移动Web
移动Web
移动端特点
移动端和PC端同异
- PC屏幕大 ,网页固定版心
- 手机屏幕小,网页宽度100%
分辨率
屏幕尺寸
- 指的是屏幕对角线长度,一般用英寸表示
分辨率
- 硬件分辨率(出厂设置)
- 缩放调节的分辨率 (软件设置)
分辨率分类
- 物理分辨率(固定的,不可改变)
- 逻辑分辨率(由软件驱动决定的)网页制作参考的分辨率
视口
-
默认情况下网页宽度和逻辑分辨率不同
-
默认是980px
解决方法:添加视口
<meta name="viewport" content="width=device-width, initial-scale=1.0"> - viewport:视口
- width=device-width 视口宽度=设备宽度
- initial-scale=1.0 缩放1倍(不缩放)
二倍图
-
为了高分辨率下图片不会失真
-
测量二倍图

百分比布局
- 也叫流式布局
- 宽度自适应,高度固定
Flex布局
- 是一种浏览器提倡的布局模型
- 布局更简单,灵活
- 避免脱标问题
- 父元素添加 display:flex
- 行内元素作为弹性盒子的子元素可以直接设置宽高
主轴对齐方式 justify-content
-
主轴对齐方式 写在弹性容器
-
/* 默认值,起点开始依次排列*/ justify-content: flex-start; /* 从终点开始一次排列*/ justify-content: flex-end; /* 居中排列*/ justify-content: center; /* 两端是中间等距的一半 */ justify-content: space-around; /* 两端对齐 中间等距 */ justify-content: space-between; /* 元素等距 */ justify-content: space-evenly;
侧轴对齐方式 align-items
-
侧轴对齐方式
-
align-items (添加到弹性容器)
/* 默认值 起点开始依次排列 不拉伸*/ align-items: flex-start; /* 终点开始排列 */ align-items: flex-end; /* 居中 */ align-items: center; /* 默认值 盒子拉伸铺满容器 */ align-items: stretch; -
align-self (控制某个盒子添加到弹性盒子)
/* 默认值 起点开始依次排列 不拉伸*/ align-self: flex-start; /* 终点开始排列 */ align-self: flex-end; /* 居中 */ align-self: center; /* 默认值 盒子拉伸铺满容器 */ align-self: stretch;
伸缩比 flex
- flex:整数;
- 只占用父元素剩余的尺寸
垂直排列 flex-direction
-
修改主轴方向
-
display: flex; /* 主轴修改为垂直 */ flex-direction: column; /* 默认值 水平 */ flex-direction: row; /* 行从右到左 */ flex-direction: row-reverse; /* 列从下向上 */ flex-direction: column-reverse; -
主轴和侧轴互换位置
多行排列 flex-wrap
- flex-wrap:wrap;
- 一行排列多个 ,放不下换行
多行子元素侧轴对齐
/* 侧轴居中 */ align-content: center; /* 拉伸 */ align-content: stretch; /* 默认值 从侧轴开始位置对齐 */ align-content: flex-start; /* 从侧轴结束位置对齐*/ align-content: flex-end; /* 两端是中间等距的一半 */ align-content: space-around; /* 两端对齐 中间等距 */ align-content: space-between; /* 两端等距 */ align-content: space-evenly;
溢出部分显示省略号
单行
/*设置父元素宽度 不设置的话子元素过宽会挤压 边上的子元素*/ min-width: 0; /*文字强制显示一行*/ white-space: nowrap; /*文字溢出显示省略号*/ text-overflow: ellipsis; /*溢出隐藏*/ overflow: hidden;
多行
/*溢出隐藏*/ overflow: hidden; /*文字溢出显示省略号*/ text-overflow: ellipsis; /*作为弹性伸缩盒子模型显示*/ display: -webkit-box; /*设置第几行添加省略号*/ -webkit-line-clamp: 3; /*从上到下垂直排列子元素*/ -webkit-box-orient: vertical;
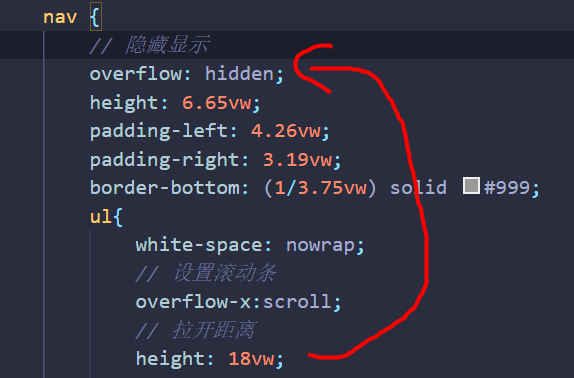
移动端导航栏滑动

GRID布局
基本概念
- 行(row)
- 列(column)
- 容器(container)
- 间距(gap)
-
- 单元格之间的间距
- 区域(area)
-
- 自己划分单元格 可以捆绑单元格
- 内容(content)
-
- 盒子里的所有东西
- 项目(item)
-
- 每一个单元格
- 每一个grid布局都有隐藏的网格线用来帮助定位
属性
容器属性
-
容器属性 创建GRID
-
/* 开启容器 */ display: grid; /* 想要多少列填写对应的 个数,属性值 */ grid-template-columns: repeat(3,100px); /* 想要多少行填写对应的 个数,属性值 */ grid-template-rows: repeat(5,50px); -
-
auto-fill 自动分配位置
-
grid-template-columns: repeat(auto-fill,100px); -
1fr 平均分配 分成5份
-
grid-template-columns: repeat(5,1fr); grid-template-columns: 1fr 2fr 3fr; /*中间自动*/ grid-template-columns: 100px auto 100px;
-
-
容器属性 间距
-
/* 行间距 */ row-gap: 10px; /* 列间距 */ column-gap: 20px; /* 简写 行 列 */ gap: 10px 20px; -
容器属性 排列方向
-
/*默认row排列 column沿列排列 */ grid-auto-flow: column; /*高效利用空间dense*/ grid-auto-flow: column dense; -
容器属性 单元格内容对齐方式
-
/* 水平方向 居中*/ justify-items: center; /* 水平方向 最后*/ justify-items: end; /* 水平方向 最前*/ justify-items: start; /* 水平方向 占满*/ justify-items: stretch; /* 垂直方向 居中*/ align-items: center; /* 水平方向 最后*/ align-items: end; /* 水平方向 最前*/ align-items: start; /* 水平方向 占满*/ align-items: stretch; /*组合写法*/ place-items: center center -
容器属性 容器内容对齐方式
-
/*和flex一样*/ align-content justify-content -
容器属性 对出来的item
-
/*多出来项目的宽columns和高rows*/ grid-auto-columns: 5px; grid-auto-rows: 10px;
项目属性
-
项目属性 设置位置
-
/* 设置项目大小 网格线 */ grid-column: 1 / 3; /* 列网格线 1-3*/ grid-row: 1 / 3; /* 行网格线 1-3*/ -
项目属性 对齐方式
-
/*和单元格内容对齐方式一样*/ justify-self align-self
移动适配
长度单位
- rem :目前多数企业在用
- vw/vh :未来的解决方案
rem
- 相对单位
- 1rem=1HTML字号大小
- rem单位的尺寸 = px单位数值/基准跟字号
rem和em区别
- 1rem=1HTML字号大小 ,跟随根标签文字大小在变化
- 1em=1盒子的字号大小
vw / vh
- 相对于视口计算
- 1vw = 1/100视口宽度
- 1vh = 1/100视口高度
- vw/vh 不能一块用
媒体查询
-
根据设备的宽度,设置差异化样式
-
常用写法
max-width
min-width
@media (媒体特征) { 选择器 { 样式 } }
外链CSS引入
<link rel="stylesheet" media="(min-width:798px)" href="./css/index.css">
flexible.js
- 核心原理就是根据不同的视口宽度给网页中html根节点设置不同的font-size。
- 把根标签的文字大小设置成当前屏幕的1/10
- 1rem=1/10屏幕宽度
Bootstrap
-
引入css
<link rel="stylesheet" href="./bootstrap-3.4.1-dist/css/bootstrap.min.css"> -
用插件,需要链入两个js,必须首先链入jquer.js,再链入bootstrap.js
<script src="./jquery.js"></script> <script src="./bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步