第一阶段(五)
日期:2021.05.07
作者:杨传伟
完成任务:爬取imdb网站电影首页共计6000+条电影数据并存到数据库。

爬虫源码:
1 import re
2 import time
3 import traceback
4
5 from bs4 import BeautifulSoup
6 from lxml import etree
7 import pymysql
8 import requests
9 #连接数据库 获取游标
10 def get_conn():
11 """
12 :return: 连接,游标
13 """
14 # 创建连接
15 conn = pymysql.connect(host="82.157.112.34",
16 user="root",
17 password="root",
18 db="MovieRankings",
19 charset="utf8")
20 # 创建游标
21 cursor = conn.cursor() # 执行完毕返回的结果集默认以元组显示
22 if ((conn != None) & (cursor != None)):
23 print("数据库连接成功!游标创建成功!")
24 else:
25 print("数据库连接失败!")
26 return conn, cursor
27 #关闭数据库连接和游标
28 def close_conn(conn, cursor):
29 if cursor:
30 cursor.close()
31 if conn:
32 conn.close()
33 return 1
34 def get_imdb():
35
36 # url='https://www.imdb.cn/feature-film/1-0-0-0/?page=1'
37 headers={
38 'user-agent':'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/90.0.4430.93 Safari/537.36'
39 }
40 dataRes=[] #最终结果集
41 temp_list=[] #暂时结果集
42
43 # print(all_li)
44
45 for i in range(200,202):
46 url_='https://www.imdb.cn/feature-film/1-0-0-0/?page='+str(i)
47 response = requests.get(url=url_, headers=headers)
48 # print(response)
49 response.encoding = 'utf-8'
50 page_text = response.text
51 # print(page_text)
52 etree_ = etree.HTML(page_text)
53 all_li = etree_.xpath('//div[@class="hot_box"]/ul/li') #获取所有li
54 #判断all_li是否为空
55 if(len(all_li)==0):
56 print("爬取结束,all_list为空!")
57 if(len(dataRes)!=0):
58 return dataRes;
59 else:
60 return ;
61 print(url_)
62 for li in all_li:
63 name=li.xpath('./a[1]/img/@alt')
64 if(len(name)==0):
65 name.append("电影名错误")
66 # print(name)
67 #存姓名
68 temp_list.append(name[0])
69
70 score=li.xpath('./span[@class="img_score"]/@title')
71 if(len(score)==0):
72 score.append("imdb暂无评分")
73 # print(score)
74 #存分数
75 temp_list.append(score[0])
76 # print(temp_list)
77 #存到dataRes 把temp_list置为空
78 dataRes.append(temp_list)
79 temp_list=[]
80 print(dataRes)
81 return dataRes
82 def insert_imdb():
83 """
84 插入imdb数据
85 :return:
86 """
87 cursor = None
88 conn = None
89 try:
90 list_=[]
91 list = get_imdb()
92 if(type(list)!=type(list_)):
93 return ;
94 print(f"{time.asctime()}开始插入imdb数据")
95 conn, cursor = get_conn()
96 sql = "insert into movieimdb (id,name,score) values(%s,%s,%s)"
97 for item in list:
98 try:
99 print(item)
100 cursor.execute(sql, [0, item[0], item[1]])
101 except pymysql.err.IntegrityError:
102 print("重复!跳过!")
103 conn.commit() # 提交事务 update delete insert操作
104 print(f"{time.asctime()}插入imdb数据完毕")
105 finally:
106 close_conn(conn, cursor)
107 return;
108 # def get_dblen():
109 # conn,cursor=
110 # num_=
111
112 if __name__ == '__main__':
113 # get_imdb()
114 insert_imdb()
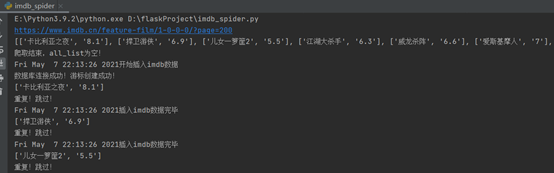
截图示例:

5.7 李楠
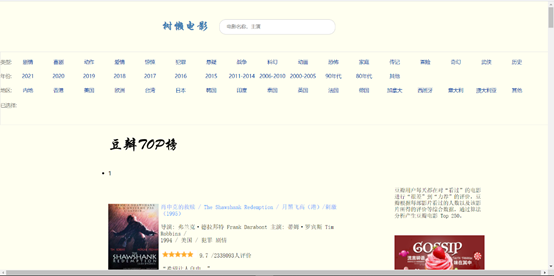
今日与团队中其他队员编写的web前端进行了结合,实现了初步的分类排序查询,但是页面的布局之间还有些问题,图片部分不知为何展示不出来,但是图片的网址并没问题,明日将尝试解决,而且现在查询展示的只有前二十条,明日将尝试实现,类似腾讯电影分类界面的下滑加载更多。
Html部分:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"/>
7 <meta charset="UTF-8">
8 <meta http-equiv="X-UA-Compatible" content="IE=edge">
9 <meta name="viewport" content="width=device-width, initial-scale=1">
10 <title>树懒电影</title>
11 <link rel="stylesheet" href="../static/css/show.css">
12 <style>
13
14 body
15 {
16 background-color:#FFFFF0;
17 }
18
19 <!--超链接样式-->
20 /* unvisited link */
21 a:link {
22 color: red;
23 }
24
25 /* visited link */
26 a:visited {
27 color: dodgerblue;
28 }
29
30 /* mouse over link */
31 a:hover {
32 color: red;
33 }
34
35 /* selected link */
36 a:active {
37 color: blue;
38 }
39
40 /*电影分类样式*/
41 aside {
42 overflow:hidden
43 }
44 div {
45 display:inline-block;
46 margin-top:15px;
47 }
48 i {
49 font-size:14px;
50 color:#666;
51 font-style:normal;
52 }
53 span {
54 display:inline-block;
55 width:80px;
56 height:24px;
57 text-decoration:none;
58 color:#039;
59 border-radius:2px;
60 font-size:14px;
61 line-height:24px;
62 text-align:center;
63 }
64 span:hover {
65 cursor:pointer;
66 }
67 .mystyle {
68 color:#f60;
69 background-color:#f3edc2;
70 }
71 .last {
72 float:left;
73 color:#666;
74 font-size:14px;
75 margin-top:20px;
76 }
77 #yi {
78 display:inline-block;
79 }
80 #yi span {
81 margin-left:10px;
82 color:#f60;
83 background-color:#f3edc2;
84 }
85 </style>
86 </head>
87 <script src="../static/js/jquery-1.7.2.min.js"></script>
88 <body>
89 <div id="container">
90 <div id="header">
91 <!--电影logo
92 <div class="logo">
93 <img src=".\img\logo.png" height="100px" width="100px" />
94 </div>
95 -->
96 <div class="title"><h1 id="title">树懒电影</h1></div>
97 <div class="container">
98 <form action="https://www.baidu.com/?tn=62095104_19_oem_dg" class="parent">
99 <input type="text" class="search" placeholder="电影名称,主演">
100 <input type="button" name="" id="" class="btn">
101 </form>
102 </div>
103 </div>
104
105 <!--电影分类-->
106 <div id="classfiy">
107 <aside>
108 <i>类型:</i>
109 <div>
110 <span>全部</span>
111 <span>剧情</span>
112 <span>喜剧</span>
113 <span>动作</span>
114 <span>爱情</span>
115 <span>惊悚</span>
116 <span>犯罪</span>
117 <span>悬疑</span>
118 <span>战争</span>
119 <span>科幻</span>
120 <span>动画</span>
121 <span>恐怖</span>
122 <span>家庭</span>
123 <span>传记</span>
124 <span>冒险</span>
125 <span>奇幻</span>
126 <span>武侠</span>
127 <span>历史</span>
128 </div>
129 </aside>
130 <aside>
131 <i>年份:</i>
132 <div>
133 <span>全部</span>
134 <span>2021</span>
135 <span>2020</span>
136 <span>2019</span>
137 <span>2018</span>
138 <span>2017</span>
139 <span>2016</span>
140 <span>2015</span>
141 <span>2011-2014</span>
142 <span>2006-2010</span>
143 <span>2000-2005</span>
144 <span>90年代</span>
145 <span>80年代</span>
146 </div>
147 </aside>
148 <aside>
149 <i>地区:</i>
150 <div>
151 <span>全部</span>
152 <span>内地</span>
153 <span>香港</span>
154 <span>美国</span>
155 <span>欧洲</span>
156 <span>台湾</span>
157 <span>日本</span>
158 <span>韩国</span>
159 <span>印度</span>
160 <span>泰国</span>
161 <span>英国</span>
162 <span>法国</span>
163 <span>德国</span>
164 <span>加拿大</span>
165 <span>西班牙</span>
166 <span>意大利</span>
167 <span>澳大利亚</span>
168 </div>
169 </aside>
170 <aside>
171 <i>排列顺序:</i>
172 <div>
173 <span>热门(正序)</span>
174 <span>评分(正序)</span>
175 <span>热门(倒序)</span>
176 <span>评分(倒序)</span>
177 <span></span>
178 </div>
179 </aside>
180 <div class="last">已选择:
181 <div id="yi"></div>
182 </div>
183 </div>
184 <script>
185 var oDivLength = [];
186 var div = document.getElementsByTagName('div');
187 var divSpan = document.getElementsByTagName('span');
188 //判断有几个列表
189 for (var i = 0; i < div.length; i++) {
190 div[i].index = i;//给所有div标序号
191 }
192 for (var i = 0; i < divSpan.length; i++) {
193 divSpan[i].onclick = function() {
194 oDivLength[this.parentElement.index] = this.innerText//标签的文本;获取对应的文本,其中下标为对应div的序号,从5开始
195 var oChild = this.parentElement.children;//获取div下的所有span标签
196 for (var j = 0; j < oChild.length; j++) {
197 oChild[j].className = '';//将classname设为“”
198 }
199 this.className = 'mystyle'; //已选中的当前列的当前元素添加样式
200 document.getElementById('yi').innerHTML = ''//标签的html文本;
201 for (var m = 0; m < oDivLength.length; m++) { //放到已选择里面
202 if (oDivLength[m] == '' || oDivLength[m] !== undefined) {
203 var para = document.createElement("span");
204 var node = document.createTextNode(oDivLength[m]);
205 para.appendChild(node);
206 document.getElementById('yi').appendChild(para);
207 }
208 }
209 if(oDivLength[8]=="热门(正序)"){
210 oDivLength[8]="hot_1"
211 }
212 if(oDivLength[8]=="热门(倒序)"){
213 oDivLength[8]="hot_0"
214 }
215 if(oDivLength[8]=="评分(正序)"){
216 oDivLength[8]="star_1"
217 }
218 if(oDivLength[8]=="热门(倒序)"){
219 oDivLength[8]="star_0"
220 }
221 $.ajax({
222 url: "/query_tag",
223 data: {
224 type:oDivLength[5],date:oDivLength[6],area:oDivLength[7],
225 first:oDivLength[8],num:"20"
226 },
227 success: function (data) {
228 $(".ul_show").empty()
229 if(data.data==""){
230 alert("暂无数据!")
231 }else{
232 for (var i = 0; i < data.data.length; i++) {
233 appendUlBody ="<li> <p class='picture'>"
234 +"<img src="+"'"+data.data[i][8]+"'"+" height='200px' width='140px' /></p>"
235 +"<p class='instroction'>"
236 +"<a href='https://movie.douban.com/subject/1292052/' style='text-decoration:none;'>"
237 +data.data[i][0]+"</a><br><br>导演: "+data.data[i][2]+"<br>主演: "+data.data[i][1]+"<br>"
238 +data.data[i][4]+"/"+data.data[i][5]+"<br>"+data.data[i][6]+"<br>"+data.data[i][3]+"<br>"+data.data[i][7]+"</p></li>"
239 $(".ul_show").append(appendUlBody);
240 }
241 }
242 },
243 error: function (xhr, type, errorThrown) {
244 }
245 })
246 }
247 }
248 //点击完毕后有数据的为下标5,6,7,8
249 </script>
250 <!--电影分类模块结束-->
251
252 <div id="main">
253 <div class="cat"></div>
254 <h1 id="medium_title">豆瓣TOP榜</h1>
255 <div class="content">
256 <ul style="width: 100%;margin-left:300px; list-style: none" class="ul_show">
257 </ul>
258 </div>
259 <div class="sidebar">
260 <p class="p_right">豆瓣用户每天都在对“看过”的电影进行“很差”到“力荐”的评价,豆瓣根据每部影片看过的人数以及该影片所得的评价等综合数据,通过算法分析产生豆瓣电影 Top 250。</p>
261 <p class="ad_right"><img src=".\img\ad.png" height="150px" width="250px" /></p>
262 </div>
263 </div>
264 <!--
265 <footer class="footer">
266 <div class="container clearfix">
267 <div class="left">
268 <p>
269 违法和不良信息举报电话:4008353331-9
270 </p>
271 <p>
272 <img src="img/jubao.png" alt=""> <a href="">中国互联网举报中心</a> 电话:12377 <a href="">新出发京批字第直160029号</a>
273 </p>
274 </div>
275 </div>
276 </footer>
277 -->
278 </div>
279 </body>
280 </html>
后台部分:
1 @app.route('/query_tag')
2 def query_tag():
3 str_s=[]
4 str_s.append(request.values.get("type"))
5 str_s.append(request.values.get("date"))
6 str_s.append(request.values.get("area"))
7 str_s.append(request.values.get("first"))
8 str_s.append(request.values.get("num"))
9 if(str_s[0]=="全部"):
10 str_s[0]=""
11 if(str_s[1]=="全部"):
12 str_s[1]=""
13 if(str_s[2]=="全部"):
14 str_s[2]=""
15 if(str_s[0]==None):
16 str_s[0]=""
17 if(str_s[1]==None):
18 str_s[1]=""
19 if(str_s[2]==None):
20 str_s[2]=""
21 if(str_s[3]==None):
22 str_s[3]=""
23 print(str_s)
24 data=[]
25 for i in sql.find_class_order(str_s):
26 data.append(i)
27 return jsonify({"data": data})


5.7 章英杰
任务进度:完成了网页分页功能(网页设计已基本完毕,之后可能会进行小幅度的更改)。
分页效果为每页显示条目10条,共分为25页。
整体项目结构:主要分为HomePage.css,toPage.js和HomePage。html三个文件

产品页面:

任务看板

每日照片

好看请赞,养成习惯:) 本文来自博客园,作者:靠谱杨, 转载请注明原文链接:https://www.cnblogs.com/rainbow-1/p/14746494.html
欢迎来我的51CTO博客主页踩一踩 我的51CTO博客
文章中的公众号名称可能有误,请统一搜索:靠谱杨的秘密基地








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具