HTML表格样式
一、表格的表头
1 <html>
2
3 <body>
4
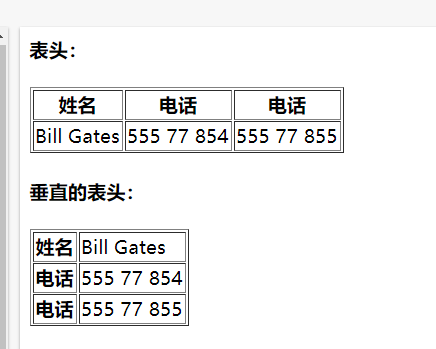
5 <h4>表头:</h4>
6 <table border="1">
7 <tr>
8 <th>姓名</th>
9 <th>电话</th>
10 <th>电话</th>
11 </tr>
12 <tr>
13 <td>Bill Gates</td>
14 <td>555 77 854</td>
15 <td>555 77 855</td>
16 </tr>
17 </table>
18
19 <h4>垂直的表头:</h4>
20 <table border="1">
21 <tr>
22 <th>姓名</th>
23 <td>Bill Gates</td>
24 </tr>
25 <tr>
26 <th>电话</th>
27 <td>555 77 854</td>
28 </tr>
29 <tr>
30 <th>电话</th>
31 <td>555 77 855</td>
32 </tr>
33 </table>
34
35 </body>
36 </html>

二、跨行跨列的表格
1 <html>
2
3 <body>
4
5 <h4>横跨两列的单元格:</h4>
6 <table border="1">
7 <tr>
8 <th>姓名</th>
9 <th colspan="2">电话</th>
10 </tr>
11 <tr>
12 <td>Bill Gates</td>
13 <td>555 77 854</td>
14 <td>555 77 855</td>
15 </tr>
16 </table>
17
18 <h4>横跨两行的单元格:</h4>
19 <table border="1">
20 <tr>
21 <th>姓名</th>
22 <td>Bill Gates</td>
23 </tr>
24 <tr>
25 <th rowspan="2">电话</th>
26 <td>555 77 854</td>
27 </tr>
28 <tr>
29 <td>555 77 855</td>
30 </tr>
31 </table>
32
33 </body>
34 </html>

三、frame控制围绕表格边框
1 <html>
2 <body>
3
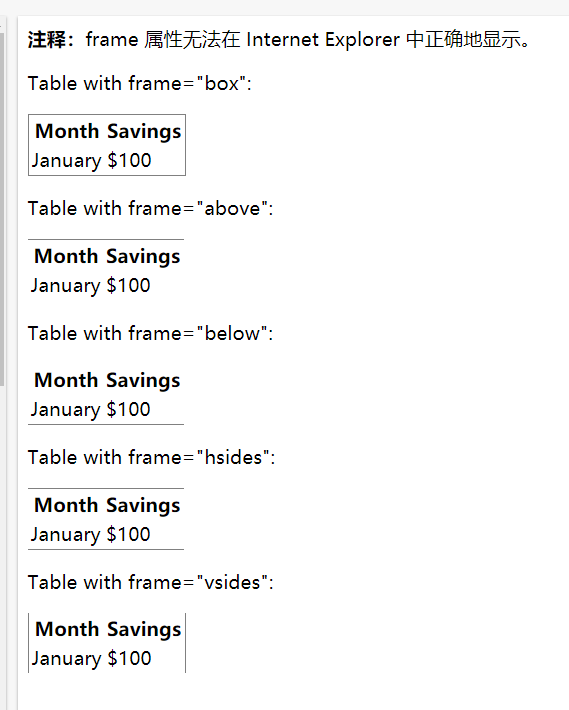
4 <p><b>注释:</b>frame 属性无法在 Internet Explorer 中正确地显示。</p>
5
6 <p>Table with frame="box":</p>
7 <table frame="box">
8 <tr>
9 <th>Month</th>
10 <th>Savings</th>
11 </tr>
12 <tr>
13 <td>January</td>
14 <td>$100</td>
15 </tr>
16 </table>
17
18 <p>Table with frame="above":</p>
19 <table frame="above">
20 <tr>
21 <th>Month</th>
22 <th>Savings</th>
23 </tr>
24 <tr>
25 <td>January</td>
26 <td>$100</td>
27 </tr>
28 </table>
29
30 <p>Table with frame="below":</p>
31 <table frame="below">
32 <tr>
33 <th>Month</th>
34 <th>Savings</th>
35 </tr>
36 <tr>
37 <td>January</td>
38 <td>$100</td>
39 </tr>
40 </table>
41
42 <p>Table with frame="hsides":</p>
43 <table frame="hsides">
44 <tr>
45 <th>Month</th>
46 <th>Savings</th>
47 </tr>
48 <tr>
49 <td>January</td>
50 <td>$100</td>
51 </tr>
52 </table>
53
54 <p>Table with frame="vsides":</p>
55 <table frame="vsides">
56 <tr>
57 <th>Month</th>
58 <th>Savings</th>
59 </tr>
60 <tr>
61 <td>January</td>
62 <td>$100</td>
63 </tr>
64 </table>
65
66 </body>
67 </html>

好看请赞,养成习惯:) 本文来自博客园,作者:靠谱杨, 转载请注明原文链接:https://www.cnblogs.com/rainbow-1/p/13986818.html
欢迎来我的51CTO博客主页踩一踩 我的51CTO博客
文章中的公众号名称可能有误,请统一搜索:靠谱杨的秘密基地








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具