h5 简单拖放
最新的HTML5标准为所有的html元素规定了一个draggable属性,它表明了元素是否可以拖动,默认情况下,图像,链接,选中的文字是可以拖动的,因为他们的draggable属性被自动设置为true,其他元素默认值为false。IE10+支持这个属性。
一、拖放事件
对某个元素进行拖动时,将依次触发下列事件:
1)dragstart (表示按下鼠标键并开始移动鼠标的时,进行触发)
2)drag (dragstart事件触发完随即触发drag事件,在元素拖动期间不停的触发该事件,与mousemove事件类似)
3)dragend (当拖动停止时,无论是放在有效还是无效目标上会触发dragend事件)
上面的三个事件的目标都是被拖动的元素。接下来的事件的目标是作为放置目标的元素。
1)dragenter (表示当元素被拖动到放置目标上就会触发,类似于mouseover事件)
2)dragover (随即触发dragover事件,且被拖动元素一直在放置目标的范围内移动就一直持续触发)
3)dragleave或drop (当元素被拖出了放置目标,dragover事件不再发生,他会触发dragleave事件,类似于mouseout事件,如果元素放到了放置目标中,则会触发drap事件而不是dragleave事件。)
在拖动元素经过一些无效放置目标的时候,可以看到一个圆环中有一个反斜线的特殊光标,表示不能放置,不过我们可以重写dragenter和dragover事件的默认行为。即调用它的event.preventDefault()方法
dataTransfer对象
它是事件对象的一个属性,用于从被拖动元素向放置目标传递字符串格式的数据。它有二个方法,
1)getData() 表示可以取得由setData()保存的值。
2)setData() 它的第一个参数也是getData()方法的唯一个参数,是一个字符串表示保证的数据类型,"text"或者"URL"。
如果将数据保存为URL浏览器会把它当成网页中的链接,当把它放置到地址栏上会打开该URL。
先来看个例子:
<!--下面的代码将一张图片拖入到一个自定义的矩形放置目标中--> <style>#div1{width:298px; height:206px;border:1px solid #aaaaaa;}</style>
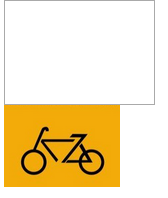
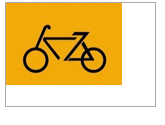
<script> function allowDrop(){ //重写dragover事件的默认行为,将无效放置目标设置为可放置目标 event.preventDefault();} function dragstart(){ //可以在拖动元素时,在dragstart事件中调用setData(),手动保存要传输的数据,以便将来使用。 event.dataTransfer.setData("text",event.target.id);} function drop(){ //保存在dataTransfer对象中的数据只能在drop事件处理程序中读取 //元素拖到放置目标中会触发drop事件。 var kk=event.dataTransfer.getData("text"); event.target.appendChild(document.getElementById(kk));} </script> <div id="div1" ondrop="drop()" ondragover="allowDrop()"></div> <img ondragstart="dragstart()" id="drag1" src="http://images.cnblogs.com/cnblogs_com/rain-null/1038612/o_33.jpg"/>
拖动前:

拖动后:

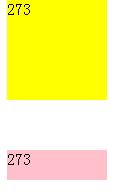
下面的代码表示当拖动黄色矩形时,i变量自增,结果拖到放置目标且复制变量i的值。
<div id="test" draggable="true" style="height:100px;width:100px;background:yellow;">0</div> <div id="t" style="height:30px;width:100px;background:pink;margin:50px 0"></div>
<script> var i=0; test.ondrag = function(){test.innerHTML = i++;}
t.ondragover=function(){event.preventDefault();}
t.ondrop=function(){t.innerHTML=i-1;} </script>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号