实例1

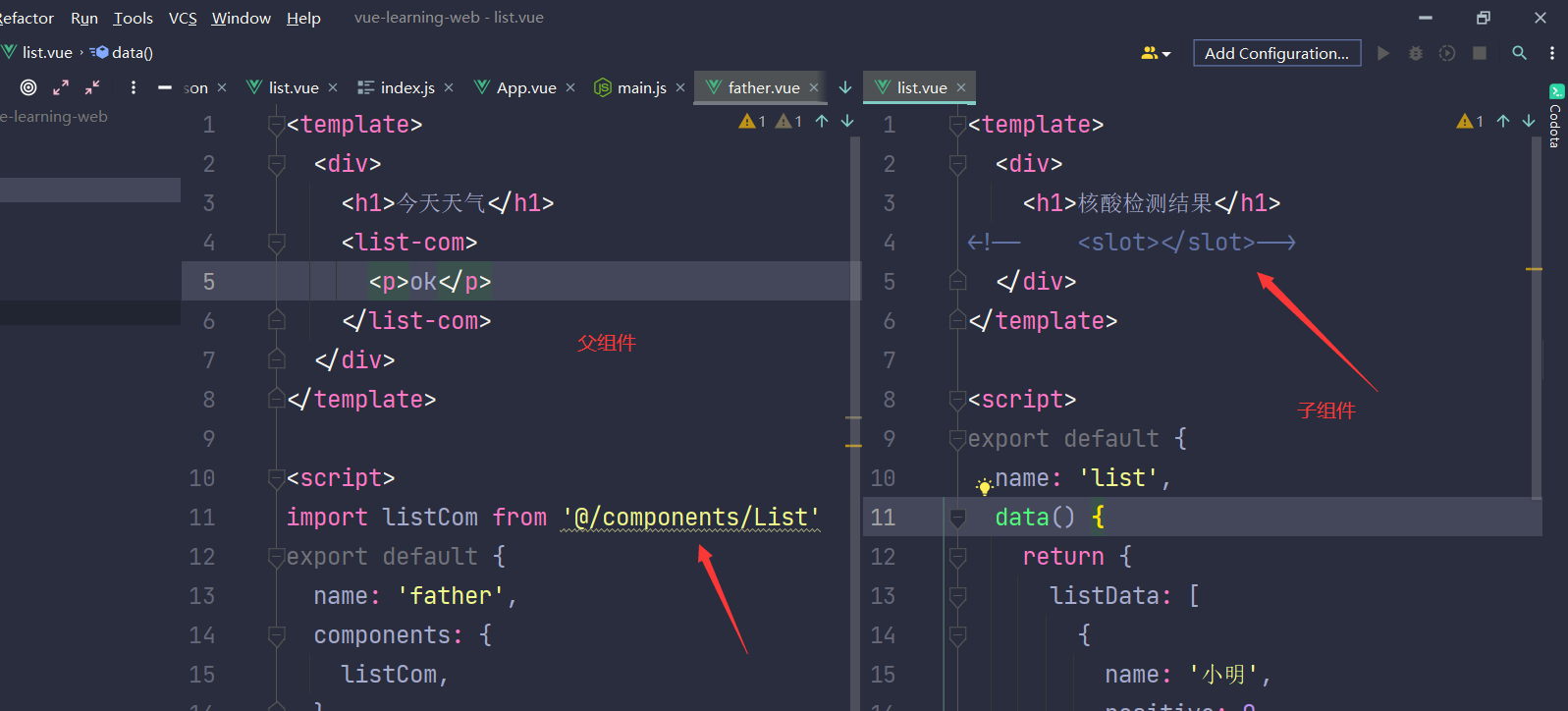
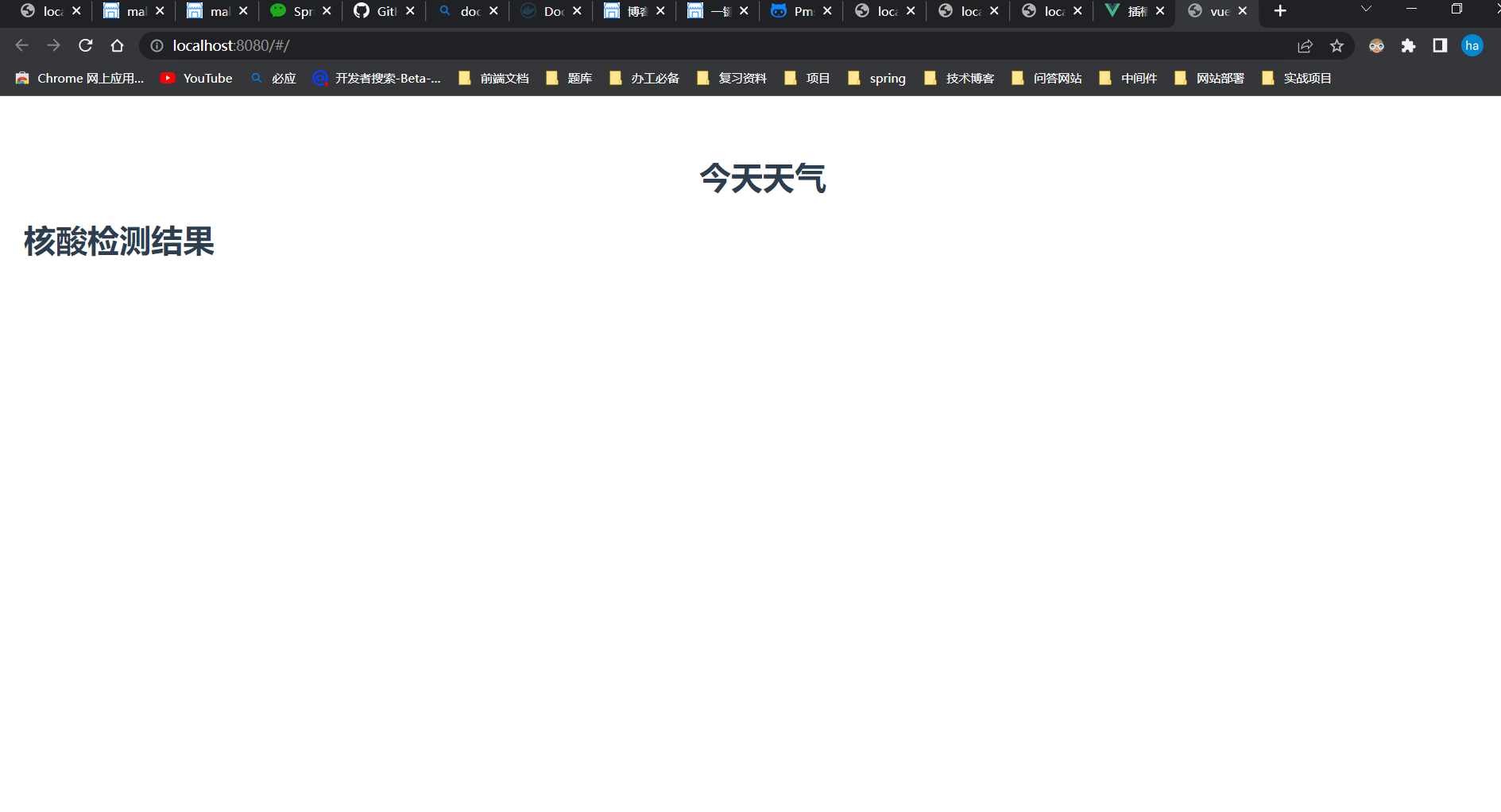
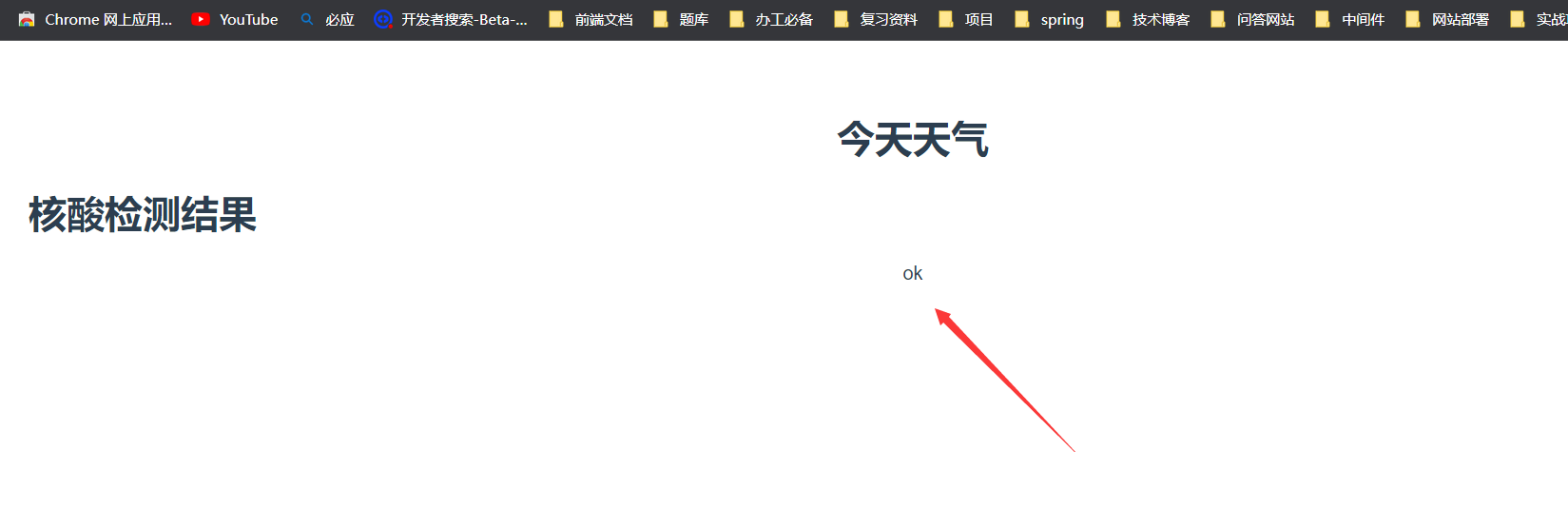
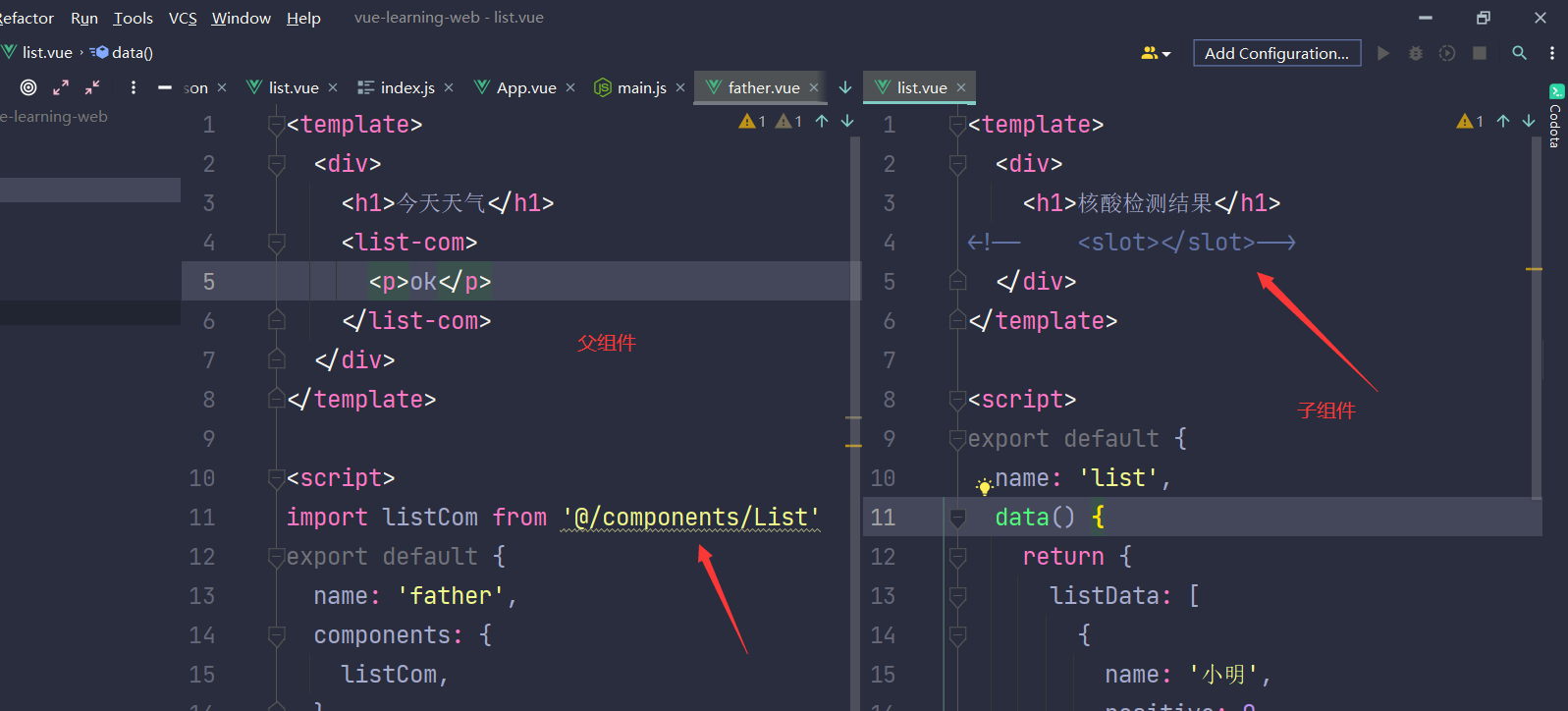
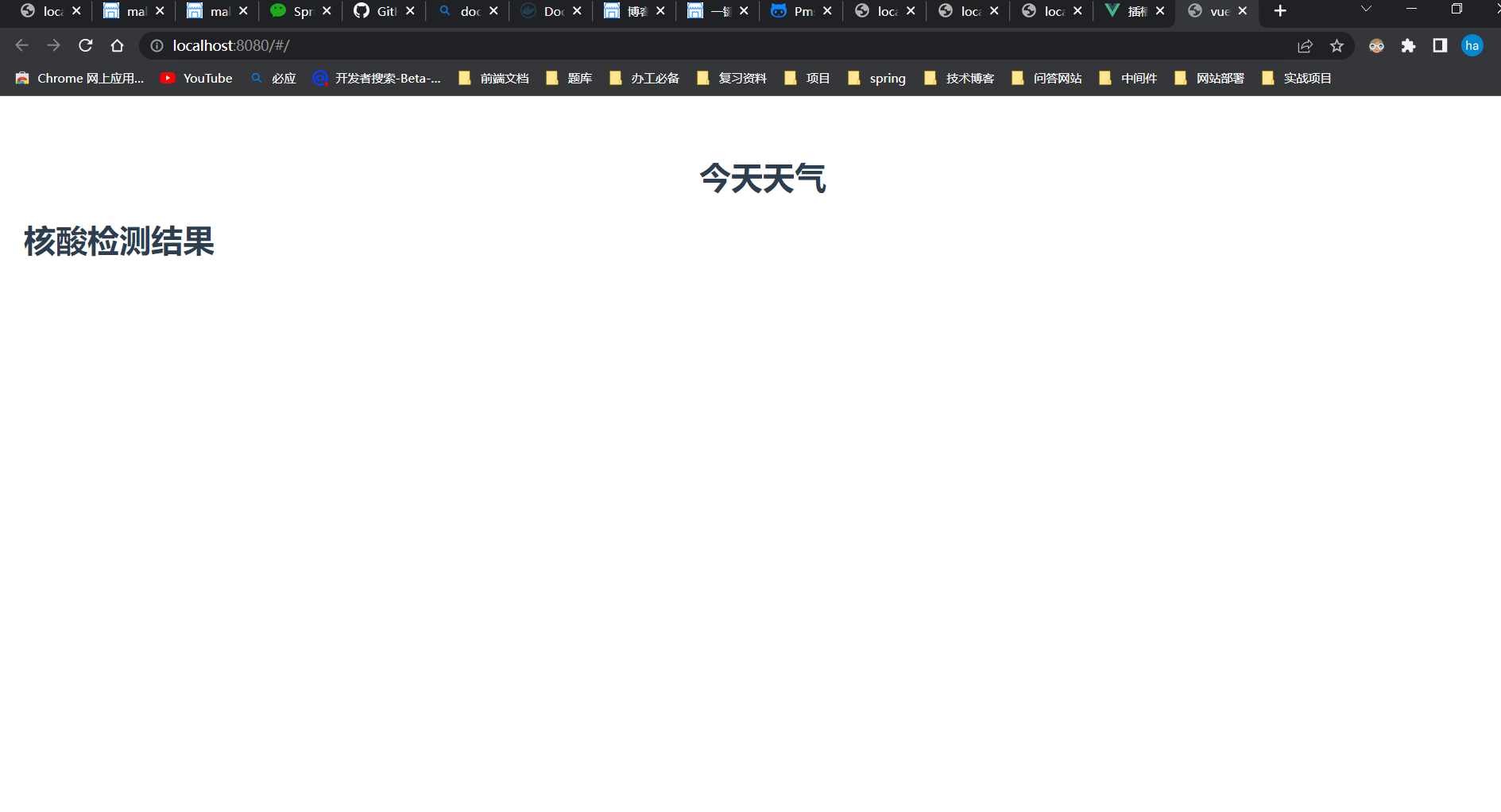
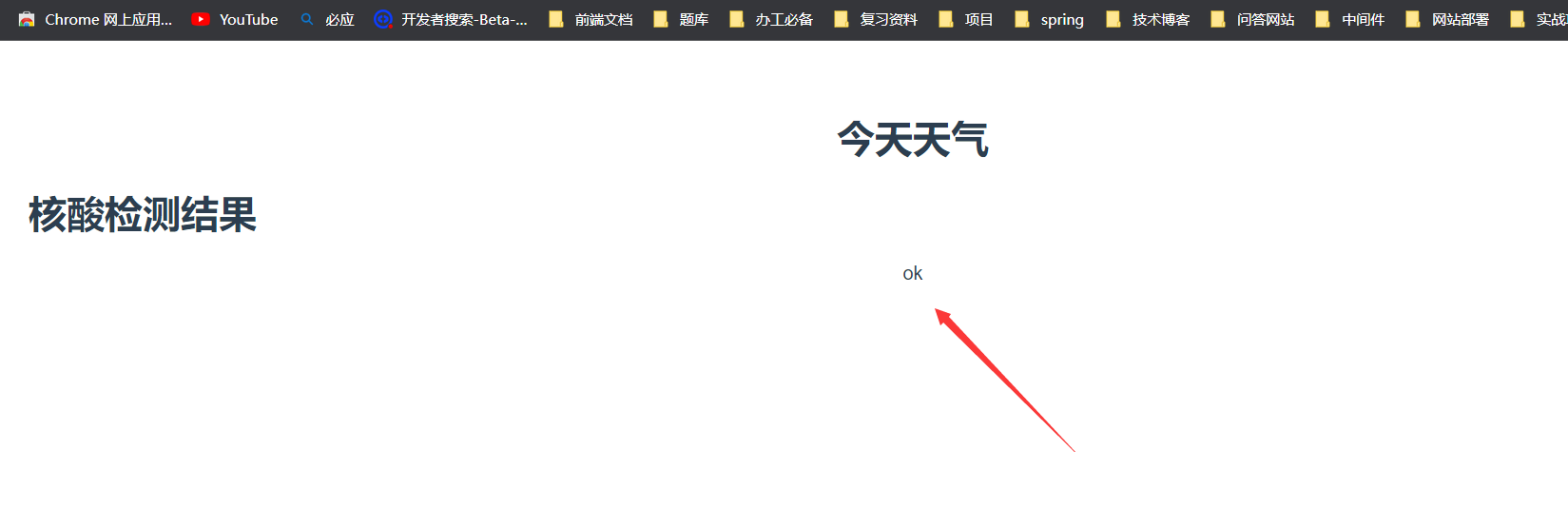
- 子组件没有加 solt 的结果,父组件里面的 OK 没有显示出来


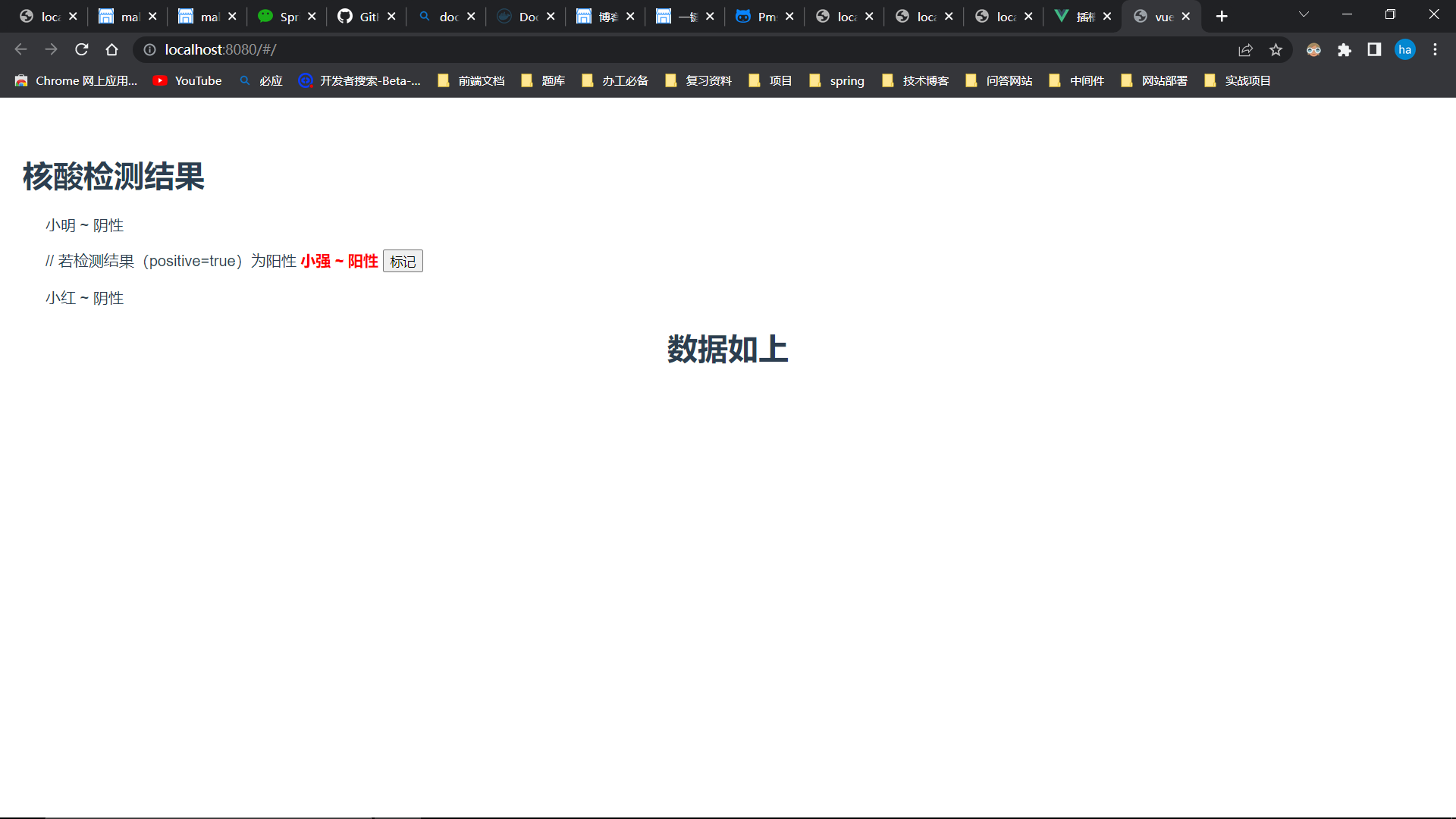
实例2
<template>
<div>
<listCom>
<template v-slot="scope">
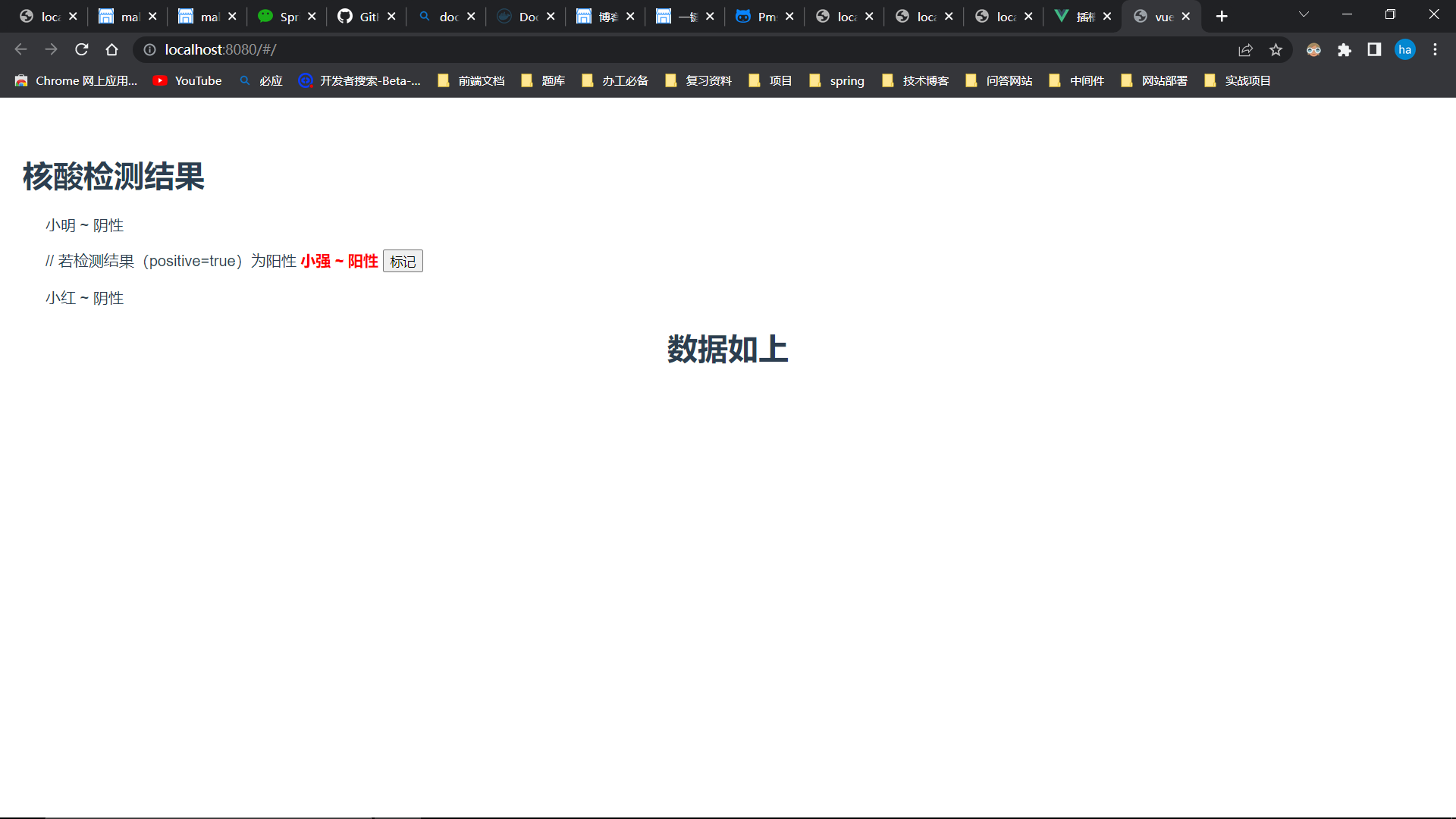
<p v-if="scope.row.positive"> // 若检测结果(positive=true)为阳性
<strong>{{scope.row.name}} ~ {{scope.row.positive ? '阳性' : '阴性'}}</strong>
<button>标记</button>
</p>
</template>
</listCom>
<h1>数据如上</h1>
</div>
</template>
<script>
import listCom from '@/components/List'
export default {
name: 'father',
components: {
listCom,
}
}
</script>
<style scoped>
strong {
color: red;
}
</style>
<template>
<div>
<h1>核酸检测结果</h1>
<ul>
<slot v-for="(item, index) in listData" :row=item>
<li :key="index">
{{item.name}} ~ {{item.positive ? '阳性' : '阴性'}}
</li>
</slot>
</ul>
</div>
</template>
<script>
export default {
name: 'list',
data() {
return {
listData: [
{
name: '小明',
positive: 0
},
{
name: '小强',
positive: 1
},
{
name: '小红',
positive: 0
}
]
}
}
}
</script>
<style scoped>
h1 {
text-align: left;
padding-left: 16px;
}
ul {
display: flex;
flex-direction: column;
align-items: flex-start;
}
li {
list-style: none;
}
</style>










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)