Emmet语法
Emmet语法
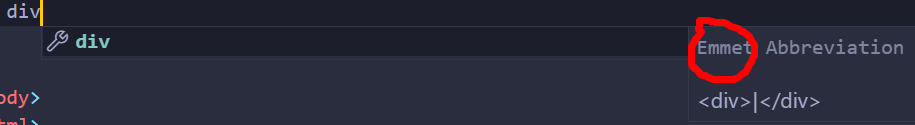
标签
在网页中直接输入 div 再按回车 或 TAB 即可 剩下的标签 同理

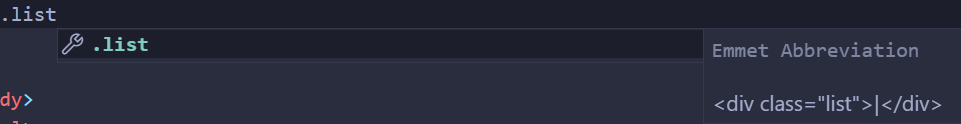
类选择器
在网页中直接输入 .类的名字 再按回车 或 TAB 即可

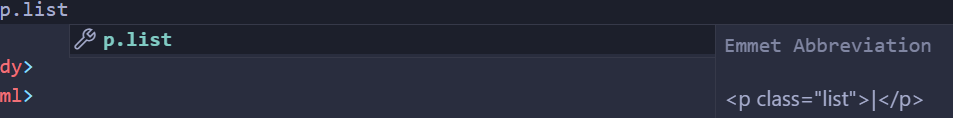
. 这个点默认是 div 标签 p标签+类名

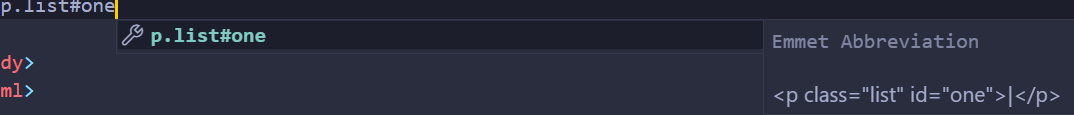
id 选择器
和类选择器一样 注意把 . 换成 # 即可
交集选择器
可以同时给 类和id 赋值 注意需要紧挨

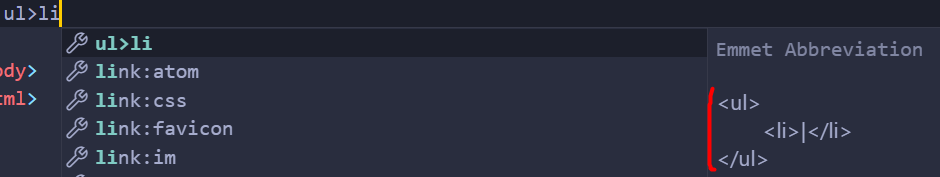
子代选择器
可以把父元素子元素同时写出来

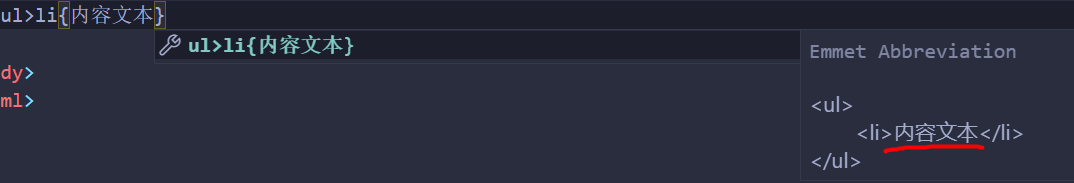
内部文本
注意用{} 包裹内容

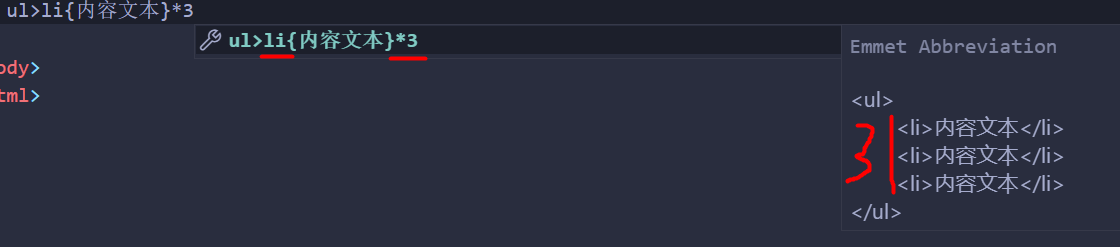
创建多个
ul>li{内容文本}*3 只是给 li 乘3

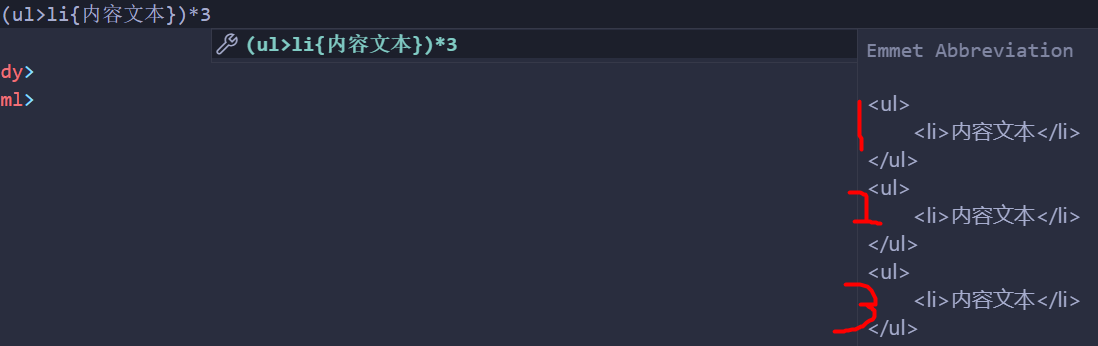
同理 三个 ul 需要用() 英文括号 把需要的内容括起来

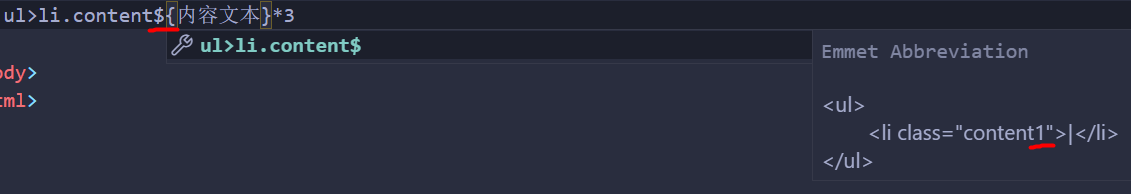
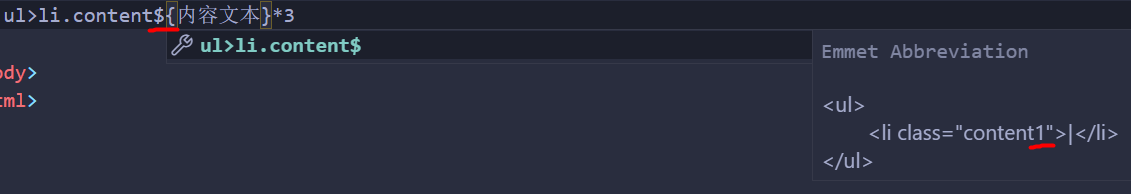
$ 自增数字
在后面加 $ 直接自增




 浙公网安备 33010602011771号
浙公网安备 33010602011771号