微信小程序入门教程
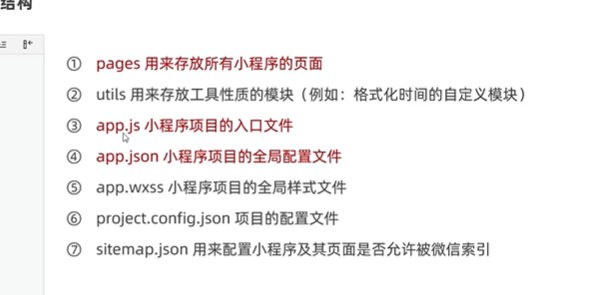
基本结构
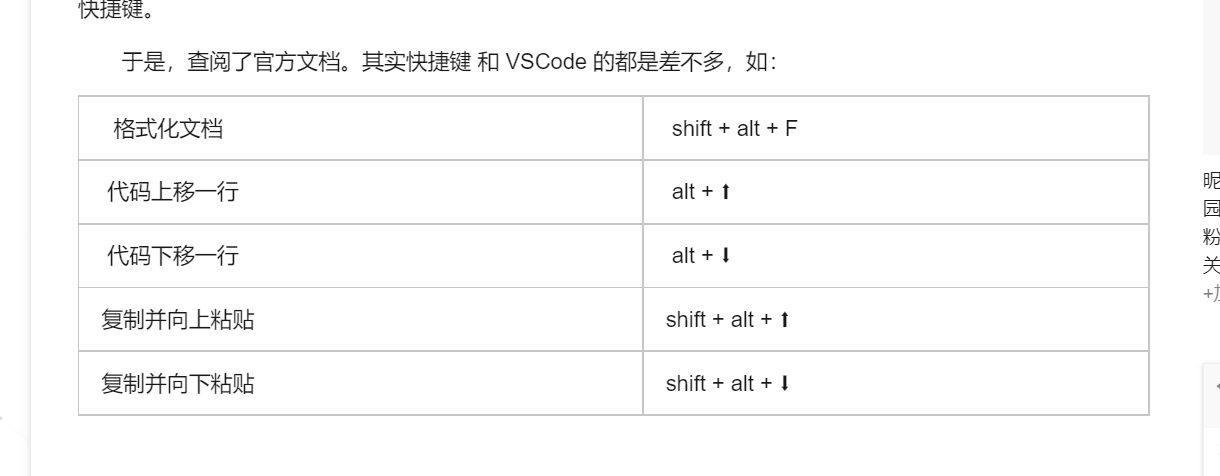
快捷键

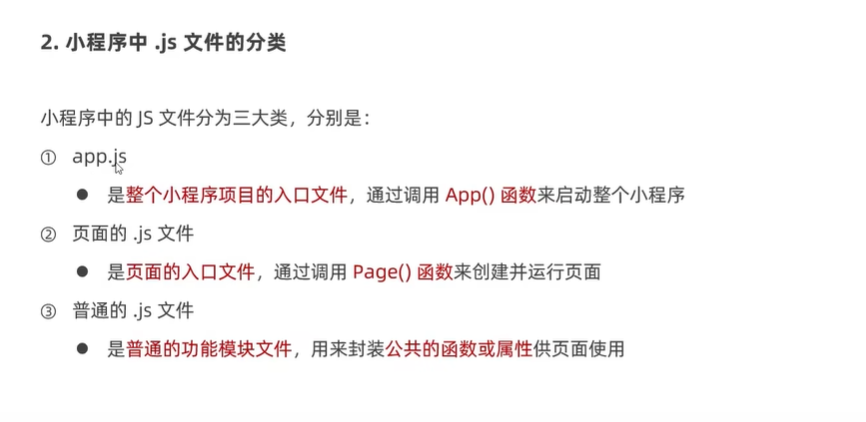
主目录文件

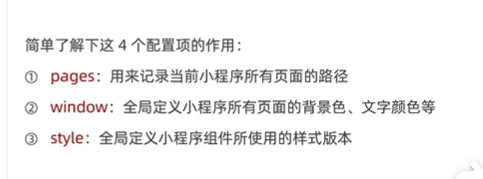
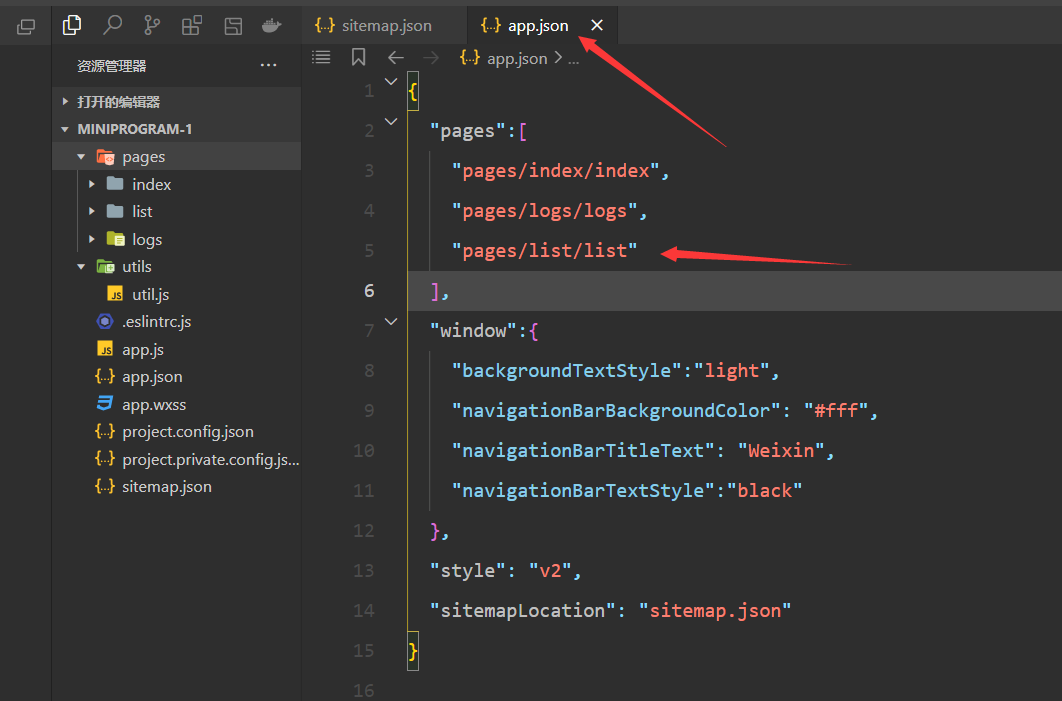
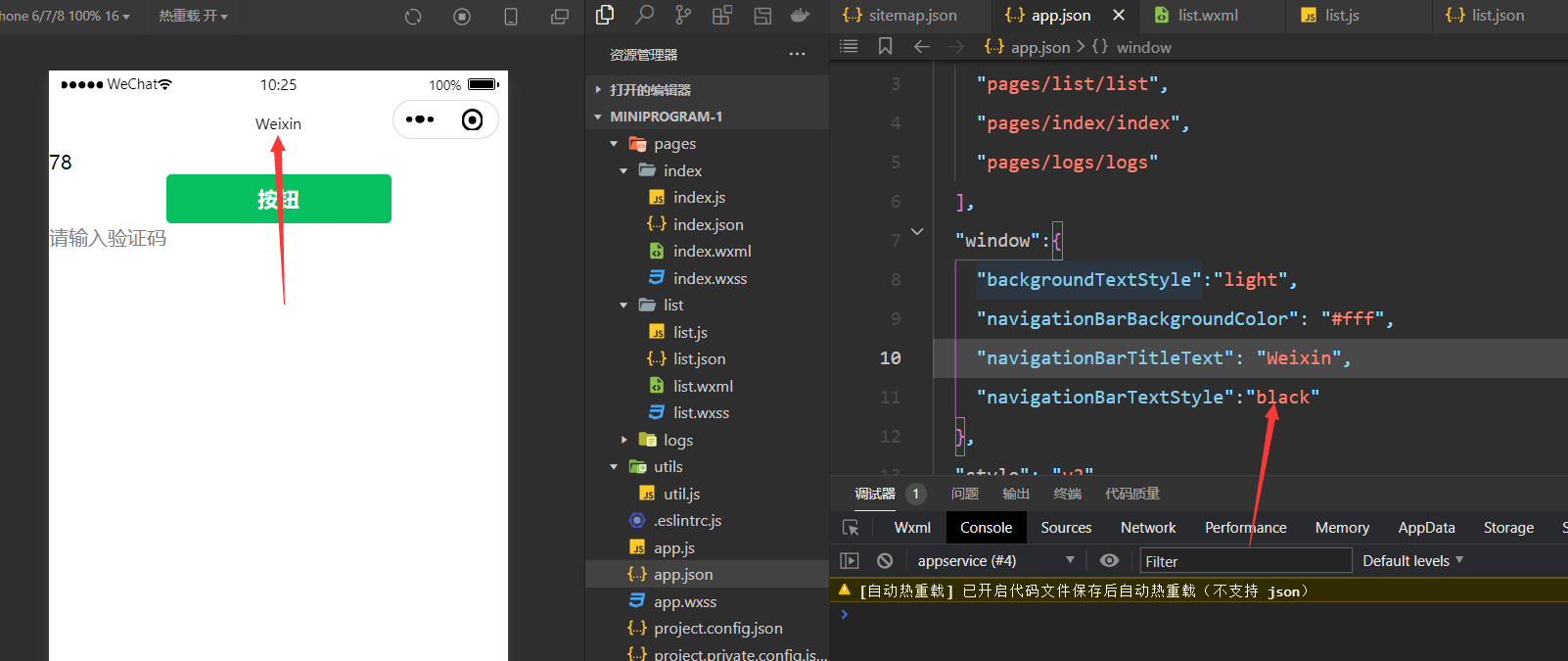
app.json
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
# sitemapLocation的作用是指定位置,和主目录平级sitemap.json

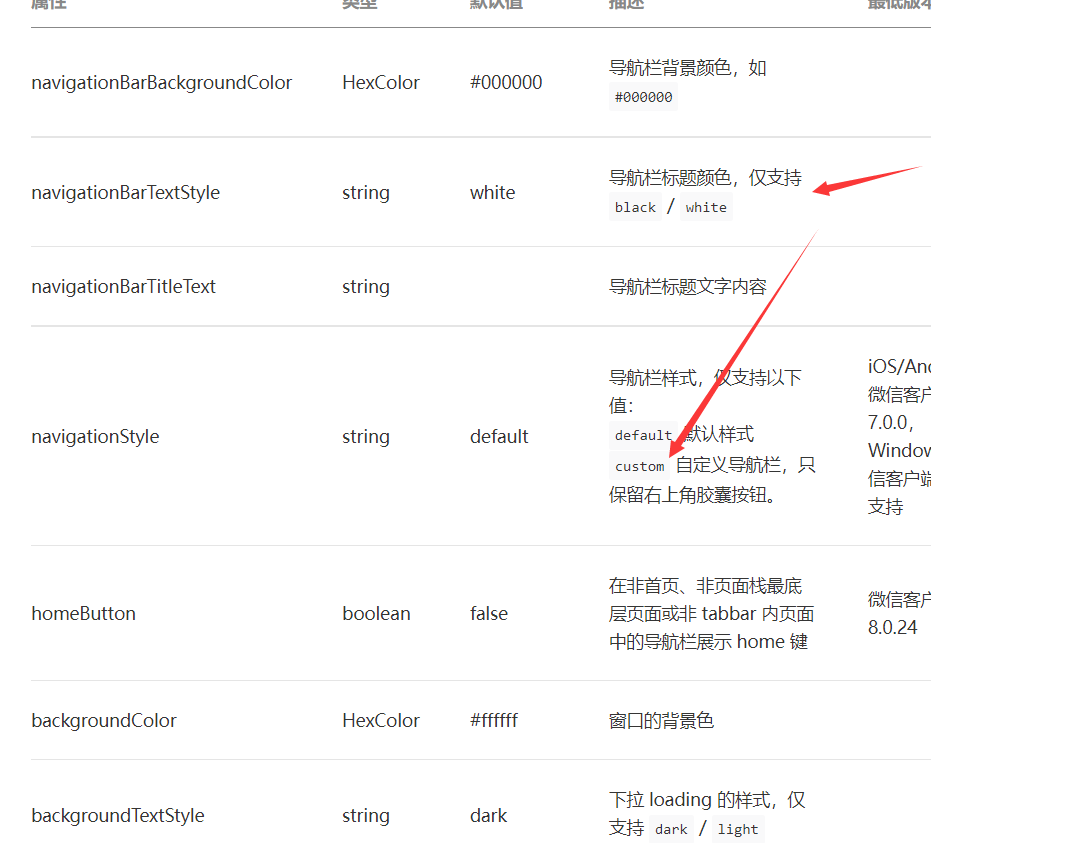
导航栏的颜色
tabBar配置,foot
- 这里路径不允许使用
./开头。
{
"windows": {
...
},
"tabBar": {
"color": "#909192",
"selectedColor": "#0600B8",
"list": [{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "images/bar/bar1_1.png",
"selectedIconPath": "images/bar/bar1.png"
},{
"pagePath": "pages/menu/menu",
"text": "菜单",
"iconPath": "images/bar/bar2_2.png",
"selectedIconPath": "images/bar/bar2.png"
},{
"pagePath": "pages/new/new",
"text": "新品",
"iconPath": "images/bar/bar3_3.png",
"selectedIconPath": "images/bar/bar3.png"
},{
"pagePath": "pages/kefu/kefu",
"text": "小二",
"iconPath": "images/bar/bar4_4.png",
"selectedIconPath": "images/bar/bar4.png"
}]
}
}
- 下面的导航栏

页面的配置
官网: https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/page.html#配置项

project.config.json

sitemap.json
- 作用是能否被索引

页面.json
- 页面的会覆盖全局的

新建 page
- 里面添加路径,保存自动新建
- 首页看 pages 里面的第一个为首页

标签
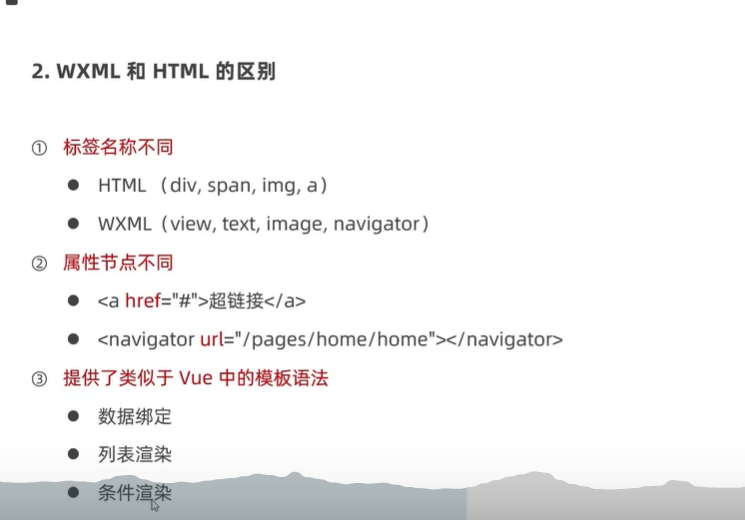
WXML
- 和 html 的作用差不多
- 支持 vue 的绑定

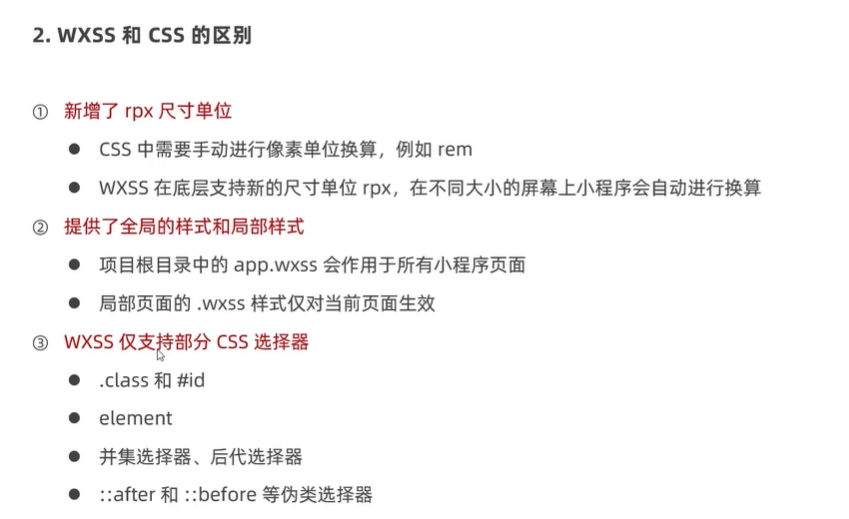
WXSS
- 提供了全局样式
- 新增 xpr ,自动进行换算

js

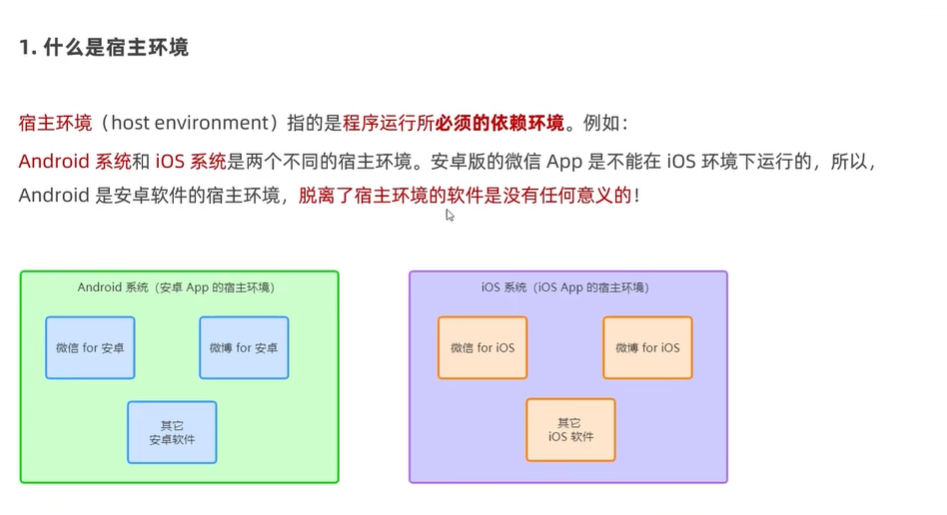
宿主环境
- 手机微信是小程序的宿主环境
包含的内容是:
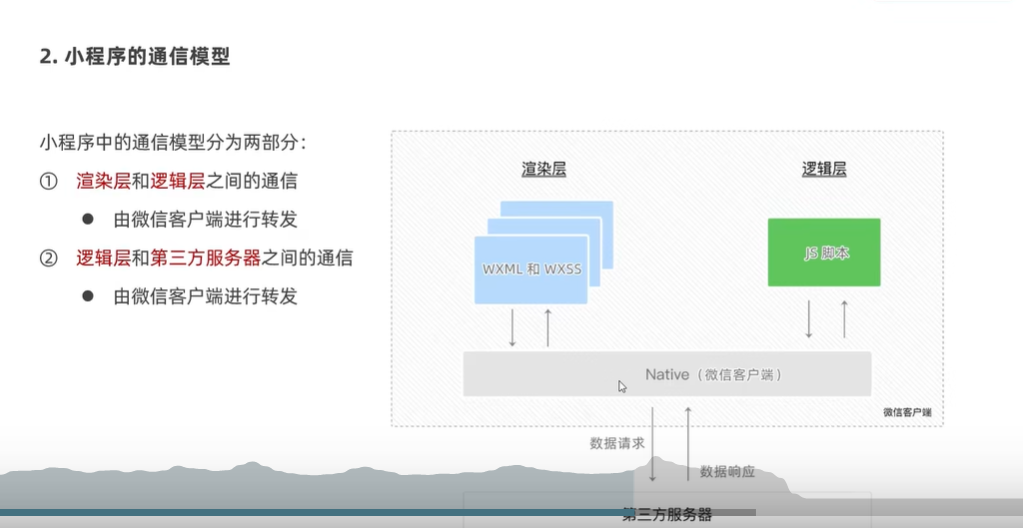
- 通信模型
- 运行机制
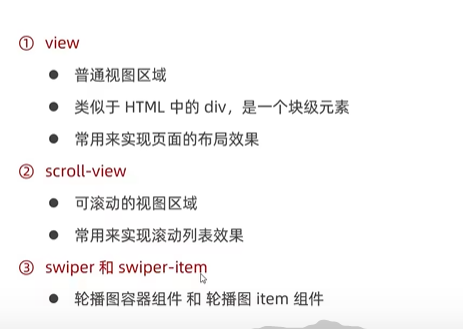
- 组件
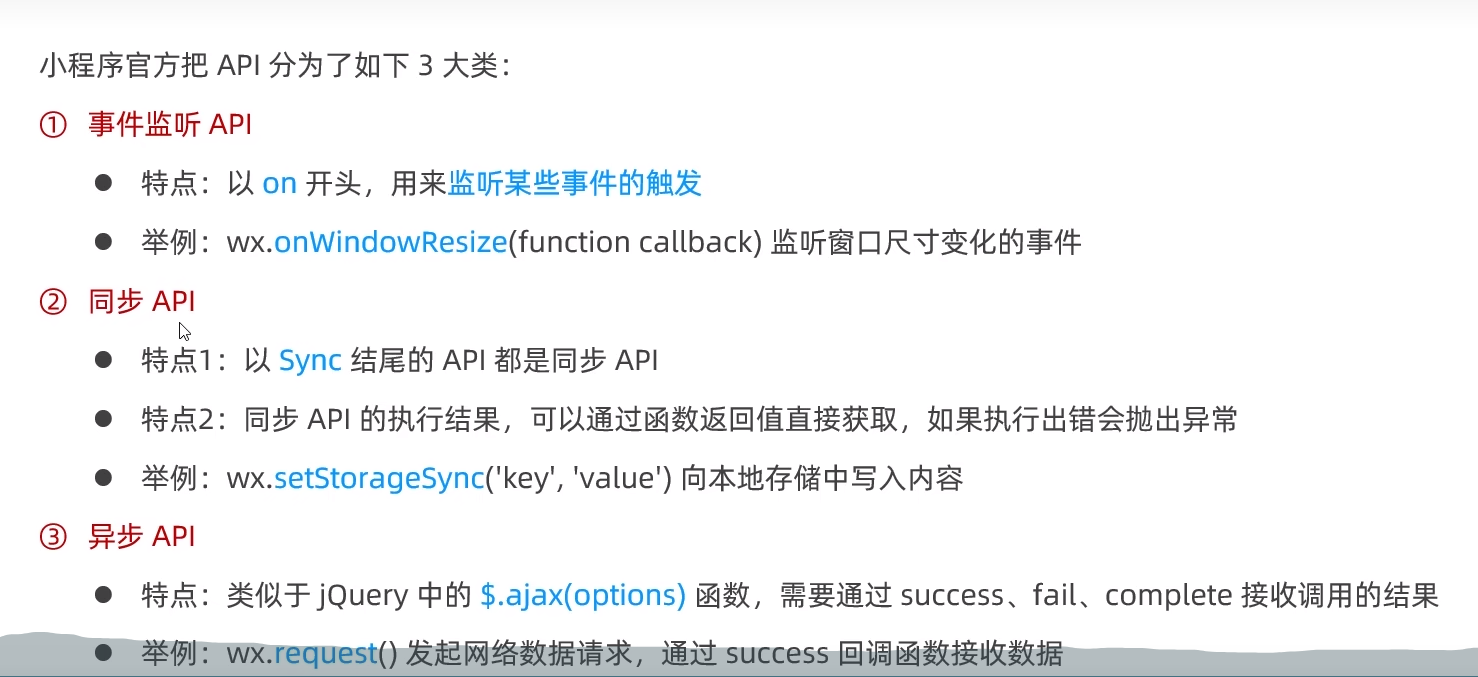
- API

通信的主体

通信模型

小程序组件


语法
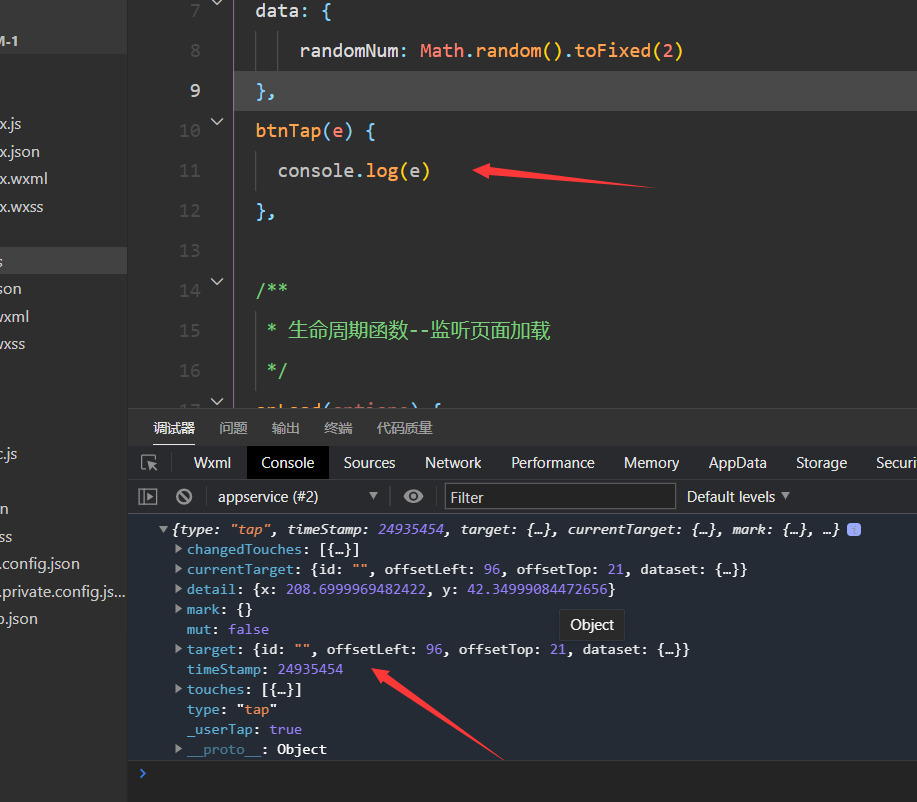
事件
常用事件

- event 的方法
- target 是触发的源组件,例如冒泡事件的开始


为 data 数据赋值
btnTap(e) {
this.setData(
{
count: this.data.count+1
})
},
事件传参
- 不能和 vue 一样传参

使用data-info={{参数}} 传参,不加{{}}是string类型的,不是int

mustache语法
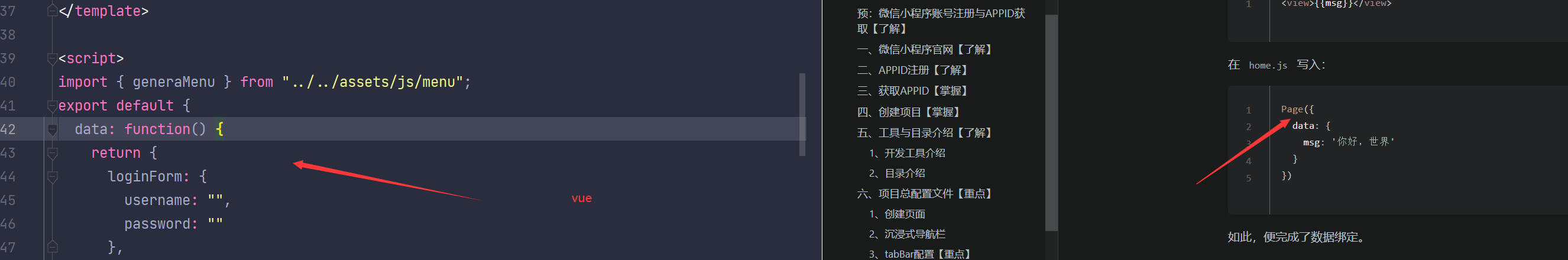
<view>{{msg}}</view>
- 与 vue 不一样
- 这里跟vue做个区别,vue中规定组件内data必须是函数,而小程序不用,使用一个对象表示即可。

wx:for
官网位置:https://developers.weixin.qq.com/miniprogram/dev/reference/wxml/list.html#block wx:for
block 标签:
<view>
<view wx:for="{{arr}}" wx:key="*this" wx:for-item="items">{{items}}</view>
</view>
<!-- 方法2 -->
<view class="box">
<block wx:for="{{arr}}" wx:key="*this">
<view>{{item}}</view>
</block>
</view>
Page({
data: {
arr: ['张三', '李四', '王五']
}
})
hidden 和 wx:if
- 区别和用法
因为 wx:if 之中的模板也可能包含数据绑定,所以当 wx:if 的条件值切换时,框架有一个局部渲染的过程,因为它会确保条件块在切换时销毁或重新渲染。
同时 wx:if 也是惰性的,如果在初始渲染条件为 false,框架什么也不做,在条件第一次变成真的时候才开始局部渲染。
相比之下,hidden 就简单的多,组件始终会被渲染,只是简单的控制显示与隐藏。
一般来说,wx:if 有更高的切换消耗而 hidden 有更高的初始渲染消耗。因此,如果需要频繁切换的情景下,用 hidden 更好,如果在运行时条件不大可能改变则 wx:if 较好。
- hidden
<view hidden="{{ifShow}}">显示或隐藏</view>
Page({
data: {
ifShow: false // 由于hidden代表一种否定(或称:取反),所以这里为false,上面的view标签才能显示
}
})
- wx-if
<view wx:if="{{length > 5}}"> 1 </view>
<view wx:elif="{{length > 2}}"> 2 </view>
<view wx:else> 3 </view>
结论:
hidden 属性用于频繁切换,切换较少时,建议使用 wx:if。
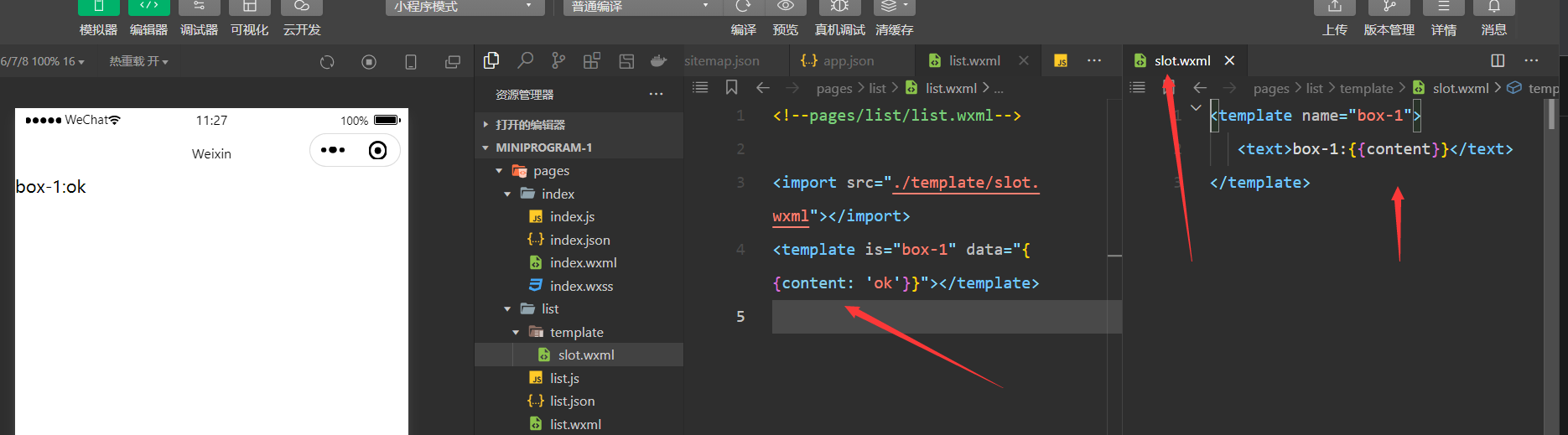
模板
- 和 vue 的插槽差不多

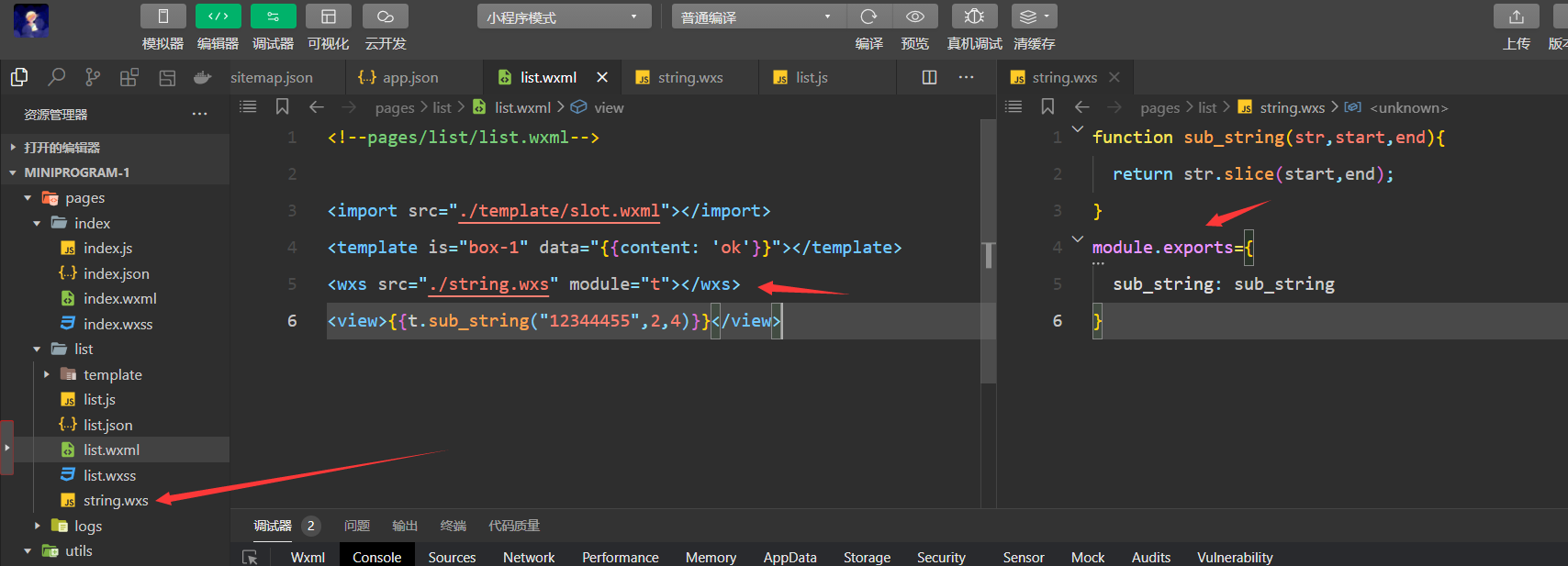
WXS 语法
-
产生的原因是 wxml 中使用的 js 的局限性,重复定义变量
-
官网详解: https://developers.weixin.qq.com/miniprogram/dev/reference/wxs/01wxs-module.html
-
因为是私有的,需要导出
-
wxs 引入其他的,可以使用 require

- require 的使用
// /pages/tools.wxs
var foo = "'hello world' from tools.wxs";
var bar = function (d) {
return d;
}
module.exports = {
FOO: foo,
bar: bar,
};
module.exports.msg = "some msg";
// /pages/logic.wxs
var tools = require("./tools.wxs");
console.log(tools.FOO);
console.log(tools.bar("logic.wxs"));
console.log(tools.msg);
组件使用
参考: http://codesohigh.com/subject/wechat/base.html#十五、组件化开发【重点】
父传子
- 父的 wxml
<product-block showArr="{{showArr}}" />
# 上面的 showArr 是定义在父的数据类型
- 子组件的 js
Component({
// properties用于接收传值,类似于vue中的props
properties: {
showArr: {
// 设置数据类型
type: Array,
// 设定初始值(即默认值)
value: [{imgSrc: "/images/home/newPro1.jpg", imgTxt: "卡布奇诺"}]
}
}
})
实战
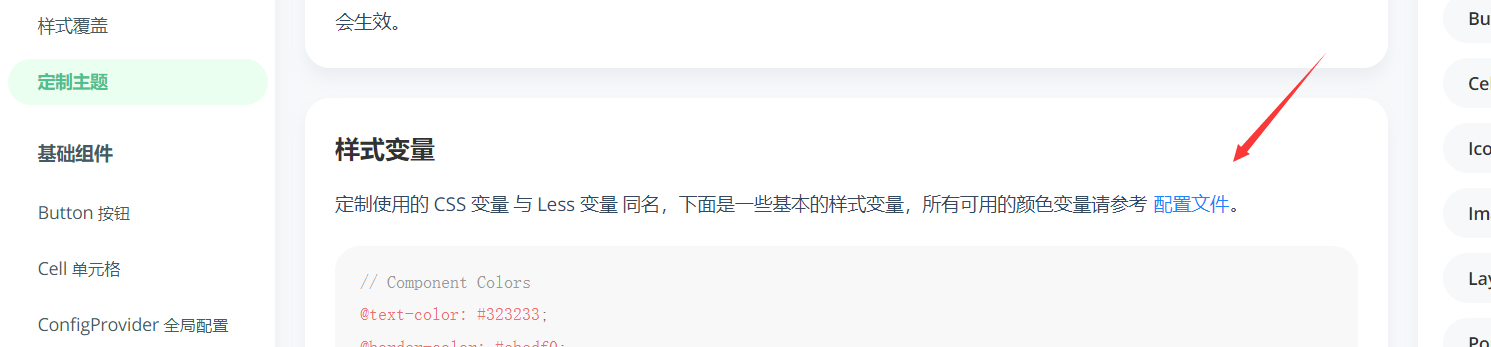
引入 vant
-
右键微信开发者工具,打开 cmd
-
# 初始化项目 npm init -y # 安装 npm i @vant/weapp@1.3.3 -S --productionapL -
打开微信开发者工具,打开工具--->构建 npm
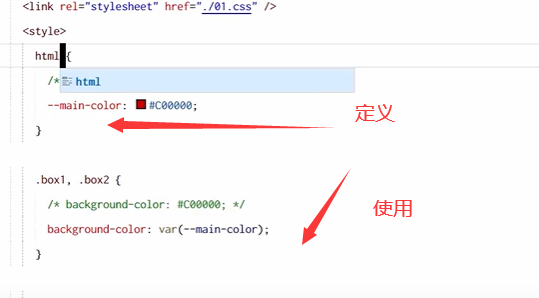
定义 css 变量
- 提供 css 的可读性
-- 定义变量
var 使用变量

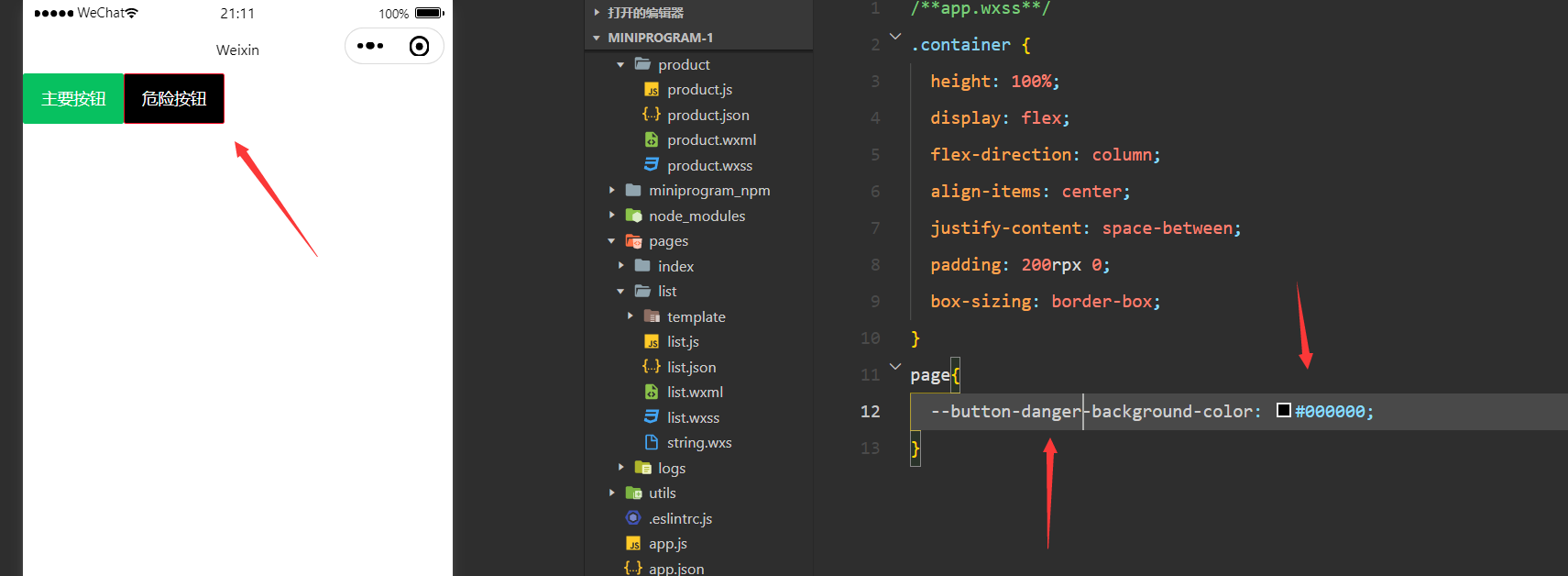
官网: 定制主题 - Vant Weapp (gitee.io)

page{
--button-danger-background-color: #000000;
}

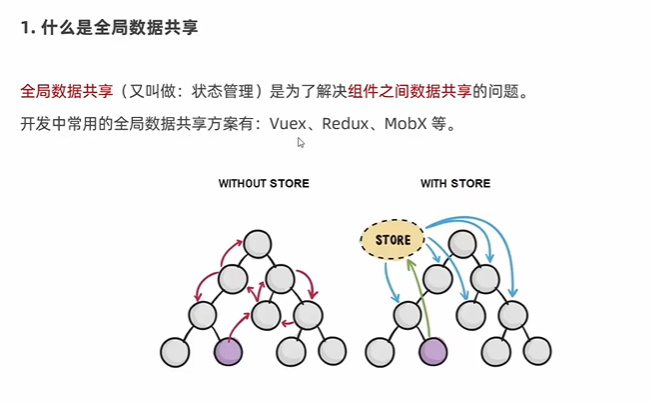
全局数据共享







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)