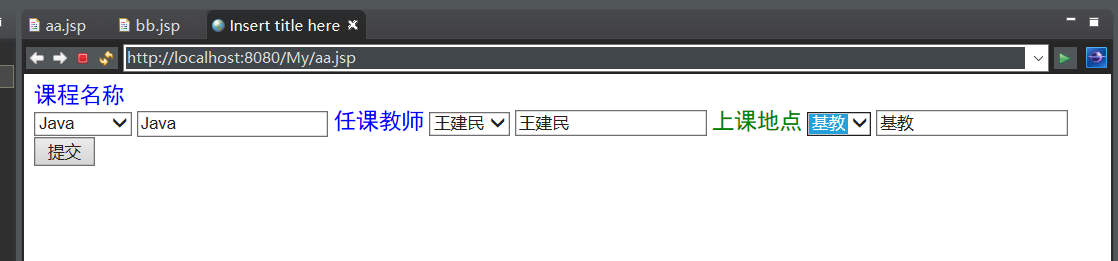
简单JavaWeb页面---表单
1 <%@ page language="java" contentType="text/html; charset=UTF-8"
2 pageEncoding="UTF-8"%>
3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
4
5
6
7 <html>
8 <head>
9 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
10 <title>Insert title here</title>
11 </head>
12 <body>
13
14
15 <font color="blue" size="4" face="黑体">课程名称</font>
16
17 <form value="form0" name="form0" method="post" action="bb.jsp">
18
19 <select
20 onchange="document.all.classname.value=this.options[this.options.selectedIndex].value;">
21 <option value="Java">Java</option>
22 <option value="大学物理">大学物理</option>
23 <option value="离散数学">离散数学</option>
24 <option value="数据结构">数据结构</option>
25 <option value="体育">UML</option>
26 </select> <input type="text" name="classname" value="1">
27
28 <font color="blue" size="4" face="黑体">任课教师</font>
29
30 <select
31 onchange="document.all.teachers.value=this.options[this.options.selectedIndex].value;">
32 <option value="刘立嘉">刘立嘉</option>
33 <option value="刘丹">刘丹</option>
34 <option value="王建民">王建民</option>
35 <option value="王辉">王辉</option>
36 <option value="杨子光">杨子光</option>
37 </select> <input type="text" name="teachers" value="2">
38
39
40
41 <font color="green" size="4" face="黑体">上课地点</font>
42
43 <select
44 onchange="document.all.classplace.value=this.options[this.options.selectedIndex].value;">
45 <option value="一教">一教</option>
46 <option value="二教">二教</option>
47 <option value="三教">三教</option>
48 <option value="基教">基教</option>
49 </select> <input type="text" name="classplace" value="3">
50 <input type="submit" value="提交">
51 </form>
52
53
54
55 </body>
56 </html>
1 <%@ page language="java" contentType="text/html; charset=UTF-8"
2 pageEncoding="UTF-8"%>
3 <%@ page language="java" import="java.util.*"%>
4 <%@ page import="java.io.*,java.lang.*"%>
5 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
6 <html>
7 <head>
8 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
9 <title>Insert title here</title>
10 </head>
11 <body>
12 <% request.setCharacterEncoding("utf-8");%>
13 <%
14 File file=new File("d:\\1.txt");
15 out.println(request.getParameter("classname"));
16 String classname0=request.getParameter("classname");
17 String teachers0=request.getParameter("teachers");
18 String classplace0=request.getParameter("classplace");
19 BufferedWriter xie=new BufferedWriter(new FileWriter(file,true));
20 xie.write(classname0+teachers0+classplace0);
21 xie.flush();
22 xie.close();
23 %>
24 </body>
25 </html>
使用form封装表单,用提交标记提交了表单的内容,使用request类获取表单数据,使用File类和BufferedOutputStream类输出数据到指定的文件。
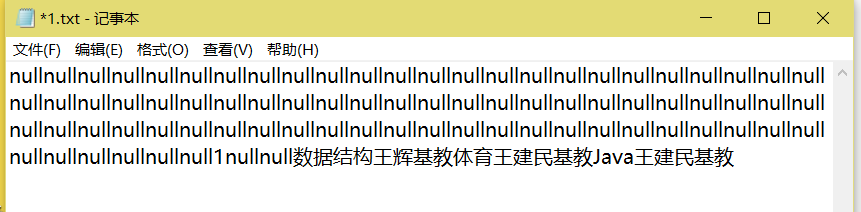
运行结果截图:


之前的数据是测试数据,最后的数据是这次运行的结果。
好看请赞,养成习惯:) 本文来自博客园,作者:靠谱杨, 转载请注明原文链接:https://www.cnblogs.com/rainbow-1/p/13861123.html
欢迎来我的51CTO博客主页踩一踩 我的51CTO博客
文章中的公众号名称可能有误,请统一搜索:靠谱杨的秘密基地








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具