script>
9 <script src="js/register.js"></script>
10 <title>树懒电影注册</title>
11 <script>
12
13 </script>
14 </head>
15 <body>
16 <div id="head">
17 <span id="logo-text">树懒电影</span>
18 <span style="font-size: 28px;color: #ece8e8dc;"> | </span>
19 <span style="font-size: 20px;font-weight: bold;">用户注册</span>
20 <span style="float: right; margin-top: 5px;"><a href="login.html">已有账号登录</a></span>
21 </div>
22 <div class="line"></div>
23 <div id="body">
24 <div class="boby-step">
25 <div class="step-div">
26 <div id="step-1" class="step-checkd">01</div>
27 <div class="step-text-checkd">用户协议</div>
28 <div id="step-01-line" class="step-line"></div>
29 </div>
30 <div class="step-div">
31 <div id="step-2" class="step-uncheckd">02</div>
32 <div id="step-2-text" class="step-text-uncheckd">账户信息</div>
33 <div id="step-02-line" class="step-line"></div>
34 </div>
35 <div class="step-div">
36 <div id="step-3" class="step-uncheckd">03</div>
37 <div id="step-3-text" class="step-text-uncheckd">密码设置</div>
38 <div id="step-03-line" class="step-line"></div>
39 </div>
40 <div class="step-div">
41 <div id="step-4" class="step-uncheckd">04</div>
42 <div id="step-4-text" class="step-text-uncheckd">注册成功</div>
43 </div>
44 </div>
45 <div style="clear:both;"></div>
46 <div id="step-01">
47 <div style="margin-top: 50px;">
48 <div style="font-size: 20px;font-weight: bold;">用户协议</div>
49 <div class="line1"></div>
50 </div>
51 <div style="clear: both;"></div>
52 <div>
53 <pre>
54 <h2>《用户协议》条款与隐私协议的接受 </h2>
55 请您认真阅读本协议,尤其是免除或者限制本平台责任的条款及其它限制您权利的条款,一旦您注册即表示您已经阅读并且同意与本平台达成协议,
56 完全理解并接受所有的《用户协议》条款。阅读本协议过程中,如果您不同意本协议或其中任何条款约定,您应立即停止注册程序。
57 <h3>用户账号名称安全 </h3>
58 任何注册和使用的本平台账号名称,不得有下列情形:
59 (一)违反宪法或法律法规规定的;
60 (二)危害国家安全,泄露国家秘密,颠覆国家政权,破坏国家统一的;
61 (三)损害国家荣誉和利益的,损害公共利益的;
62 (四)煽动民族仇恨、民族歧视,破坏民族团结的;
63 (五)破坏国家宗教政策,宣扬邪教和封建迷信的;
64 (六)散布谣言,扰乱社会秩序,破坏社会稳定的;
65 (七)散布淫秽、色情、赌博、暴力、凶杀、恐怖或者教唆犯罪的;
66 (八)侮辱或者诽谤他人,侵害他人合法权益的;
67 (九)含有法律、行政法规禁止的其他内容的。
68 <h3>用户个人信息保护</h3>
69 1、本平台非常重视您的个人信息保护,保证在合法、正当与必要的原则下收集、使用或者公开您的个人信息且不会收集与提供和本产品服务无关的个人信息。
70 2、您在注册账号或使用本服务的过程中,为了更好地向您提供相关服务,本平台可能需要您填写或提交一些必要的基础个人信息,如法律法规、
71 规章规范性文件(以下称“法律法规”)规定的需要填写的身份信息。如您提交的信息不完整或不符合法律法规的规定,则您可能无法使用本服务或在使用本服务的过程中受到限制。
72 </pre>
73 </div>
74
75 <div>
76 <form name="userobjectform" id="userobjectform">
77 <div style="clear: both;"></div>
78 <div>
79 <button type="button" onclick="next(1)" class="next-step">下一步</button>
80 </div>
81 </form>
82 </div>
83 </div>
84 <div id="step-02" style="display: none;">
85 <div style="margin-top: 50px;">
86 <div style="font-size: 20px;font-weight: bold;">账户信息</div>
87 <div class="line1"></div>
88 </div>
89 <div style="clear: both;"></div>
90 <div style="margin-top: 50px;">
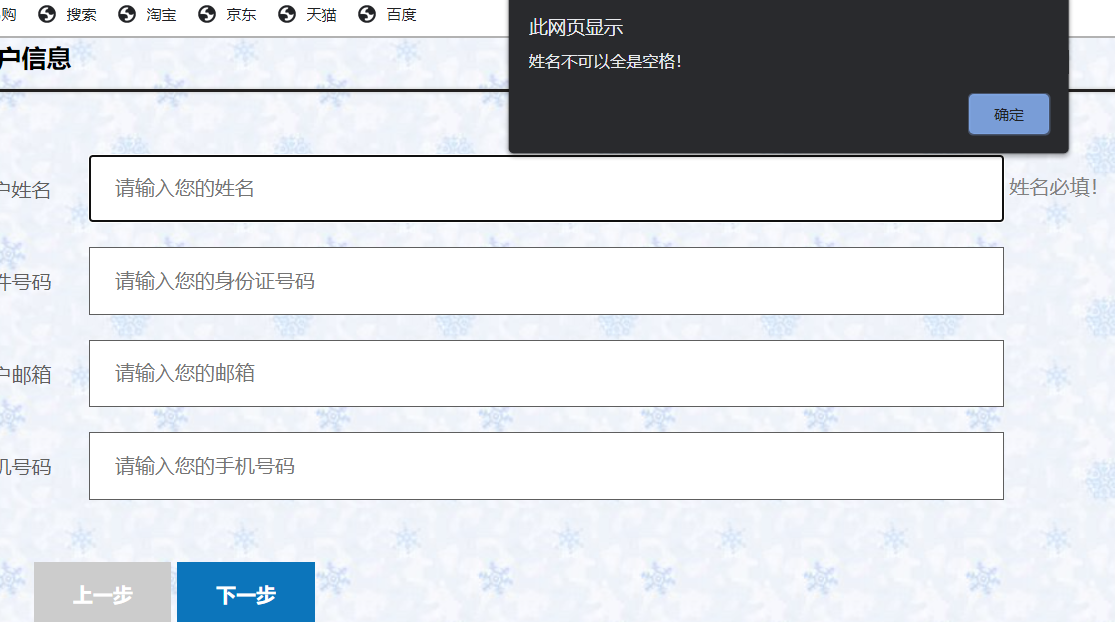
91 <form name="userinfoform" id="userinfoform">
92 <div class="accountinfo">
93 <label for="username">用户姓名</label>
94 <input type="text" name="username" id="username" placeholder="请输入您的姓名"
95 onfocus="showTips('username','姓名必填!')"
96 onblur="check('username','姓名不能为空!');check_name()"/>
97 <span id="usernamespan"></span>
98 </div>
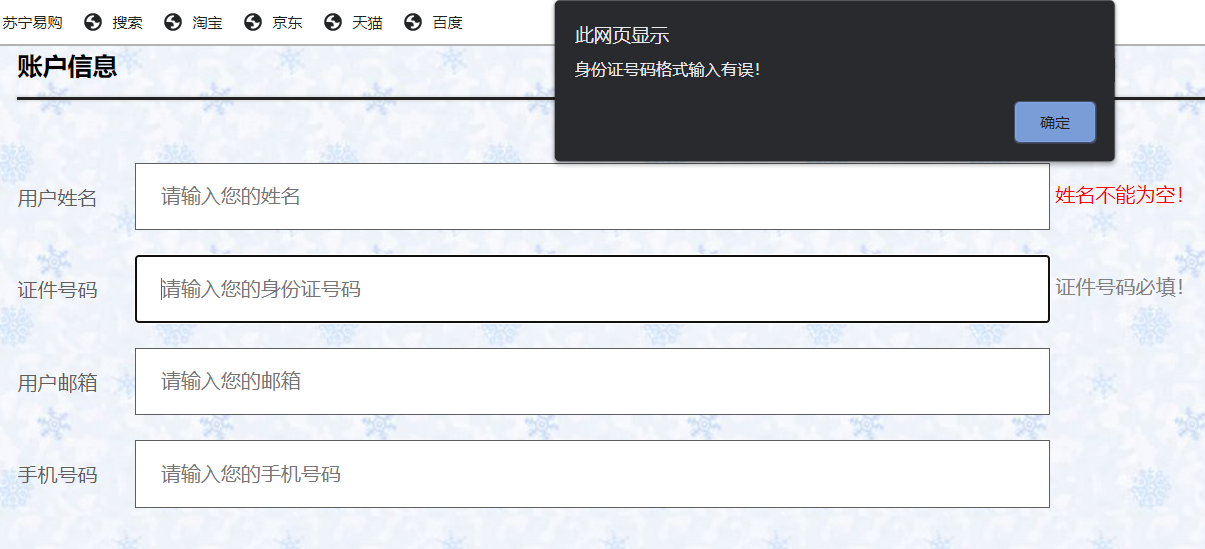
99 <div class="accountinfo">
100 <label for="IDNumber">证件号码</label>
101 <input type="text" name="IDNumber" id="IDNumber" placeholder="请输入您的身份证号码"
102 onfocus="showTips('IDNumber','证件号码必填!')"
103 onblur="check('IDNumber','证件号码不能为空!');check_id()"/>
104 <span id="IDNumberspan"></span>
105 </div>
106 <div class="accountinfo">
107 <label for="email">用户邮箱</label>
108 <input type="text" name="email" id="email" placeholder="请输入您的邮箱"
109 onfocus="showTips('email','用户邮箱必填!')"
110 onblur="check('email','用户邮箱不能为空!');check_email()"/>
111 <span id="emailspan"></span>
112 </div>
113 <div class="accountinfo">
114 <label for="phoneNumber">手机号码</label>
115 <input type="text" name="phoneNumber" id="phoneNumber" placeholder="请输入您的手机号码"
116 onfocus="showTips('phoneNumber','手机号码必填!')"
117 onblur="check('phoneNumber','手机号码不能为空!');check_phone()"/>
118 <span id="phoneNumberspan"></span>
119 </div>
120 <div>
121 <button type="button" onclick="previous(2)" class="previous-step">上一步</button>
122 <button type="button" onclick="if(check_step2()) next(2)" class="next-step">下一步</button>
123 </div>
124 </form>
125 </div>
126 </div>
127
128 <div id="step-03" style="display: none;">
129 <div style="margin-top: 50px;">
130 <div style="font-size: 20px;font-weight: bold;">密码设置</div>
131 <div class="line1"></div>
132 </div>
133 <div style="clear: both;"></div>
134 <div style="margin-top: 50px;">
135 <form name="passwordform" id="passwordform">
136 <div class="accountinfo">
137 <label for="password">登录密码</label>
138 <input type="password" name="password" id="password" placeholder="请输入您设置登录密码"
139 onfocus="showTips('password','登录密码必填!')"
140 onblur="check('password','登录密码不能为空!')"/>
141 <span id="passwordspan"></span>
142 </div>
143 <div class="accountinfo">
144 <label for="confirmPassword">确认密码</label>
145 <input type="password" name="confirmPassword" id="confirmPassword" placeholder="请输入您再次确认密码"
146 onfocus="showTips_pass('confirmPassword','登录密码为必填!')"
147 onblur="check_pass('confirmPassword','两次密码输入不一致!') ;
148 "/>
149 <span id="confirmPasswordspan"></span>
150 </div>
151 <div>
152 <button type="button" onclick="previous(3)" class="previous-step">上一步</button>
153 <button type="button" onclick="if(check_step3()) next(3)" class="next-step">下一步</button>
154 </div>
155 </form>
156 </div>
157 </div>
158 <div id="step-04" style="display: none;">
159 <div>
160 <div class="img">
161 <img src="images/suss.png" alt="注册成功">
162 </div>
163 <div class="img-text">恭喜您注册成功</div>
164 <div class="step-04-button">
165 <button type="button" onclick="gologin()" class="next-step">登 录</button>
166 <button type="button" onclick="goindex()" class="previous-step">首 页</button>
167 </div>
168 </div>
169 </div>
170 </div>
171 <div style="clear: both;"></div>
172
173 <div id="footer">
174 <div>
175 <div id="footer-img">
176 <img src="./images/reg-footer.jpg">
177 </div>
178 <div style="margin-left: 50px;">
179 <table>
180 <tr>
181 <th class="text">我们</th>
182 <th class="text">案例</th>
183 <th class="text">方案</th>
184 <th class="text">发现</th>
185 <th class="text1">联系我们</th>
186 </tr>
187 <tr>
188 <td>XXXX</td>
189 <td>XXXX</td>
190 <td>XXXX</td>
191 <td>XXXX</td>
192 <td>XXXX</td>
193 </tr>
194 <tr>
195 <td>XXXX</td>
196 <td>XXXX</td>
197 <td>XXXX</td>
198 <td>XXXX</td>
199 <td>XXXX</td>
200 </tr>
201 <tr>
202 <td>XXXX</td>
203 <td>XXXX</td>
204 <td>XXXX</td>
205 <td>XXXX</td>
206 <td>XXXX</td>
207 </tr>
208 <tr>
209 <td>XXXX</td>
210 <td>XXXX</td>
211 <td>XXXX</td>
212 <td>XXXX</td>
213 <td>XXXX</td>
214 </tr>
215 </table>
216 </div>
217 </div>
218
219 </div>
220 </body>
221 </html>
JavaScript代码:
1 function next(i){
2 if(i==1){
3 $("#step-01").css("display","none");
4 $("#step-02").css("display","block");
5 $("#step-01-line").css("backgroundColor","#0C75BB");
6 $("#step-2").css("backgroundColor","#0C75BB");
7 $("#step-2-text").css("color","#0C75BB");
8 }else if(i==2){
9 $("#step-02").css("display","none");
10 $("#step-03").css("display","block");
11 $("#step-3").css("backgroundColor","#0C75BB");
12 $("#step-02-line").css("backgroundColor","#0C75BB");
13 $("#step-3-text").css("color","#0C75BB");
14 }else if(i==3){
15 $("#step-03").css("display","none");
16 $("#step-04").css("display","block");
17 $("#step-4").css("backgroundColor","#0C75BB");
18 $("#step-03-line").css("backgroundColor","#0C75BB");
19 $("#step-4-text").css("color","#0C75BB");
20 console.log($("#userobjectform").serialize());
21 console.log($("#userinfoform").serialize());
22 console.log($("#passwordform").serialize());
23 //serializeObject()
24 }else{
25 console.log(225)
26 }
27 }
28
29 function previous(i){
30 if(i==2){
31 $("#step-01").css("display","block");
32 $("#step-02").css("display","none");
33 $("#step-01-line").css("backgroundColor","#cccccc");
34 $("#step-2").css("backgroundColor","#cccccc");
35 $("#step-2-text").css("color","#cccccc");
36 }else if(i==3){
37 $("#step-02").css("display","block");
38 $("#step-03").css("display","none");
39 $("#step-02-line").css("backgroundColor","#cccccc");
40 $("#step-3").css("backgroundColor","#cccccc");
41 $("#step-3-text").css("color","#cccccc");
42 }
43 }
44 function gologin(){
45 window.document.location.href="login.html"
46 }
47 function goindex(){
48 alert("请先登录!");
49 window.document.location.href="login.html"
50 }
51 //
52 function showTips(id,info){
53 document.getElementById(id+"span").innerHTML="<font color='gray'>"+info+"</font>";
54 }
55
56 function check(id,info){
57 var uValue = document.getElementById(id).value;
58 if(uValue==""){
59 document.getElementById(id+"span").innerHTML="<font color='red'>"+info+"</font>";
60 }else{
61 document.getElementById(id+"span").innerHTML="";
62 }
63 }
64
65 function showTips_pass(id,info){
66 document.getElementById(id+"span").innerHTML="<font color='gray'>"+info+"</font>";
67 }
68
69 function check_pass(id,info){
70 var one_pass=document.getElementById("password").value
71 var two_pass = document.getElementById(id).value;
72 if(one_pass!=two_pass||(two_pass=="")){
73 document.getElementById(id+"span").innerHTML="<font color='red'>"+info+"</font>";
74 }else{
75 document.getElementById(id+"span").innerHTML="";
76 }
77 }
78 //检测第二步信息
79
80 //检测中文字符
81 function checkCN(str){
82 if (escape(str).indexOf("%u")<0){ //indexOf()方法查找字符串是否包含"\u"
83 return true; //没有
84 } else {
85 return false; //有
86 }
87 }
88 function check_name(){
89 // alert("!")
90 //检测姓名合法性 2-16个字符
91 var username=document.getElementById("username").value
92 if(username.trim()==0){
93 alert("姓名不可以全是空格!")
94 }
95 // alert(username.length)
96 if(! (username.length>=2) && (username.length<=16))
97 {
98 alert("姓名输入长度应该为2到16个字符!")
99 // document.getElementById("username").focus();
100 }
101 }
102
103 function check_id(){
104 var idcode= document.getElementById("IDNumber").value
105 // alert(idcode)
106 //检测身份证号码合法性---全部数字或数字+X/x 18位
107 // 加权因子
108 var weight_factor = [7,9,10,5,8,4,2,1,6,3,7,9,10,5,8,4,2];
109 // 校验码
110 var check_code = ['1', '0', 'X' , '9', '8', '7', '6', '5', '4', '3', '2'];
111
112 var code = idcode + "";
113 var last = idcode[17];//最后一位
114
115 var seventeen = code.substring(0,17);
116
117 // ISO 7064:1983.MOD 11-2
118 // 判断最后一位校验码是否正确
119 var arr = seventeen.split("");
120 var len = arr.length;
121 var num = 0;
122 for(var i = 0; i < len; i++){
123 num = num + arr[i] * weight_factor[i];
124 }
125
126 // 获取余数
127 var resisue = num%11;
128 var last_no = check_code[resisue];
129
130 // 格式的正则
131 // 正则思路
132 /*
133 第一位不可能是0
134 第二位到第六位可以是0-9
135 第七位到第十位是年份,所以七八位为19或者20
136 十一位和十二位是月份,这两位是01-12之间的数值
137 十三位和十四位是日期,是从01-31之间的数值
138 十五,十六,十七都是数字0-9
139 十八位可能是数字0-9,也可能是X
140 */
141 var idcard_patter = /^[1-9][0-9]{5}([1][9][0-9]{2}|[2][0][0|1][0-9])([0][1-9]|[1][0|1|2])([0][1-9]|[1|2][0-9]|[3][0|1])[0-9]{3}([0-9]|[X])$/;
142
143 // 判断格式是否正确
144 var format = idcard_patter.test(idcode);
145 // alert(format)
146 // 返回验证结果,校验码和格式同时正确才算是合法的身份证号码
147 // return last === last_no && format ? true : false;
148 if(!(format==true && (last_no===last))){
149 alert("身份证号码格式输入有误!")
150 // document.getElementById("IDNumber").focus();
151 }
152 }
153
154 function check_email(){
155 /* 1.由大小写字母,数字,"_ - @" 组成;
156 2.必须要有@,@两边都有内容,且两边的内容头尾均不为: " - _"
157 3. " - _ ." 不允许连续使用
158 4. 发现一般域名后缀 “.com”、".cn" 、".shop" ,新域名甚至会出现 “.cloud”、".fashion",至少2位 */
159
160 //检测邮箱合法性
161 var reg = new RegExp("^[a-zA-Z0-9]+([-_.][a-zA-Z0-9]+)*@[a-zA-Z0-9]+([-_.][a-zA-Z0-9]+)*\.[a-z]{2,}$"); //正则表达式
162 var obj = document.getElementById("email"); //要验证的对象
163 if(obj.value === ""){ //输入不能为空
164 // alert("邮箱不能为空!");
165 return false;
166 }else if(!reg.test(obj.value)){ //正则验证不通过,格式不对
167 alert("您输入的邮箱格式不正确!");
168 return false;
169 }else{
170 // alert("通过!");
171 return true;
172 }
173
174 }
175 function check_phone(){
176 var phone = document.getElementById("phoneNumber").value
177 if(phone.length!=11){
178 alert("手机号码不为11位,请重新输入!")
179 return false;
180 }
181 var regu = /^1[3456789]\d{9}$/
182 if(!(regu.test(phone)) ){
183 alert("手机号码格式有误!")
184 return false
185 }
186 return true
187 //检测手机号码合法性 11位 全数字
188 }
189 //第二步验证
190 function check_step2(){
191 var name= document.getElementById("username").value
192 var id= document.getElementById("IDNumber").value
193 var email= document.getElementById("email").value
194 var phoneNumber= document.getElementById("phoneNumber").value
195 if(name.length==0 || id.length==0 || email.length==0 || phoneNumber.length==0)
196 {
197 alert("请把信息填写完整!")
198 return false
199 }
200 else{
201 // document.getElementById("userinfoform").submit()
202 return true
203 }
204 }
205
206 //第三步两次密码验证
207 function check_step3(){
208 var first_pass=document.getElementById("password").value
209 var second_pass=document.getElementById("confirmPassword").value
210 var res = checkCN(first_pass)
211 if(res== false){
212 alert("密码不可以包含中文!")
213 return false
214 }
215 //限制密码6-16位
216 // alert(first_pass.length )
217 if(!((first_pass.length>=6)&&first_pass.length<=16))
218 {
219 alert("密码长度应该为6-16位!")
220 return false
221 }
222 part_pass=first_pass.split(" ")
223 var all_c= /^[A-Za-z]*$/
224 var all_e= /^[\d]*$/
225 // alert("空格:"+part_pass.length)
226 if(part_pass.length!=1 || !(all_c.test(first_pass)) || !(all_e.test(first_pass)))
227 {
228 alert("密码为数字+英文字母且不可以包含空格!")
229 return false
230 }
231 return true
232 }


心得体会:
①判断输入框是否全是空格,调用字符串方法trim( ),判断长度是否为0
②判断数据格式使用re正则表达式
③html绑定多个js方法:
使用 return fun1( ); fun2( ) 这种情况两个方法没有逻辑关联,不管fun1是true还是false fun2都会被调用!
使用 if ( fun1( ) ) fun2( ) 当fun1 为true 继续执行fun2 为false 不执行fun2!
好看请赞,养成习惯:) 本文来自博客园,作者:靠谱杨, 转载请注明原文链接:https://www.cnblogs.com/rainbow-1/p/14757405.html
欢迎来我的51CTO博客主页踩一踩 我的51CTO博客
文章中的公众号名称可能有误,请统一搜索:靠谱杨的秘密基地








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具