团队项目---注册页面实现
HTML:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1.0">
6 <meta http-equiv="X-UA-Compatible" content="ie=edge">
7 <link rel="stylesheet" href="css/register.css">
8 <script src="js/jquery-2.2.3.min.js"></script>
9 <script src="js/register.js"></script>
10 <title>树懒电影注册</title>
11 <script>
12 function showTips(id,info){
13 document.getElementById(id+"span").innerHTML="<font color='gray'>"+info+"</font>";
14 }
15
16 function check(id,info){
17 var uValue = document.getElementById(id).value;
18 if(uValue==""){
19 document.getElementById(id+"span").innerHTML="<font color='red'>"+info+"</font>";
20 }else{
21 document.getElementById(id+"span").innerHTML="";
22 }
23 }
24
25 function showTips_pass(id,info){
26 document.getElementById(id+"span").innerHTML="<font color='gray'>"+info+"</font>";
27 }
28
29 function check_pass(id,info){
30 var one_pass=document.getElementById("password").value
31 var two_pass = document.getElementById(id).value;
32 if(one_pass!=two_pass||(two_pass=="")){
33 document.getElementById(id+"span").innerHTML="<font color='red'>"+info+"</font>";
34 }else{
35 document.getElementById(id+"span").innerHTML="";
36 }
37 }
38 </script>
39 </head>
40 <body>
41 <div id="head">
42 <span id="logo-text">树懒电影</span>
43 <span style="font-size: 28px;color: #ece8e8dc;"> | </span>
44 <span style="font-size: 20px;font-weight: bold;">用户注册</span>
45 <span style="float: right; margin-top: 5px;"><a href="login.html">已有账号登录</a></span>
46 </div>
47 <div class="line"></div>
48 <div id="body">
49 <div class="boby-step">
50 <div class="step-div">
51 <div id="step-1" class="step-checkd">01</div>
52 <div class="step-text-checkd">用户协议</div>
53 <div id="step-01-line" class="step-line"></div>
54 </div>
55 <div class="step-div">
56 <div id="step-2" class="step-uncheckd">02</div>
57 <div id="step-2-text" class="step-text-uncheckd">账户信息</div>
58 <div id="step-02-line" class="step-line"></div>
59 </div>
60 <div class="step-div">
61 <div id="step-3" class="step-uncheckd">03</div>
62 <div id="step-3-text" class="step-text-uncheckd">密码设置</div>
63 <div id="step-03-line" class="step-line"></div>
64 </div>
65 <div class="step-div">
66 <div id="step-4" class="step-uncheckd">04</div>
67 <div id="step-4-text" class="step-text-uncheckd">注册成功</div>
68 </div>
69 </div>
70 <div style="clear:both;"></div>
71 <div id="step-01">
72 <div style="margin-top: 50px;">
73 <div style="font-size: 20px;font-weight: bold;">用户协议</div>
74 <div class="line1"></div>
75 </div>
76 <div style="clear: both;"></div>
77 <div>
78 <pre>
79 <h2>《用户协议》条款与隐私协议的接受 </h2>
80 请您认真阅读本协议,尤其是免除或者限制本平台责任的条款及其它限制您权利的条款,一旦您注册即表示您已经阅读并且同意与本平台达成协议,
81 完全理解并接受所有的《用户协议》条款。阅读本协议过程中,如果您不同意本协议或其中任何条款约定,您应立即停止注册程序。
82 <h3>用户账号名称安全 </h3>
83 任何注册和使用的本平台账号名称,不得有下列情形:
84 (一)违反宪法或法律法规规定的;
85 (二)危害国家安全,泄露国家秘密,颠覆国家政权,破坏国家统一的;
86 (三)损害国家荣誉和利益的,损害公共利益的;
87 (四)煽动民族仇恨、民族歧视,破坏民族团结的;
88 (五)破坏国家宗教政策,宣扬邪教和封建迷信的;
89 (六)散布谣言,扰乱社会秩序,破坏社会稳定的;
90 (七)散布淫秽、色情、赌博、暴力、凶杀、恐怖或者教唆犯罪的;
91 (八)侮辱或者诽谤他人,侵害他人合法权益的;
92 (九)含有法律、行政法规禁止的其他内容的。
93 <h3>用户个人信息保护</h3>
94 1、本平台非常重视您的个人信息保护,保证在合法、正当与必要的原则下收集、使用或者公开您的个人信息且不会收集与提供和本产品服务无关的个人信息。
95 2、您在注册账号或使用本服务的过程中,为了更好地向您提供相关服务,本平台可能需要您填写或提交一些必要的基础个人信息,如法律法规、
96 规章规范性文件(以下称“法律法规”)规定的需要填写的身份信息。如您提交的信息不完整或不符合法律法规的规定,则您可能无法使用本服务或在使用本服务的过程中受到限制。
97 </pre>
98 </div>
99
100 <div>
101 <form name="userobjectform" id="userobjectform">
102 <div style="clear: both;"></div>
103 <div>
104 <button type="button" onclick="next(1)" class="next-step">下一步</button>
105 </div>
106 </form>
107 </div>
108 </div>
109 <div id="step-02" style="display: none;">
110 <div style="margin-top: 50px;">
111 <div style="font-size: 20px;font-weight: bold;">账户信息</div>
112 <div class="line1"></div>
113 </div>
114 <div style="clear: both;"></div>
115 <div style="margin-top: 50px;">
116 <form name="userinfoform" id="userinfoform">
117 <div class="accountinfo">
118 <label for="username">用户姓名</label>
119 <input type="text" name="username" id="username" placeholder="请输入您的姓名"
120 onfocus="showTips('username','姓名必填!')"
121 onblur="check('username','姓名不能为空!')"/>
122 <span id="usernamespan"></span>
123 </div>
124 <div class="accountinfo">
125 <label for="IDNumber">证件号码</label>
126 <input type="text" name="IDNumber" id="IDNumber" placeholder="请输入您的证件号码"
127 onfocus="showTips('IDNumber','证件号码必填!')"
128 onblur="check('IDNumber','证件号码不能为空!')"/>
129 <span id="IDNumberspan"></span>
130 </div>
131 <div class="accountinfo">
132 <label for="email">用户邮箱</label>
133 <input type="text" name="email" id="email" placeholder="请输入您的邮箱"
134 onfocus="showTips('email','用户邮箱必填!')"
135 onblur="check('email','用户邮箱不能为空!')"/>
136 <span id="emailspan"></span>
137 </div>
138 <div class="accountinfo">
139 <label for="phoneNumber">手机号码</label>
140 <input type="text" name="phoneNumber" id="phoneNumber" placeholder="请输入您的手机号码"
141 onfocus="showTips('phoneNumber','手机号码必填!')"
142 onblur="check('phoneNumber','手机号码不能为空!')"/>
143 <span id="phoneNumberspan"></span>
144 </div>
145 <div>
146 <button type="button" onclick="previous(2)" class="previous-step">上一步</button>
147 <button type="button" onclick="next(2)" class="next-step">下一步</button>
148 </div>
149 </form>
150 </div>
151 </div>
152
153 <div id="step-03" style="display: none;">
154 <div style="margin-top: 50px;">
155 <div style="font-size: 20px;font-weight: bold;">密码设置</div>
156 <div class="line1"></div>
157 </div>
158 <div style="clear: both;"></div>
159 <div style="margin-top: 50px;">
160 <form name="passwordform" id="passwordform">
161 <div class="accountinfo">
162 <label for="password">登录密码</label>
163 <input type="password" name="password" id="password" placeholder="请输入您设置登录密码"
164 onfocus="showTips('password','登录密码必填!')"
165 onblur="check('password','登录密码不能为空!')"/>
166 <span id="passwordspan"></span>
167 </div>
168 <div class="accountinfo">
169 <label for="confirmPassword">确认密码</label>
170 <input type="password" name="confirmPassword" id="confirmPassword" placeholder="请输入您再次确认密码"
171 onfocus="showTips_pass('confirmPassword','登录密码为必填!')"
172 onblur="check_pass('confirmPassword','两次密码输入不一致!')"/>
173 <span id="confirmPasswordspan"></span>
174 </div>
175 <div>
176 <button type="button" onclick="previous(3)" class="previous-step">上一步</button>
177 <button type="button" onclick="next(3)" class="next-step">下一步</button>
178 </div>
179 </form>
180 </div>
181 </div>
182 <div id="step-04" style="display: none;">
183 <div>
184 <div class="img">
185 <img src="images/suss.png" alt="注册成功">
186 </div>
187 <div class="img-text">恭喜您注册成功</div>
188 <div class="step-04-button">
189 <button type="button" onclick="gologin()" class="next-step">登 录</button>
190 <button type="button" onclick="goindex()" class="previous-step">首 页</button>
191 </div>
192 </div>
193 </div>
194 </div>
195 <div style="clear: both;"></div>
196 <div id="footer">
197 <div>
198 <div id="footer-img">
199 <img src="./images/reg-footer.jpg">
200 </div>
201 <div style="margin-left: 50px;">
202 <table>
203 <tr>
204 <th class="text">我们</th>
205 <th class="text">案例</th>
206 <th class="text">方案</th>
207 <th class="text">发现</th>
208 <th class="text1">联系我们</th>
209 </tr>
210 <tr>
211 <td>XXXX</td>
212 <td>XXXX</td>
213 <td>XXXX</td>
214 <td>XXXX</td>
215 <td>XXXX</td>
216 </tr>
217 <tr>
218 <td>XXXX</td>
219 <td>XXXX</td>
220 <td>XXXX</td>
221 <td>XXXX</td>
222 <td>XXXX</td>
223 </tr>
224 <tr>
225 <td>XXXX</td>
226 <td>XXXX</td>
227 <td>XXXX</td>
228 <td>XXXX</td>
229 <td>XXXX</td>
230 </tr>
231 <tr>
232 <td>XXXX</td>
233 <td>XXXX</td>
234 <td>XXXX</td>
235 <td>XXXX</td>
236 <td>XXXX</td>
237 </tr>
238 </table>
239 </div>
240 </div>
241
242 </div>
243 </body>
244 </html>
CSS:
1 body{
2 padding: 0;
3 margin: 0;
4 background-image: radial-gradient(933.4px at 0.9% -2.6%, rgb(1, 220, 215) 0%, rgb(171, 196, 251) 47.6%, rgb(224, 188, 253) 72.8%, rgb(255, 182, 194) 100.3%);
5 }
6 a{
7 text-decoration: none;
8 color: #0C75BB;
9 }
10 #head{
11 width: 85%;
12 height: 80px;
13 line-height: 80px;
14 margin: auto;
15 cursor: pointer;
16 }
17 #logo-text{
18 color: #0C75BB;
19 font-size: 28px;
20 font-weight: bold;
21 }
22 .line{
23 /* display: block; */
24 width: 100%;
25 height: 2px;
26 background-color: #cccccc;
27 box-shadow: 0px 0px 2px 1px rgba(194, 194, 189, 0.5);
28 }
29 .line1{
30 width: 100%;
31 height: 3px;
32 background-color: rgb(34, 32, 32);
33 margin-top: 12px;
34 box-shadow: 0px 0px 2px 1px rgba(194, 194, 189, 0.5);
35 }
36 #body{
37 width: 85%;
38 height: 700px;
39 /* background-color: azure; */
40 margin: auto;
41 margin-top: 20px;
42 }
43 .boby-step{
44 width: 100%;
45 }
46 .boby-step div{
47 float: left;
48 cursor: pointer;
49 }
50 /* .step-div{
51 width: 25%;
52 } */
53 .step-checkd{
54 width: 50px;
55 height: 50px;
56 border: none;
57 border-radius: 50%;
58 background-color: #0C75BB;
59 text-align: center;
60 line-height: 50px;
61 color: white;
62 font-size: 16px;
63 font-weight: bold;
64 }
65 .step-uncheckd{
66 width: 50px;
67 height: 50px;
68 border: none;
69 border-radius: 50%;
70 background-color: #cccccc;
71 text-align: center;
72 line-height: 50px;
73 color: white;
74 font-size: 16px;
75 font-weight: bold;
76 }
77 .step-text-checkd{
78 height: 50px;
79 line-height: 50px;
80 color: #0C75BB;
81 font-size: 20px;
82 font-weight: bold;
83 margin-left: 12px;
84 }
85 .step-text-uncheckd{
86 height: 50px;
87 line-height: 50px;
88 color: #cccccc;
89 font-size: 20px;
90 font-weight: bold;
91 margin-left: 12px;
92 }
93 .step-line{
94 width: 150px;
95 margin-top: 23px;
96 height: 3px;
97 background-color: #cccccc;
98 margin-left: 25px;
99 margin-right: 25px;
100 }
101 .userobject{
102 margin-top: 40px;
103 }
104 .userobject>div{
105 float: left;
106 margin-right: 50px;
107 padding: 0;
108 font-size: 16px;
109 font-weight: bold;
110 color: #5e5e5e;
111 }
112 .userobject input{
113 vertical-align: middle;
114 width: 20px;
115 height: 20px;
116 }
117 .userobject label{
118 vertical-align: middle;
119 }
120 .next-step{
121 margin-top: 50px;
122 width: 110px;
123 height: 48px;
124 background-color: #0C75BB;
125 text-align: center;
126 line-height: 50px;
127 border: 0;
128 color: white;
129 font-size: 16px;
130 font-weight: bold;
131 cursor: pointer;
132 }
133 .previous-step{
134 margin-top: 50px;
135 width: 110px;
136 height: 48px;
137 background-color: #cccccc;
138 text-align: center;
139 line-height: 50px;
140 border: 0;
141 color: white;
142 font-size: 16px;
143 font-weight: bold;
144 cursor: pointer;
145 margin-left: 50px;
146 }
147 .accountinfo{
148 font-size: 16px;
149 color: #5e5e5e;
150 margin-top: 20px;
151 }
152 .accountinfo input{
153 vertical-align: middle;
154 width: 708px;
155 height: 50px;
156 font-size: 16px;
157 border: 1px solid #5e5e5e;
158 padding-left: 20px;
159 color: #5e5e5e;
160 }
161 .accountinfo label{
162 vertical-align: middle;
163 margin-right: 25px;
164 }
165 .img{
166 position: relative;
167 width: 150px;
168 height: 100px;
169 line-height: 100px;
170 margin: auto;
171 margin-top: 100px;
172 }
173 .img img{
174 position: absolute;
175 top:50%;
176 left:50%;
177 transform: translate(-50%,-50%);
178 }
179 .img-text{
180 width: 150px;
181 height: 50px;
182 text-align: center;
183 margin: auto;
184 margin-top: 20px;
185 color: #0C75BB;
186 font-size: 18px;
187 font-weight: bold;
188 }
189 .step-04-button{
190 width: 275px;
191 height: 120px;
192 margin: auto;
193 }
194 #footer{
195 /* position: fixed; f1efefda;*/
196 width: 100%;
197 height: 200px;
198 background-color: #f1f1f1da;
199 bottom: 0;
200 }
201 #footer>div{
202 margin-left: 100px;
203 margin-top: 40px;
204 height: 100px;
205 }
206 #footer>div div{
207 float: left;
208 position: relative;
209 top: 40px;
210 }
211 #footer-img{
212 width: 150px;
213 height: 100px;
214 }
215 .text{
216 width: 200px;
217 text-align: left;
218 }
219 .text1{
220 width: 300px;
221 text-align: left;
222 }
JS:
1 function next(i){
2 if(i==1){
3 $("#step-01").css("display","none");
4 $("#step-02").css("display","block");
5 $("#step-01-line").css("backgroundColor","#0C75BB");
6 $("#step-2").css("backgroundColor","#0C75BB");
7 $("#step-2-text").css("color","#0C75BB");
8 }else if(i==2){
9 $("#step-02").css("display","none");
10 $("#step-03").css("display","block");
11 $("#step-3").css("backgroundColor","#0C75BB");
12 $("#step-02-line").css("backgroundColor","#0C75BB");
13 $("#step-3-text").css("color","#0C75BB");
14 }else if(i==3){
15 $("#step-03").css("display","none");
16 $("#step-04").css("display","block");
17 $("#step-4").css("backgroundColor","#0C75BB");
18 $("#step-03-line").css("backgroundColor","#0C75BB");
19 $("#step-4-text").css("color","#0C75BB");
20 console.log($("#userobjectform").serialize());
21 console.log($("#userinfoform").serialize());
22 console.log($("#passwordform").serialize());
23 //serializeObject()
24 }else{
25 console.log(225)
26 }
27 }
28
29 function previous(i){
30 if(i==2){
31 $("#step-01").css("display","block");
32 $("#step-02").css("display","none");
33 $("#step-01-line").css("backgroundColor","#cccccc");
34 $("#step-2").css("backgroundColor","#cccccc");
35 $("#step-2-text").css("color","#cccccc");
36 }else if(i==3){
37 $("#step-02").css("display","block");
38 $("#step-03").css("display","none");
39 $("#step-02-line").css("backgroundColor","#cccccc");
40 $("#step-3").css("backgroundColor","#cccccc");
41 $("#step-3-text").css("color","#cccccc");
42 }
43 }
44 function gologin(){
45 window.document.location.href="login.html"
46 }
47 function goindex(){
48 alert("请先登录!");
49 window.document.location.href="login.html"
50 }
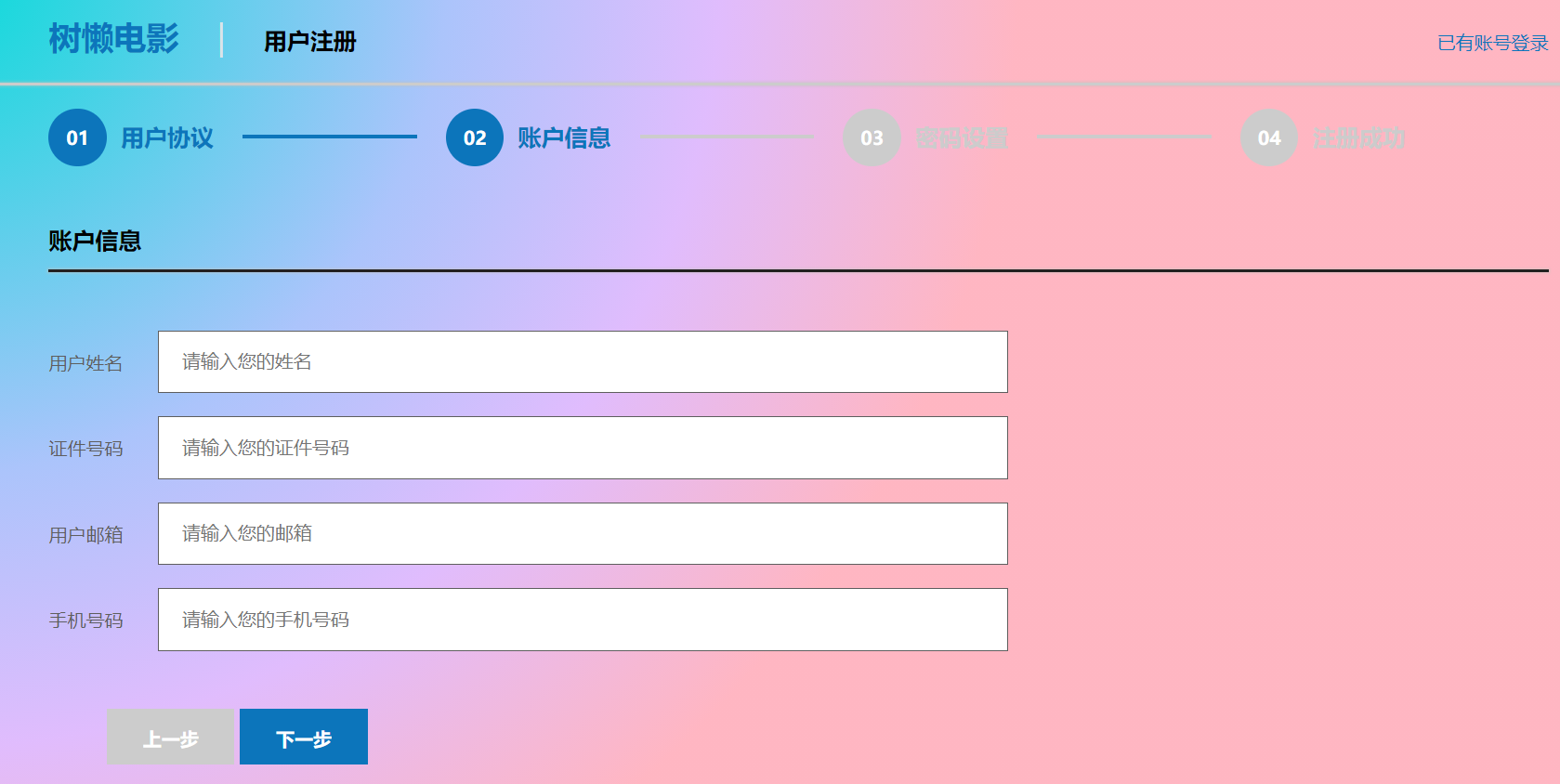
截图:

好看请赞,养成习惯:) 本文来自博客园,作者:靠谱杨, 转载请注明原文链接:https://www.cnblogs.com/rainbow-1/p/14753245.html
欢迎来我的51CTO博客主页踩一踩 我的51CTO博客
文章中的公众号名称可能有误,请统一搜索:靠谱杨的秘密基地
分类:
树懒电影项目(个人总结记录)








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具