Sass和Less
Sass和Less
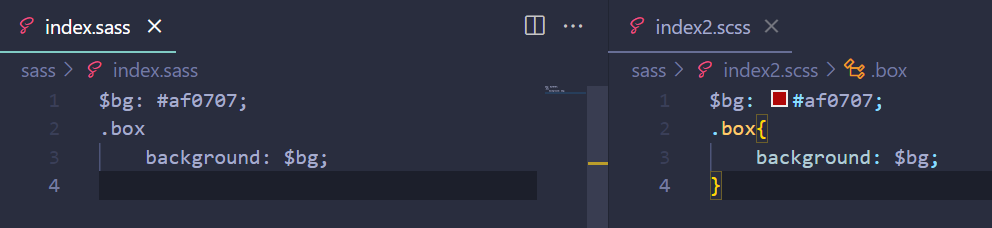
Scss和Sass

Sass是Sass 3.0 之前的版本
scss 是Sass 3.0 之后的版本
变量
// 语法 $变量名: 变量值; $red: red; .box{ background: $red; border: 1px solid $red; }
嵌套
ul { li { list-style: none; &:hover{ background: #000; } } }
混合mixin (function)
// @mixin name(参1,参2...) {} // 引用 @include name @mixin alert { color: #fff; background: #000; } // 参数前需要 $ @mixin sty($col,$bg){ color: $col; background: $bg; } .box { @include alert; .box2{ @include sty(#fff,#000) } }
继承
.box { color: #fff; background: #000; } .box-end { // 继承.box样式 @extend .box; margin: 15px; }
@import
创建sass文件 文件名前加 _ 不会转义css
_base.scss
@import "/sass/_base.scss"; .box { color: #fff; background: #000; }
注释
/* 会出现在没有压缩过的css里 */ // 不会出现css里 /*! 压缩css里仍然存在 */
less
语法
- css不支持算法 可以通过less实现
- less是一个css预处理器,less文件后缀
- 使css具备一定的逻辑性,计算能力
- 注意:网页不识别less,引入对应的css文件
注释
// 注释 /**/
运算
加,减,乘 直接写
除法 需要添加小括号
width: 100 + 50px; height: 100 - 50px; width: 100 * 50px; height: (100 / 50px);
嵌套
.father { color: aqua; .son { color: #000; &:hover { color: red; } } }
- 可以生成后代选择器
- & 不生成后代选择器,表示当前选择器 通常配合伪类或伪元素
容器
@red: red; div { color: @red; }
- 文字文字颜色基本都是统一的
- 方便更换
less 导入less文件
- @import “文件路径” ;
- 可以省略.less 后缀
less 导出css文件
-
设置-搜索Easy less - 在setting.json中编辑
-
添加
-
"less.compile": { "out": "../css/" } -
让less都有同样的导出路径
-
第二种
-
在要导出的less文件第一行添加
-
添加到第二行 会解析成注释
-
// out: ./路径/ 或 // out: ./路径/名字.css
禁止导出
// out: false



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步