css flexbox 弹性布局
flexbox 即css flexible box layout。
ie9及以下不支持flexbox。
flex详细规范(https://www.w3.org/TR/css-flexbox/)
为什么会用flexbox?
我们都知道现有的布局技术有,行内块,浮动,表格等等。
我们先说说,
行内块(inline-block)
它的最大问题就是,在HTML元素之间渲染空白(可以用fontsize为0去除);垂直居中也不容易;想让二个相邻元素,一个宽度固定,另一个填充剩余空间。
浮动
浮动布局,给浮动元素设置宽度为百分比的时候,最终计算的结果在不同的平台上,结果可能不一样;每次要清楚浮动,才能避免父盒子和元素折叠。
等等这些问题,flexbo可以都解决。
flexbox完全可以:
方便地垂直居中内容;
改变元素的视觉次序;
在盒子里自动插入空白及对齐元素,和自动对齐元素间的空白。
flexbox的方向、对齐,次序和弹性是它的四个关键特性。
flexbox的对齐
如果flexbox的方向设置为row,则主轴就是横轴,交叉轴就是纵轴;如果方向是column,则主轴就是纵轴,交叉轴就是横轴。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
main axis(主轴)
cross axis(交叉轴)
cross start(交叉轴起始点)
cross end(交叉轴起终点)····

flex容器上的属性
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
flex-direction属性
决定主轴的方向(即项目的排列方向)。
值:row | row-reverse | column | column-reverse
默认值为row
flex-wrap属性
值:nowrap | wrap | wrap-reverse
默认值为nowrap
flex-flow属性
是flex-direction属性和flex-wrap属性的简写形式。
默认值为row nowrap。
justify-content属性
定义了项目在主轴上的对齐方式。
值: flex-start | flex-end | center | space-between | space-around;

align-items属性
align-items属性定义项目在交叉轴上如何对齐。
值:flex-start | flex-end | center | baseline | stretch;
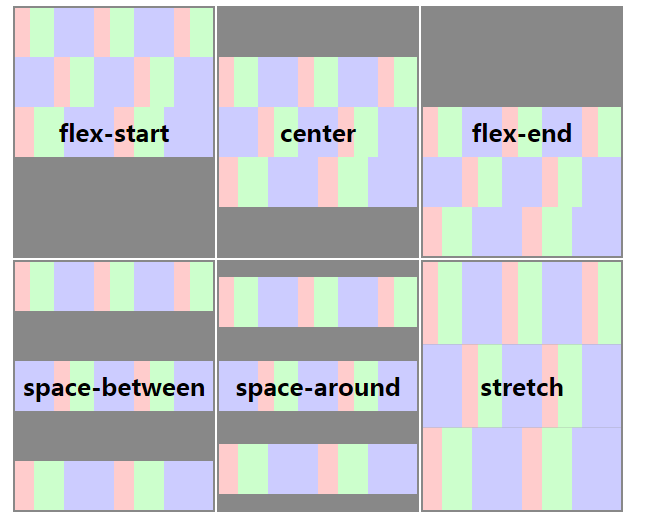
align-content属性
定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
值:flex-start | flex-end | center | space-between | space-around | stretch;
stretch(默认值):轴线占满整个交叉轴。
order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
将flex-shrink设置为0,那么flex-basis实际上就是最小的宽度。
align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
值: auto | flex-start | flex-end | center | baseline | stretch;
小应用:完美的垂直居中
display: flex;
align-items:center;
justify-content: center;
效果图:

简单的粘附页脚
假如页面内容不够长时,仍然想让页脚停留在视口的底部,使用flexbox:
body{
display: flex;
flex-direction:column;
min-height:100%;
color: #ebebeb;} .MainContent{flex:1;}

这个例子的原理是,整个body是伸缩容器,flex属性会让内容在空间允许的情况下进行伸展。所以主内容尽可能的占据有效空间。