css模仿百度首页
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>百度一下,你就知道</title> </head> <body> <div id="wrapper"> <header> <nav> <ul> <li><a href="#">新闻</a></li> <li><a href="#">hao123</a></li> <li><a href="#">地图</a></li> <li><a href="#">视频</a></li> <li><a href="#">贴吧</a></li> <li><a href="#">学术</a></li> <li><a href="#">登陆</a></li> <li><a href="#">设置</a> <ul> <li><a href="">搜索设置</a></li> <li><a href="">高级搜索</a></li> <li><a href="">关闭预测</a></li> <li><a href="">搜索历史</a></li> </ul> </li> <li><a href="#">更多产品</a></li> </ul> </nav> </header> <div id="main"> <img src="../../img/bd_logo1.png" alt=""/> <form> <input type="text" maxlength="255"/> <input type="button" value="百度一下"/> </form> </div> <footer> <nav > <ul> <li><a href="#">把百度设为主页</a></li> <li><a href="#">关于百度</a></li> <li><a href="#">About Baidu</a></li> <li><a href="#">百度推广</a></li> </ul> </nav> <p>©2017 Baidu <a href="#" class="copyright">使用百度必读</a> <a href="#" class="copyright">意见反馈</a> <span class="copyright">京ICP证666666号</span></p> </footer> </div> </div> <style> *{margin: 0;padding: 0;} body{font:1em arial;background:#FFFFFF} #wrapper{height: 100%;width:100% ;} li{list-style: none;} header nav{float:right;margin: 20px;} header nav ul li{float: left;line-height: 20px;position: relative;} header nav ul li ul {display: none;width:6em;position: absolute;} header nav ul li ul li a{background: burlywood;padding: 5px;} header nav li a{display: block;padding: 10px;} header nav li:hover>ul{display: block;} div#main{clear: both;text-align: center; position: absolute;top:50%;left: 50%;transform: translate(-50%,-150%);} #main img{width: 300px;height: 150px;} #main form{margin: 20px auto 10px;} #main input:nth-child(1){border: 1px solid #555;width: 600px;height: 32px;margin: 6px -5.1px 0 8px;} #main input:nth-child(2){width: 100px;;height: 37px;margin: 0;background:blue ;color: white;line-height: 32px;border:0;} footer{text-align: center;position: absolute;bottom: 50px;right: 0;left: 0;font-size:0.7em ;} footer nav ul li{display: inline-block;} footer nav ul li a{margin: 0 9px 5px;display: block;color: #999;line-height: 25px;} footer p a {padding: 5px;} </style> </body> </html>
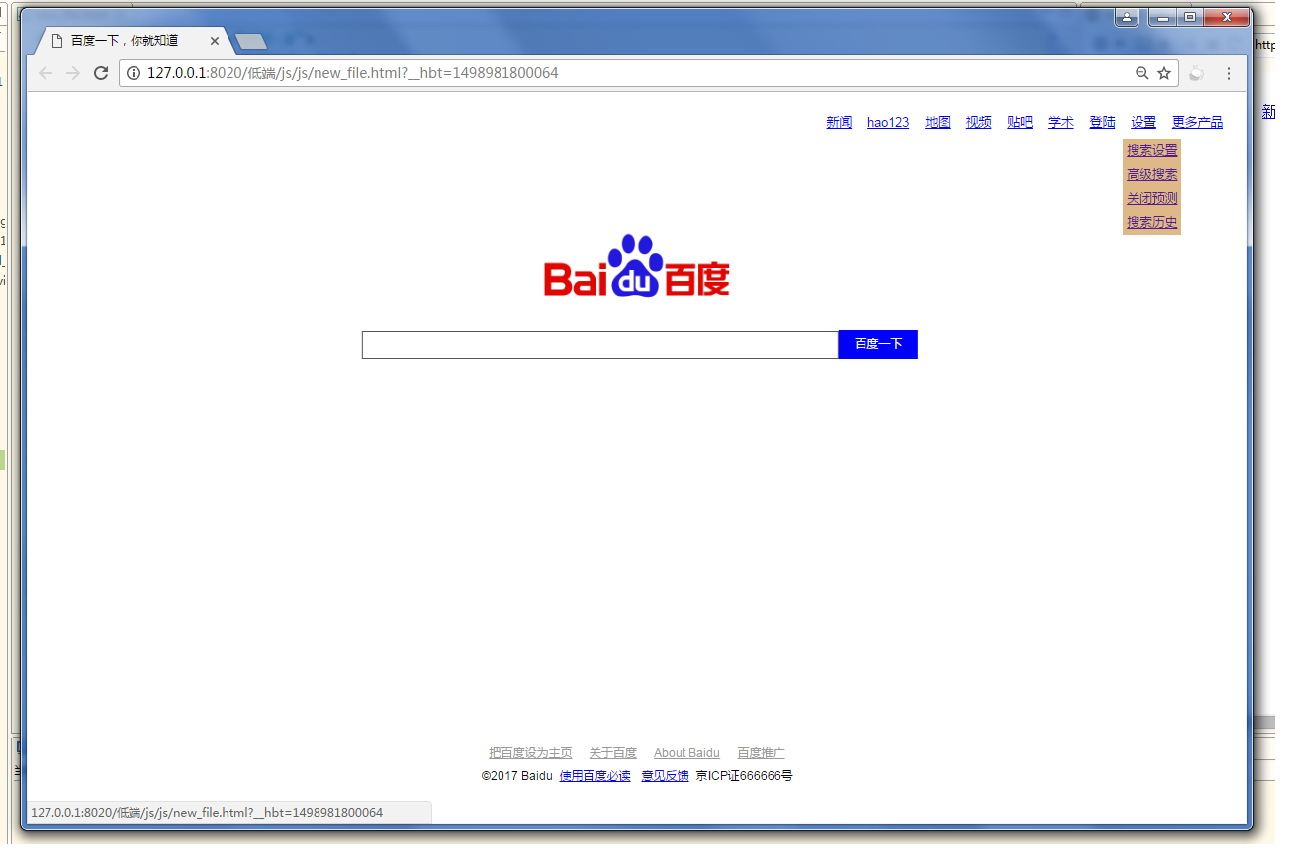
此效果运用的是流动布局,效果图如下:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号