qq菜单的折叠与展示
敲出每个小例子是一种进步
html结构:
<body> <ul id="list"> <li class="lis"> <p>我的好友</p> <ul> <li><a href="javascript:;">张三</a></li> <li><a href="javascript:;">李四</a></li> <li><a href="javascript:;">王丽</a></li> </ul> </li> <li class="lis"> <p>我的朋友</p> <ul> <li><a href="javascript:;">腾腾</a></li> <li><a href="javascript:;">小红</a></li> <li><a href="javascript:;">小明</a></li> </ul> </li> <li class="lis"> <p>我的家人</p> <ul> <li><a href="javascript:;">爸爸</a></li> <li><a href="javascript:;">妈妈</a></li> <li><a href="javascript:;">弟弟</a></li> </ul> </li> </ul> </body>
css样式:
#list{width:400px;overflow:hidden;margin: 0 auto;margin-top:50px;border: 10px solid #009;} #list p{height: 40px;line-height: 40px;padding-left: 10px;background: #f80; cursor: pointer;} #list ul{background: #999;display: none;} #list ul li{height: 30px;line-height: 30px;padding-left: 10px;} #list ul li.light{background: #00f;color: #fff;} #list a{text-decoration: none;color: #ff0;}
js代码:
window.onload=function(){ var oList=document.getElementById("list"); var aUl=oList.getElementsByTagName("ul"); var aP=oList.getElementsByTagName("p"); var aLi=null; var arrLi=[]; //li的高亮显示:获取所有的li for(var i=0;i<aUl.length;i++){ aLi=aUl[i].getElementsByTagName("li"); for(var j=0;j<aLi.length;j++){ arrLi.push(aLi[j]); } } for(var i=0;i<arrLi.length;i++){ arrLi[i].onclick=function(){ for(var i=0;i<arrLi.length;i++){ arrLi[i].className=''; } this.className='light'; } } for(var i=0;i<aP.length;i++){ //自定义属性 aP[i].index=i; aP[i].onOff=true; aP[i].onclick=function(){ //点击展开或者折叠对应的ul /*if(this.onOff){ aUl[this.index].style.display="block"; this.onOff=false; }else{ aUl[this.index].style.display="none"; this.onOff=true; }*/ //类似于手风琴效果 if(this.onOff){ for(var i=0;i<aP.length;i++){ aUl[i].style.display="none"; aP[i].onOff=true; } aUl[this.index].style.display="block"; this.onOff=false; }else{ for(var i=0;i<aP.length;i++){ aUl[i].style.display="none"; } this.onOff=true; } } } }
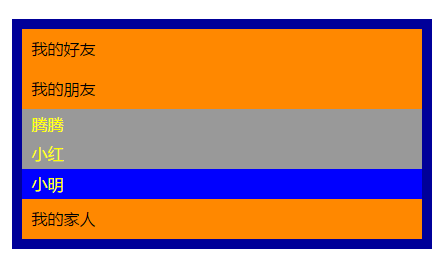
效果截图