第一阶段(七)
日期:2021.05.09 杨传伟
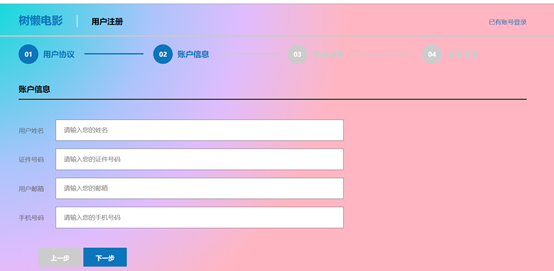
任务:完成注册页面布局编写。
问题:js控制页面交互,提升用户体验。
HTML:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1.0">
6 <meta http-equiv="X-UA-Compatible" content="ie=edge">
7 <link rel="stylesheet" href="css/register.css">
8 <script src="js/jquery-2.2.3.min.js"></script>
9 <script src="js/register.js"></script>
10 <title>树懒电影注册</title>
11 <script>
12 function showTips(id,info){
13 document.getElementById(id+"span").innerHTML="<font color='gray'>"+info+"</font>";
14 }
15
16 function check(id,info){
17 var uValue = document.getElementById(id).value;
18 if(uValue==""){
19 document.getElementById(id+"span").innerHTML="<font color='red'>"+info+"</font>";
20 }else{
21 document.getElementById(id+"span").innerHTML="";
22 }
23 }
24
25 function showTips_pass(id,info){
26 document.getElementById(id+"span").innerHTML="<font color='gray'>"+info+"</font>";
27 }
28
29 function check_pass(id,info){
30 var one_pass=document.getElementById("password").value
31 var two_pass = document.getElementById(id).value;
32 if(one_pass!=two_pass||(two_pass=="")){
33 document.getElementById(id+"span").innerHTML="<font color='red'>"+info+"</font>";
34 }else{
35 document.getElementById(id+"span").innerHTML="";
36 }
37 }
38 </script>
39 </head>
40 <body>
41 <div id="head">
42 <span id="logo-text">树懒电影</span>
43 <span style="font-size: 28px;color: #ece8e8dc;"> | </span>
44 <span style="font-size: 20px;font-weight: bold;">用户注册</span>
45 <span style="float: right; margin-top: 5px;"><a href="login.html">已有账号登录</a></span>
46 </div>
47 <div class="line"></div>
48 <div id="body">
49 <div class="boby-step">
50 <div class="step-div">
51 <div id="step-1" class="step-checkd">01</div>
52 <div class="step-text-checkd">用户协议</div>
53 <div id="step-01-line" class="step-line"></div>
54 </div>
55 <div class="step-div">
56 <div id="step-2" class="step-uncheckd">02</div>
57 <div id="step-2-text" class="step-text-uncheckd">账户信息</div>
58 <div id="step-02-line" class="step-line"></div>
59 </div>
60 <div class="step-div">
61 <div id="step-3" class="step-uncheckd">03</div>
62 <div id="step-3-text" class="step-text-uncheckd">密码设置</div>
63 <div id="step-03-line" class="step-line"></div>
64 </div>
65 <div class="step-div">
66 <div id="step-4" class="step-uncheckd">04</div>
67 <div id="step-4-text" class="step-text-uncheckd">注册成功</div>
68 </div>
69 </div>
70 <div style="clear:both;"></div>
71 <div id="step-01">
72 <div style="margin-top: 50px;">
73 <div style="font-size: 20px;font-weight: bold;">用户协议</div>
74 <div class="line1"></div>
75 </div>
76 <div style="clear: both;"></div>
77 <div>
78 <pre>
79 <h2>《用户协议》条款与隐私协议的接受 </h2>
80 请您认真阅读本协议,尤其是免除或者限制本平台责任的条款及其它限制您权利的条款,一旦您注册即表示您已经阅读并且同意与本平台达成协议,
81 完全理解并接受所有的《用户协议》条款。阅读本协议过程中,如果您不同意本协议或其中任何条款约定,您应立即停止注册程序。
82 <h3>用户账号名称安全 </h3>
83 任何注册和使用的本平台账号名称,不得有下列情形:
84 (一)违反宪法或法律法规规定的;
85 (二)危害国家安全,泄露国家秘密,颠覆国家政权,破坏国家统一的;
86 (三)损害国家荣誉和利益的,损害公共利益的;
87 (四)煽动民族仇恨、民族歧视,破坏民族团结的;
88 (五)破坏国家宗教政策,宣扬邪教和封建迷信的;
89 (六)散布谣言,扰乱社会秩序,破坏社会稳定的;
90 (七)散布淫秽、色情、赌博、暴力、凶杀、恐怖或者教唆犯罪的;
91 (八)侮辱或者诽谤他人,侵害他人合法权益的;
92 (九)含有法律、行政法规禁止的其他内容的。
93 <h3>用户个人信息保护</h3>
94 1、本平台非常重视您的个人信息保护,保证在合法、正当与必要的原则下收集、使用或者公开您的个人信息且不会收集与提供和本产品服务无关的个人信息。
95 2、您在注册账号或使用本服务的过程中,为了更好地向您提供相关服务,本平台可能需要您填写或提交一些必要的基础个人信息,如法律法规、
96 规章规范性文件(以下称“法律法规”)规定的需要填写的身份信息。如您提交的信息不完整或不符合法律法规的规定,则您可能无法使用本服务或在使用本服务的过程中受到限制。
97 </pre>
98 </div>
99
100 <div>
101 <form name="userobjectform" id="userobjectform">
102 <div style="clear: both;"></div>
103 <div>
104 <button type="button" onclick="next(1)" class="next-step">下一步</button>
105 </div>
106 </form>
107 </div>
108 </div>
109 <div id="step-02" style="display: none;">
110 <div style="margin-top: 50px;">
111 <div style="font-size: 20px;font-weight: bold;">账户信息</div>
112 <div class="line1"></div>
113 </div>
114 <div style="clear: both;"></div>
115 <div style="margin-top: 50px;">
116 <form name="userinfoform" id="userinfoform">
117 <div class="accountinfo">
118 <label for="username">用户姓名</label>
119 <input type="text" name="username" id="username" placeholder="请输入您的姓名"
120 onfocus="showTips('username','姓名必填!')"
121 onblur="check('username','姓名不能为空!')"/>
122 <span id="usernamespan"></span>
123 </div>
124 <div class="accountinfo">
125 <label for="IDNumber">证件号码</label>
126 <input type="text" name="IDNumber" id="IDNumber" placeholder="请输入您的证件号码"
127 onfocus="showTips('IDNumber','证件号码必填!')"
128 onblur="check('IDNumber','证件号码不能为空!')"/>
129 <span id="IDNumberspan"></span>
130 </div>
131 <div class="accountinfo">
132 <label for="email">用户邮箱</label>
133 <input type="text" name="email" id="email" placeholder="请输入您的邮箱"
134 onfocus="showTips('email','用户邮箱必填!')"
135 onblur="check('email','用户邮箱不能为空!')"/>
136 <span id="emailspan"></span>
137 </div>
138 <div class="accountinfo">
139 <label for="phoneNumber">手机号码</label>
140 <input type="text" name="phoneNumber" id="phoneNumber" placeholder="请输入您的手机号码"
141 onfocus="showTips('phoneNumber','手机号码必填!')"
142 onblur="check('phoneNumber','手机号码不能为空!')"/>
143 <span id="phoneNumberspan"></span>
144 </div>
145 <div>
146 <button type="button" onclick="previous(2)" class="previous-step">上一步</button>
147 <button type="button" onclick="next(2)" class="next-step">下一步</button>
148 </div>
149 </form>
150 </div>
151 </div>
152
153 <div id="step-03" style="display: none;">
154 <div style="margin-top: 50px;">
155 <div style="font-size: 20px;font-weight: bold;">密码设置</div>
156 <div class="line1"></div>
157 </div>
158 <div style="clear: both;"></div>
159 <div style="margin-top: 50px;">
160 <form name="passwordform" id="passwordform">
161 <div class="accountinfo">
162 <label for="password">登录密码</label>
163 <input type="password" name="password" id="password" placeholder="请输入您设置登录密码"
164 onfocus="showTips('password','登录密码必填!')"
165 onblur="check('password','登录密码不能为空!')"/>
166 <span id="passwordspan"></span>
167 </div>
168 <div class="accountinfo">
169 <label for="confirmPassword">确认密码</label>
170 <input type="password" name="confirmPassword" id="confirmPassword" placeholder="请输入您再次确认密码"
171 onfocus="showTips_pass('confirmPassword','登录密码为必填!')"
172 onblur="check_pass('confirmPassword','两次密码输入不一致!')"/>
173 <span id="confirmPasswordspan"></span>
174 </div>
175 <div>
176 <button type="button" onclick="previous(3)" class="previous-step">上一步</button>
177 <button type="button" onclick="next(3)" class="next-step">下一步</button>
178 </div>
179 </form>
180 </div>
181 </div>
182 <div id="step-04" style="display: none;">
183 <div>
184 <div class="img">
185 <img src="images/suss.png" alt="注册成功">
186 </div>
187 <div class="img-text">恭喜您注册成功</div>
188 <div class="step-04-button">
189 <button type="button" onclick="gologin()" class="next-step">登 录</button>
190 <button type="button" onclick="goindex()" class="previous-step">首 页</button>
191 </div>
192 </div>
193 </div>
194 </div>
195 <div style="clear: both;"></div>
196 <div id="footer">
197 <div>
198 <div id="footer-img">
199 <img src="./images/reg-footer.jpg">
200 </div>
201 <div style="margin-left: 50px;">
202 <table>
203 <tr>
204 <th class="text">我们</th>
205 <th class="text">案例</th>
206 <th class="text">方案</th>
207 <th class="text">发现</th>
208 <th class="text1">联系我们</th>
209 </tr>
210 <tr>
211 <td>XXXX</td>
212 <td>XXXX</td>
213 <td>XXXX</td>
214 <td>XXXX</td>
215 <td>XXXX</td>
216 </tr>
217 <tr>
218 <td>XXXX</td>
219 <td>XXXX</td>
220 <td>XXXX</td>
221 <td>XXXX</td>
222 <td>XXXX</td>
223 </tr>
224 <tr>
225 <td>XXXX</td>
226 <td>XXXX</td>
227 <td>XXXX</td>
228 <td>XXXX</td>
229 <td>XXXX</td>
230 </tr>
231 <tr>
232 <td>XXXX</td>
233 <td>XXXX</td>
234 <td>XXXX</td>
235 <td>XXXX</td>
236 <td>XXXX</td>
237 </tr>
238 </table>
239 </div>
240 </div>
241
242 </div>
243 </body>
244 </html>

李楠 5.9
今日主要完成了手机端的分类排序的页面绘制,以及分类排序信息的获取测试。
分为四个RadioGroup分别对应类型,时间,地区,排序方式。
由于分类项过多,所以将RadioButton进行了分行处理。
测试了获取所点击的分类标签,通过对RadioGroup设置监听事件实现。
测试了点击获取更多的功能。
1 <?xml version="1.0" encoding="utf-8"?>
2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
3 xmlns:app="http://schemas.android.com/apk/res-auto"
4 xmlns:tools="http://schemas.android.com/tools"
5 android:layout_width="match_parent"
6 android:layout_height="match_parent">
7
8 <LinearLayout
9 android:layout_width="match_parent"
10 android:layout_height="wrap_content"
11 android:orientation="vertical">
12
13 <LinearLayout
14 android:layout_width="match_parent"
15 android:layout_height="wrap_content"
16 android:orientation="vertical">
17
18 <com.example.cloudlibrary.tools.FlowRadioGroup
19 android:id="@+id/type_group"
20 android:layout_width="match_parent"
21 android:layout_height="wrap_content"
22 android:layout_alignParentBottom="true"
23 android:background="#ffffff"
24 android:orientation="horizontal">
25
26 <RadioButton android:id="@+id/type_group_all"
27 android:layout_width="wrap_content"
28 android:layout_height="10dp"
29 style="@style/tab_menu_type"
30 android:text="全部"></RadioButton>
31
32 <RadioButton
33 android:id="@+id/type_1"
34 style="@style/tab_menu_type"
35 android:layout_width="wrap_content"
36 android:layout_height="10dp"
37 android:text="喜剧"></RadioButton>
38
39 <RadioButton
40 android:id="@+id/type_2"
41 style="@style/tab_menu_type"
42 android:layout_width="wrap_content"
43 android:layout_height="10dp"
44 android:text="奇幻"></RadioButton>
45
46 <RadioButton android:id="@+id/type_3"
47 android:layout_width="wrap_content"
48 android:layout_height="10dp"
49 style="@style/tab_menu_type"
50 android:text="魔幻"></RadioButton>
51
52 <RadioButton android:id="@+id/type_4"
53 android:layout_width="wrap_content"
54 android:layout_height="10dp"
55 style="@style/tab_menu_type"
56 android:text="爱情"></RadioButton>
57
58 <RadioButton android:id="@+id/type_5"
59 android:layout_width="wrap_content"
60 android:layout_height="10dp"
61 style="@style/tab_menu_type"
62 android:text="剧情"></RadioButton>
63
64 <RadioButton android:id="@+id/type_6"
65 android:layout_width="wrap_content"
66 android:layout_height="10dp"
67 style="@style/tab_menu_type"
68 android:text="悬疑"></RadioButton>
69
70 <RadioButton android:id="@+id/type_7"
71 android:layout_width="wrap_content"
72 android:layout_height="10dp"
73 style="@style/tab_menu_type"
74 android:text="惊悚"></RadioButton>
75
76 <RadioButton
77 android:id="@+id/type_8"
78 style="@style/tab_menu_type"
79 android:layout_width="wrap_content"
80 android:layout_height="10dp"
81 android:text="动作"></RadioButton>
82
83 <RadioButton
84 android:id="@+id/type_9"
85 style="@style/tab_menu_type"
86 android:layout_width="wrap_content"
87 android:layout_height="10dp"
88 android:text="灾难"></RadioButton>
89
90
91 </com.example.cloudlibrary.tools.FlowRadioGroup>
92
93 <View
94 android:layout_width="match_parent"
95 android:layout_height="2px"
96 android:layout_above="@id/main_group"
97 android:background="#EEAAFF" />
98
99 <com.example.cloudlibrary.tools.FlowRadioGroup
100 android:id="@+id/date_group"
101 android:layout_width="match_parent"
102 android:layout_height="wrap_content"
103 android:layout_alignParentBottom="true"
104 android:background="#ffffff"
105 android:orientation="horizontal">
106
107 <RadioButton android:id="@+id/date_group_all"
108 android:layout_width="wrap_content"
109 android:layout_height="10dp"
110 style="@style/tab_menu_type"
111 android:text="全部"></RadioButton>
112
113 <RadioButton
114 android:id="@+id/date_1"
115 style="@style/tab_menu_type"
116 android:layout_width="wrap_content"
117 android:layout_height="10dp"
118 android:text="2021"></RadioButton>
119
120 <RadioButton
121 android:id="@+id/date_2"
122 style="@style/tab_menu_type"
123 android:layout_width="wrap_content"
124 android:layout_height="10dp"
125 android:text="2020"></RadioButton>
126
127 <RadioButton android:id="@+id/date_3"
128 android:layout_width="wrap_content"
129 android:layout_height="10dp"
130 style="@style/tab_menu_type"
131 android:text="2019"></RadioButton>
132
133 <RadioButton android:id="@+id/date_4"
134 android:layout_width="wrap_content"
135 android:layout_height="10dp"
136 style="@style/tab_menu_type"
137 android:text="2018"></RadioButton>
138
139 <RadioButton android:id="@+id/date_5"
140 android:layout_width="wrap_content"
141 android:layout_height="10dp"
142 style="@style/tab_menu_type"
143 android:text="2017"></RadioButton>
144
145 <RadioButton android:id="@+id/date_6"
146 android:layout_width="wrap_content"
147 android:layout_height="10dp"
148 style="@style/tab_menu_type"
149 android:text="2016"></RadioButton>
150
151 <RadioButton android:id="@+id/date_7"
152 android:layout_width="wrap_content"
153 android:layout_height="10dp"
154 style="@style/tab_menu_type"
155 android:text="2015"></RadioButton>
156
157 <RadioButton
158 android:id="@+id/date_8"
159 style="@style/tab_menu_type"
160 android:layout_width="wrap_content"
161 android:layout_height="10dp"
162 android:text="2014"></RadioButton>
163
164 <RadioButton
165 android:id="@+id/date_9"
166 style="@style/tab_menu_type"
167 android:layout_width="wrap_content"
168 android:layout_height="10dp"
169 android:text="2013"></RadioButton>
170
171
172 </com.example.cloudlibrary.tools.FlowRadioGroup>
173
174 <View
175 android:layout_width="match_parent"
176 android:layout_height="2px"
177 android:layout_above="@id/main_group"
178 android:background="#EEAAFF" />
179
180 <com.example.cloudlibrary.tools.FlowRadioGroup
181 android:id="@+id/area_group"
182 android:layout_width="match_parent"
183 android:layout_height="wrap_content"
184 android:layout_alignParentBottom="true"
185 android:background="#ffffff"
186 android:orientation="horizontal">
187
188 <RadioButton android:id="@+id/area_group_all"
189 android:layout_width="wrap_content"
190 android:layout_height="10dp"
191 style="@style/tab_menu_type"
192 android:text="全部"></RadioButton>
193
194 <RadioButton
195 android:id="@+id/area_1"
196 style="@style/tab_menu_type"
197 android:layout_width="wrap_content"
198 android:layout_height="10dp"
199 android:text="中国"></RadioButton>
200
201 <RadioButton
202 android:id="@+id/area_2"
203 style="@style/tab_menu_type"
204 android:layout_width="wrap_content"
205 android:layout_height="10dp"
206 android:text="美国"></RadioButton>
207
208 <RadioButton android:id="@+id/area_3"
209 android:layout_width="wrap_content"
210 android:layout_height="10dp"
211 style="@style/tab_menu_type"
212 android:text="日本"></RadioButton>
213
214 <RadioButton android:id="@+id/area_4"
215 android:layout_width="wrap_content"
216 android:layout_height="10dp"
217 style="@style/tab_menu_type"
218 android:text="香港"></RadioButton>
219
220 <RadioButton android:id="@+id/area_5"
221 android:layout_width="wrap_content"
222 android:layout_height="10dp"
223 style="@style/tab_menu_type"
224 android:text="台湾"></RadioButton>
225
226 <RadioButton android:id="@+id/area_6"
227 android:layout_width="wrap_content"
228 android:layout_height="10dp"
229 style="@style/tab_menu_type"
230 android:text="法国"></RadioButton>
231
232 <RadioButton android:id="@+id/area_7"
233 android:layout_width="wrap_content"
234 android:layout_height="10dp"
235 style="@style/tab_menu_type"
236 android:text="德国"></RadioButton>
237
238 <RadioButton
239 android:id="@+id/area_8"
240 style="@style/tab_menu_type"
241 android:layout_width="wrap_content"
242 android:layout_height="10dp"
243 android:text="英国"></RadioButton>
244
245 <RadioButton
246 android:id="@+id/area_9"
247 style="@style/tab_menu_type"
248 android:layout_width="wrap_content"
249 android:layout_height="10dp"
250 android:text="印度"></RadioButton>
251
252
253 </com.example.cloudlibrary.tools.FlowRadioGroup>
254
255 <View
256 android:layout_width="match_parent"
257 android:layout_height="2px"
258 android:layout_above="@id/main_group"
259 android:background="#EEAAFF" />
260
261 <RadioGroup
262 android:id="@+id/first_group"
263 android:layout_width="match_parent"
264 android:layout_height="wrap_content"
265 android:layout_alignParentBottom="true"
266 android:background="#ffffff"
267 android:orientation="horizontal">
268
269 <RadioButton android:id="@+id/first_1"
270 android:layout_width="wrap_content"
271 android:layout_height="30dp"
272 style="@style/tab_menu_type"
273 android:text="最热门"></RadioButton>
274
275 <RadioButton
276 android:id="@+id/first_2"
277 style="@style/tab_menu_type"
278 android:layout_width="wrap_content"
279 android:layout_height="30dp"
280 android:text="最近更新"></RadioButton>
281
282 <RadioButton
283 android:id="@+id/first_3"
284 style="@style/tab_menu_type"
285 android:layout_width="wrap_content"
286 android:layout_height="30dp"
287 android:text="评分最高"></RadioButton>
288
289 </RadioGroup>
290
291 <View
292 android:layout_width="match_parent"
293 android:layout_height="2px"
294 android:layout_above="@id/main_group"
295 android:background="#EEAAFF" />
296
297
298 <ListView android:id="@+id/class_show"
299 android:layout_width="match_parent"
300 android:layout_height="wrap_content"></ListView>
301
302 <Button android:id="@+id/more_show"
303 android:layout_width="match_parent"
304 android:layout_height="wrap_content"
305 android:text="加 载 更 多"
306 android:textSize="20dp">
307 </Button>
308
309 <TextView android:id="@+id/test"
310 android:layout_width="match_parent"
311 android:layout_height="wrap_content"
312 android:text="测试">
313 </TextView>
314
315 </LinearLayout>
316
317 </LinearLayout>
318
319 </LinearLayout>

1 package com.example.cloudlibrary.Fragment;
2
3 import androidx.annotation.NonNull;
4 import androidx.annotation.Nullable;
5 import androidx.appcompat.app.AppCompatActivity;
6 import androidx.fragment.app.Fragment;
7
8 import android.os.Bundle;
9 import android.view.LayoutInflater;
10 import android.view.View;
11 import android.view.ViewGroup;
12 import android.widget.Button;
13 import android.widget.RadioButton;
14 import android.widget.RadioGroup;
15 import android.widget.TextView;
16
17 import com.example.cloudlibrary.R;
18 import com.example.cloudlibrary.tools.FlowRadioGroup;
19
20 import org.intellij.lang.annotations.Flow;
21
22 import java.util.Random;
23
24 public class CloudPageFragment extends Fragment implements RadioGroup.OnCheckedChangeListener{
25 public CloudPageFragment(){
26 }
27 FlowRadioGroup type_group;
28 FlowRadioGroup date_group;
29 FlowRadioGroup area_group;
30 RadioGroup first_group;
31 Button more_show;
32 TextView test;
33 int num=0;
34 String[] str_s={"","","","","0"};
35 View view;
36 @Override
37 public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
38 view = inflater.inflate(R.layout.activity_cloud_page, container, false);
39 type_group=(FlowRadioGroup)view.findViewById(R.id.type_group);
40 date_group=(FlowRadioGroup)view.findViewById(R.id.date_group);
41 area_group=(FlowRadioGroup)view.findViewById(R.id.area_group);
42 first_group=(RadioGroup)view.findViewById(R.id.first_group);
43 more_show=(Button)view.findViewById(R.id.more_show);
44 test=(TextView)view.findViewById(R.id.test);
45 type_group.setOnCheckedChangeListener(this);
46 date_group.setOnCheckedChangeListener(this);
47 area_group.setOnCheckedChangeListener(this);
48 first_group.setOnCheckedChangeListener(this);
49 more_show.setOnClickListener(new View.OnClickListener(){
50
51 @Override
52 public void onClick(View v) {
53 num=num+20;
54 str_s[4]=""+num;
55 test.setText(str_s[0]+str_s[1]+str_s[2]+str_s[3]+str_s[4]);
56 }
57 });
58 return view;
59 }
60
61 @Override
62 public void onCheckedChanged(RadioGroup group, int checkedId) {
63 if(group==type_group){
64 RadioButton type_button=(RadioButton)view.findViewById(checkedId);
65 str_s[0]=type_button.getText().toString();
66 }
67 if(group==date_group){
68 RadioButton type_button=(RadioButton)view.findViewById(checkedId);
69 str_s[1]=type_button.getText().toString();
70 }
71 if(group==area_group){
72 RadioButton type_button=(RadioButton)view.findViewById(checkedId);
73 str_s[2]=type_button.getText().toString();
74 }
75 if(group==first_group){
76 RadioButton type_button=(RadioButton)view.findViewById(checkedId);
77 str_s[3]=type_button.getText().toString();
78 }
79 num=0;
80 str_s[4]=""+num;
81 test.setText(str_s[0]+str_s[1]+str_s[2]+str_s[3]+str_s[4]);
82 }
83 }
点击每组的分类下面会显示你选择的标签,点击加载更多会将数字下标增加20,
当更换标签时,数字下标会重置为10,这样用户的选择的标签已经获取,将其封装后发给web服务,请求会数据就可以显示了。


5.9 章英杰
今日任务:完成了电影详情页面的编写
主要代码:
MoviePage.css
1 /*主面板样式*/
2 #container {
3 width:100%;
4 margin:0px auto;/*主面板DIV居中*/
5 }
6 /*搜索面板样式*/
7 #header {
8 width:100%;
9 height:110px;
10 /*border:1px #F00 solid;*/
11 background-color: whitesmoke;
12 }
13 /*TOP榜部分面板样式*/
14 #main {
15 width:100%;
16 height:1000px;
17 /*border:1px #D5D5D5 solid;*/
18 }
19 #medium_title {
20 color:black;
21 font-family: 华文行楷;
22 font-size: 40px;
23 margin-left: 300px;
24 margin-top: 20px;
25 margin-right: 30px;
26 }
27 /*电影名称样式*/
28 #title {
29 color:black;
30 font-family: 华文行楷;
31 text-align:right;
32 margin-top: 15px;
33 margin-right: 30px;
34 color: steelblue;
35 }
36 /*布局*/
37 .title {
38 float:left;
39 width:40%;
40 height:70%;
41 background-color: whitesmoke;
42 margin-top: 23px;
43 }
44 .mvname {
45 float:left;
46 width:100%;
47 height:50px;
48 /**/
49 margin-top: 40px;
50 }
51 .search {
52 float:left;
53 width:60%;
54 height:100%;
55 background-color: white;
56 margin-top: 25px;
57 }
58 .sidebar {
59 float:left;
60 width:37%;
61 height:100%;
62 }
63 .content {
64 float:left;
65 width:48%;
66 height:100%;
67 /**/
68 }
69 .cat {
70 float:left;
71 width:15%;
72 height:100%;
73 background-color: white;
74 }
75 /**/
76
77 /*搜索框*/
78 * {
79 margin: 0;
80 padding: 0;
81 }
82 .container {
83 height: 70px;
84 width: 800px;
85 margin: 10px auto 0 auto;
86 }
87 .parent {
88 position: relative;
89 }
90 .search {
91 width: 300px;
92 height: 40px;
93 border-radius: 18px;
94 outline: none;
95 border: 1px solid #ccc;
96 padding-left: 20px;
97 position: absolute;
98 }
99 .btn {
100 height: 35px;
101 width: 35px;
102 position: absolute;
103 background: url("") no-repeat -2px -99px;
104 top: 6px;
105 left: 285px;
106 border: none;
107 outline: none;
108 cursor: pointer;
109 margin-top: 23px;
110 }
111 /**/
112
113 /*介绍(右)*/
114 .p_right {
115 width: 250px;
116 margin-left: 30px;
117 margin-top: 80px;
118 font-family: 宋体;
119 font-size: 15px;
120 }
121
122 /*广告(右)*/
123 .ad_right {
124 width: 250px;
125 height: 200px;
126 margin-left: 30px;
127 margin-top: 45px;
128 }
129
130 /*电影海报*/
131 .picture {
132 float:left;
133 width:18%;
134 height:220px;
135 margin-left: 0px;
136 margin-top: 25px;
137 /**/
138 }
139
140 /*电影介绍*/
141 .instroction {
142 float:left;
143 width: 50%;
144 height: 200px;
145 font-size: 13px;
146 margin-left: 18px;
147 margin-top: 25px;
148 font-family: 微软雅黑;
149 color: #666666;
150 line-height: 20px;
151 }
152
153 /*电影评分*/
154 .score {
155 float:left;
156 width:20%;
157 height:220px;
158 margin-left: 5px;
159 margin-top: 25px;
160 /**/
161 }
162
163 /*电影来源*/
164 .origin {
165 width: 300px;
166 height: 200px;
167 margin-left: 50px;
168 margin-top: 110px;
169 background-color: #EEEEE0;
170 }
171 .p1 {
172 /*font-family: 微软雅黑;*/
173 font-size: 15px;
174 color: #669966;
175 margin-left: 10px;
176 line-height: 15px;
177 }
178 .p2 {
179 margin-left: 15px;
180 margin-top: 15px;
181 font-size: 13px;
182 }
183 .p3_1 {
184 float: left;
185 margin-left: 71px;
186 font-size: 13px;
187 color: #A2A2A2;
188 }
189 .p3_2 {
190 float: left;
191 margin-left: 59px;
192 font-size: 13px;
193 color: #A2A2A2;
194 }
195 .p3_3 {
196 float: left;
197 margin-left: 90px;
198 font-size: 13px;
199 color: #A2A2A2;
200 }
201 .p4 {
202 float: left;
203 }
204 .p5 {
205 color: #cccccc;
206 }
207
208 /*收藏*/
209 .collect {
210 width: 50%;
211 height: 60px;
212 margin-top: 360px;
213 /**/
214 }
215 .button { /* 按钮美化 */
216 width: 50px; /* 宽度 */
217 height: 25px; /* 高度 */
218 border-width: 0px; /* 边框宽度 */
219 border-radius: 3px; /* 边框半径 */
220 background: #ffcc99; /* 背景颜色 */
221 cursor: pointer; /* 鼠标移入按钮范围时出现手势 */
222 outline: none; /* 不显示轮廓线 */
223 font-family: Microsoft YaHei; /* 设置字体 */
224 color: black; /* 字体颜色 */
225 font-size: 10px; /* 字体大小 */
226 margin-bottom: 10px;
227 /*margin-left: 15px;*/
228 }
229 .button:hover { /* 鼠标移入按钮范围时改变颜色 */
230 background: #ff9900;
231 }
232
233 /*剧情简介*/
234 .story {
235 width: 100%;
236 height: 300px;
237 /*margin-top: 60px;*/
238 /**/
239 }
240 .p_story {
241 text-indent:2em;
242 font-size: 13px;
243 margin-left: 10px;
244 margin-top: 25px;
245 font-family: 微软雅黑;
246 color: #666666;
247 line-height: 20px;
248 }
MoviePage.html
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"/>
5 <meta charset="UTF-8">
6 <meta http-equiv="X-UA-Compatible" content="IE=edge">
7 <meta name="viewport" content="width=device-width, initial-scale=1">
8 <title>电影详情</title>
9 <link rel="stylesheet" href="css/MoviePage.css">
10 <style>
11 <!--超链接样式-->
12 /* unvisited link */
13 a:link {
14 color: red;
15 }
16
17 /* visited link */
18 a:visited {
19 color: #3399cc;
20 }
21
22 /* mouse over link */
23 a:hover {
24 color: white;
25 background-color: #0eb0d2;
26 }
27
28 /* selected link */
29 a:active {
30 color: blue;
31 }
32 </style>
33 </head>
34 <body>
35 <div id="container">
36 <div id="header">
37 <div class="title"><h1 id="title">树懒电影</h1></div>
38 <div class="container">
39 <form action="https://www.baidu.com/?tn=62095104_19_oem_dg" class="parent">
40 <input type="text" class="search" placeholder="电影名称,主演">
41 <input type="button" name="" id="" class="btn">
42 </form>
43 </div>
44 </div>
45
46 <div id="main">
47 <div class="cat"></div>
48 <div class="content">
49 <div class="mvname"><h2>肖申克的救赎 The Shawshank Redemption (1994)</h2></div>
50 <p class="picture"><img src=".\\img\\3.png" height="200px" width="140px" /></p>
51 <p class="instroction">
52 导演: 弗兰克•德拉邦特 Frank Darabont <br>
53 编剧: 弗兰克•德拉邦特 / 斯蒂芬•金 <br>
54 主演: 蒂姆•罗宾斯 Tim Robbins / 摩根•弗里曼 / 鲍勃•冈顿 / 威廉姆•赛德勒 / 克兰西•布朗<br>
55 类型:犯罪 / 剧情<br>
56 制片国家/地区: 美国<br>
57 语言: 英语<br>
58 上映日期: 1994-09-10(多伦多电影节) / 1994-10-14(美国)<br>
59 片长: 142分钟<br>
60 又名: 月黑高飞(港) / 刺激1995(台) / 地狱诺言 / 铁窗岁月 / 消香克的救赎
61 </p>
62 <p class="score"><img src=".\\img\\5.png" height="200px" width="160px" /></p>
63 <div class="collect">
64 <button class="button">想看</button>
65 <button class="button">在看</button>
66 <button class="button">看过</button>
67 </div>
68 <div class="story">
69 <div class="p1"><br>电影剧情简介 • • • • • •</div>
70 <p class="p_story">一场谋杀案使银行家安迪(蒂姆•罗宾斯 Tim Robbins 饰)蒙冤入狱,谋杀妻子及其情人的指控将囚禁他终生。
71 在肖申克监狱的首次现身就让监狱“大哥”瑞德(摩根•弗里曼 Morgan Freeman 饰)对他另眼相看。
72 瑞德帮助他搞到一把石锤和一幅女明星海报,两人渐成患难 之交。很快,安迪在监狱里大显其才,
73 担当监狱图书管理员,并利用自己的金融知识帮助监狱官避税,引起了典狱长的注意,被招致麾下帮助典狱长洗黑钱。
74 偶然一次,他得知一名新入狱的小偷能够作证帮他洗脱谋杀罪。燃起一丝希望的安迪找到了典狱长,希望他能帮自己翻案。
75 阴险伪善的狱长假装答应安迪,背后却派人杀死小偷,让他唯一能合法出狱的希望泯灭。沮丧的安迪并没有绝望,
76 在一个电闪雷鸣的风雨夜,一场暗藏几十年的越狱计划让他自我救赎,重获自由!老朋友瑞德在他的鼓舞和帮助下,也勇敢地奔向自由。
77 </p>
78 </div>
79 </div>
80 <div class="sidebar">
81 <div class="origin">
82 <div class="p1"><br>在哪儿看这部电影 • • • • • •</div>
83 <div class="p2">
84 <div class="p4"> <a href="https://movie.douban.com/subject/1292052/" style="text-decoration:none;">腾讯视频(评分9.4)</a></div>
85 <div class="p3_1">VIP免费观看</div>
86 <p class="p5">.....................................................................................</p>
87 <div class="p4"> <a href="https://movie.douban.com/subject/1292052/" style="text-decoration:none;">爱奇艺视频(评分9.1)</a></div>
88 <div class="p3_2">VIP免费观看</div>
89 <p class="p5">.....................................................................................</p>
90 <div class="p4"> <a href="https://movie.douban.com/subject/1292052/" style="text-decoration:none;">IMDB(评分8.5)</a></div>
91 <div class="p3_3">VIP免费观看</div>
92 </div>
93 </div>
94 <p class="ad_right"></p>
95 </div>
96 </div>
97 <!--
98 <footer class="footer">
99 <div class="container clearfix">
100 <div class="left">
101 <p>
102 违法和不良信息举报电话:4008353331-9
103 </p>
104 <p>
105 <img src="img/jubao.png" alt=""> <a href="">中国互联网举报中心</a> 电话:12377 <a href="">新出发京批字第直160029号</a>
106 </p>
107 </div>
108 </div>
109 </footer>
110 -->
111 </body>
112
113 </html>
114 </div>
115 </body>
116 <html>
整体页面效果:
 、
、
任务看板

每日照片

好看请赞,养成习惯:) 本文来自博客园,作者:靠谱杨, 转载请注明原文链接:https://www.cnblogs.com/rainbow-1/p/14756428.html
欢迎来我的51CTO博客主页踩一踩 我的51CTO博客
文章中的公众号名称可能有误,请统一搜索:靠谱杨的秘密基地








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具