前后端打包一起部署(springboot)
前后端一起打包发布
可以参考这个也行: 博客
先排错
@EnableWebMvc 的使用问题
详解参考:
(101条消息) Spring注解@EnableWebMvc使用坑点解析_zxc123e的博客-CSDN博客_@enablewebmvc
结论
Spring Boot 默认提供Spring MVC 自动配置,不需要使用@EnableWebMvc注解
如果需要配置MVC(拦截器、格式化、视图等) 请使用添加@Configuration并实现WebMvcConfigurer接口.不要添加@EnableWebMvc注解。
@EnableWebMvc 只能添加到一个@Configuration配置类上,用于导入Spring Web MVC configuration
使用访问 404 问题
Spring Boot在application文件中的配置失效
在Spring Boot的自定义配置类加上@EnableWebMvc后,发现自动配置的静态资源路径(classpath:/META/resources/,classpath:/resources/,classpath:/static/,classpath:/public/)资源无法访问。
通过查看@EnableWebMvc的源码,可以发现该注解就是为了引入一个DelegatingWebMvcConfiguration 配置类,而DelegatingWebMvcConfiguration又继承于WebMvcConfigurationSupport。也就是说,如果我们使用@EnableWebMvc就相当于导入了WebMvcConfigurationSupport类,这个时候,Spring Boot的自动装配就不会发生了,我们能用的,只有WebMvcConfigurationSupport提供的若干个配置。其实不使用@EnableWebMvc注解也是可以实现配置Webmvc,只需要将配置类继承于WebMvcConfigurationSupport类即可。
当使用@EnableWebMvc时,加载的是WebMvcConfigurationSupport中的配置项。
当不使用@EnableWebMvc时,使用的是WebMvcAutoConfiguration引入的配置项。
static 文件
- 先看自己的 target 文件是否有前端资源,有就不需要导出了
- 还有访问前端的 index.html 看他是否有样式
前端打包
- vue打包,亲测有效
可以修改vue.config.js文件里的publicPath修改为publicPath: './',
- 这里使用的是 React, vue 的网上就比较多了
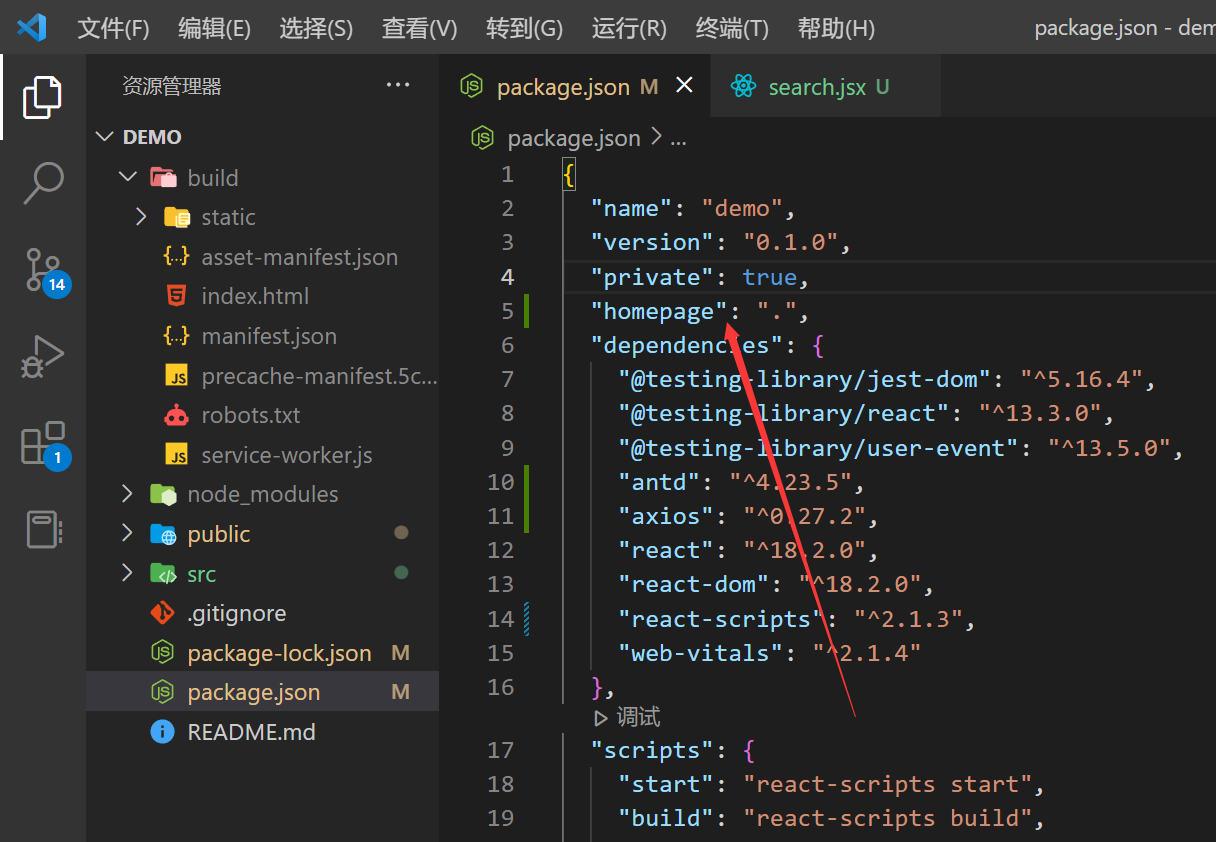
- 添加 "homepage": "."
"homepage": ".",

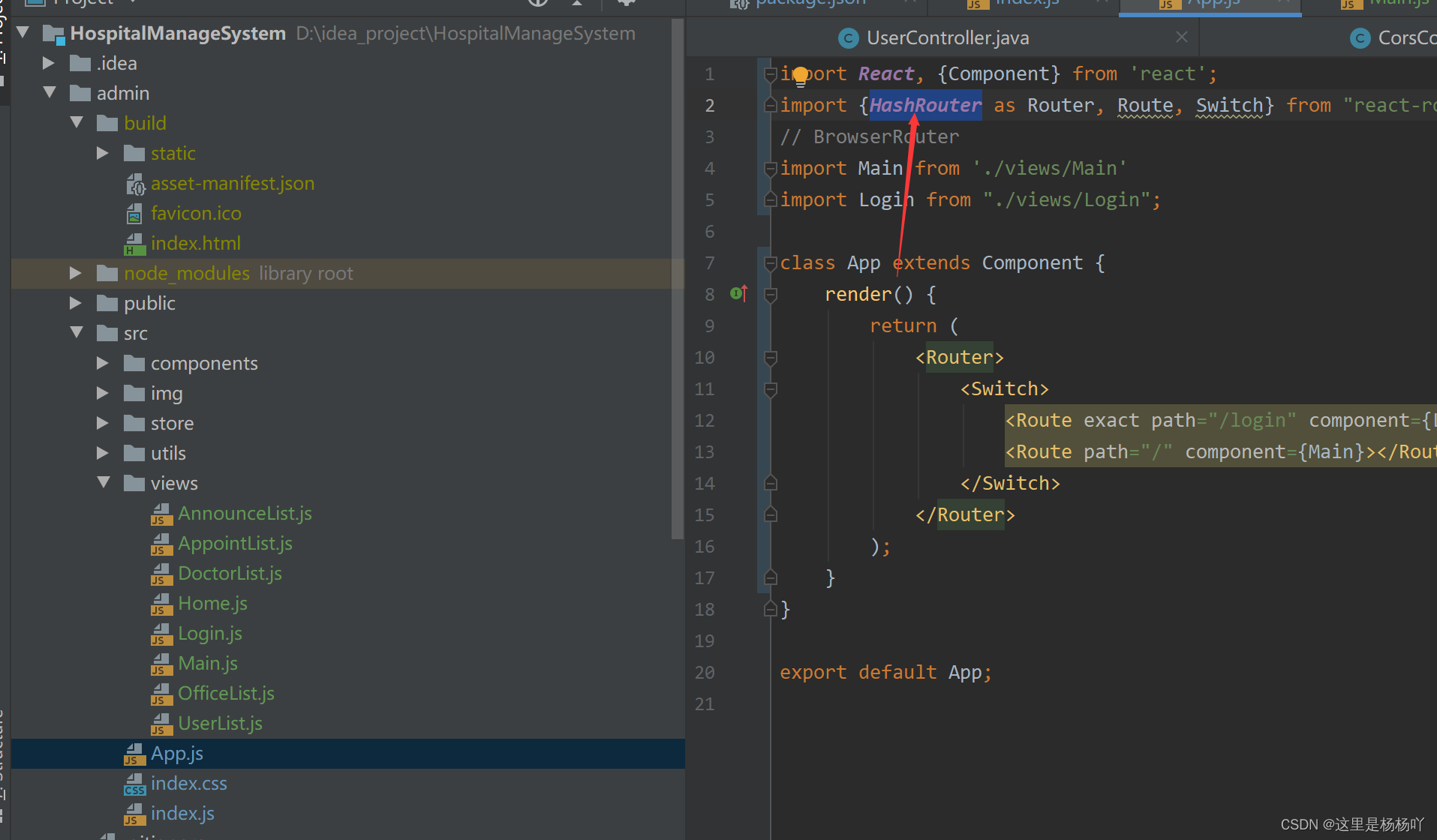
- .因为我这react项目有用到react-router-dom,因此要把所有BrowserRouter改成HashRouter(原因你们自己去查,我这就不多说了,这步不改的话打包后运行的项目路由没法正常跳转):

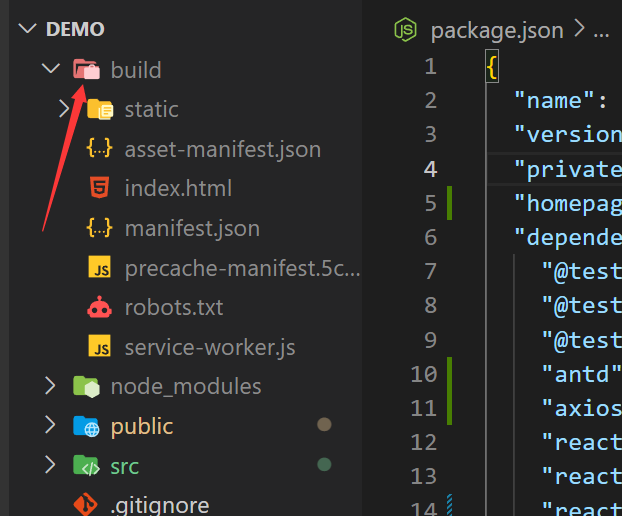
- 打包
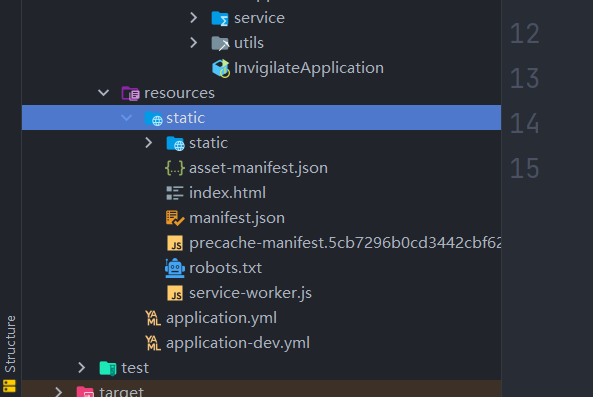
- 复制所有的 build 文件夹下面的到 Java 的 static 下面
npm run build


后端打包
-
去掉 @EnableWebMvc
-
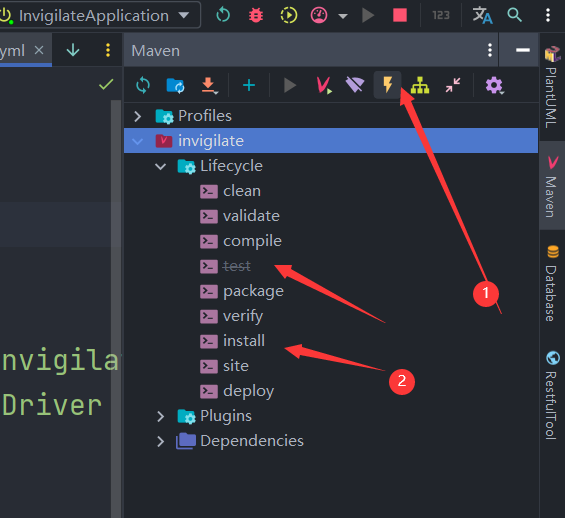
去掉测试阶段,然后打包

服务器部署
- 记得更改前端请求后端的地址
- 使用 Dockerfile 部署单个
Dockerfile 的内容
FROM openjdk:8
COPY ./invigilate-0.0.1-SNAPSHOT.jar /root/ok.jar
CMD ["--server.port=8082"]
EXPOSE 8082
ENTRYPOINT ["java", "-jar", "/root/ok.jar"]
构建镜像
docker build -t ha .
运行镜像
docker run -it -p 8082:8082 ha





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)