flex布局
# flex布局
他的6个属性
以下6个属性设置在容器上。
- flex-direction 子元素的排列方向
- flex-wrap 换行的问题
- flex-flow 前面2个的整合,默认值(row nowrap),那个是不换行的nowrap
- justify-content 调整子元素的对齐方式
- align-items 在交叉轴的对齐方式,一根
- align-content 在交叉轴的对齐方式,多根
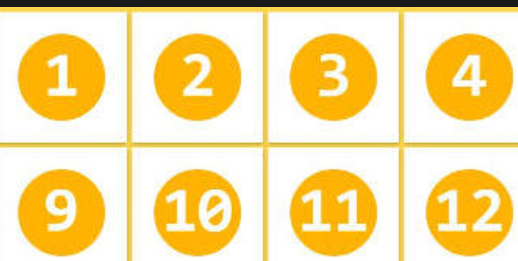
备注:align-content主要用于多跟轴线的对齐方式,它跟allign-item的区别在于它试用于多跟对称轴,例如下图中的项目内容都是三行,三根对称轴,他们全部的对称方式跟allign-item一样
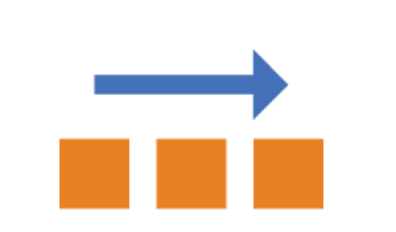
flex-direction属性
这个是弄排版方向的
.box {
flex-direction: row | row-reverse | column | column-reverse;
}
-
row(默认值):主轴为水平方向,起点在左端。

-
row-reverse:主轴为水平方向,起点在右端,相反位置,这里就不在演示了
-
column:主轴为垂直方向,起点在上沿。

- column-reverse:主轴为垂直方向,起点在下沿。
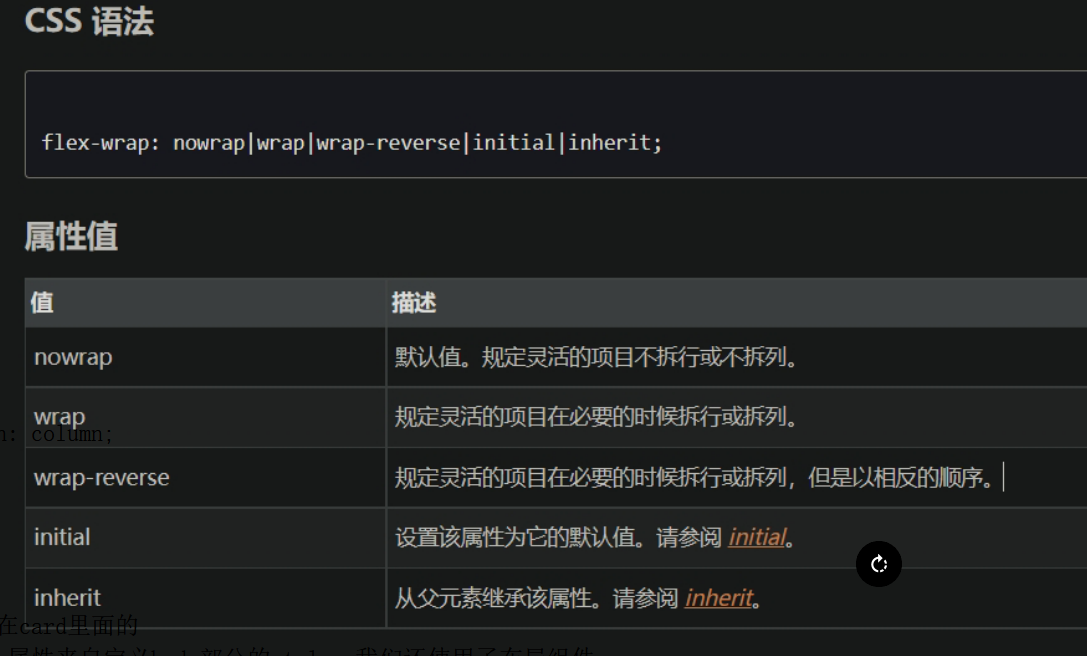
flex-wrap属性
api的选项选项 英文解释: wrap 包装
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}

- nowrap(默认):不换行。

- wrap:换行,第一行在上方。

- wrap-reverse:换行,第一行在下方。

flex-flow属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {
flex-flow: <flex-direction> <flex-wrap>;
}
justify-content属性
作用是项目在主轴的对齐方式:
对容器进行display: flex布局之后,可通过justify-content来调整容器中子元素整体的布局的位置
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
/* 均匀排列每个元素 首个元素放置于起点,末尾元素放置于终点 */
justify-content: space-between;
api解释:
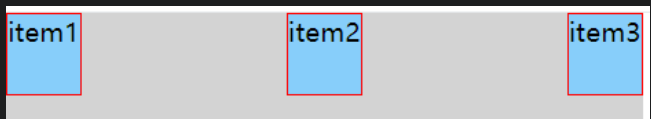
flex-start(默认值):左对齐
flex-end:右对齐
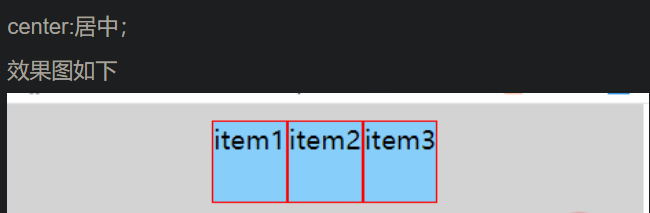
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
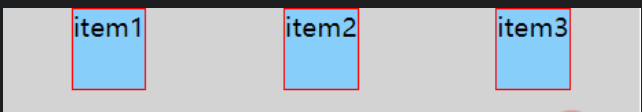
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
- flex-start(默认值):左对齐

space-between:两端对齐,项目之间的间隔都相等
这个在导航栏里面还是用的比较多的

- center

- sprace-aroud
- space-around:把空间分配到每个项目两边,每个项目两边间距相等,相邻两个项目间隔为单边的两倍;

align-items属性
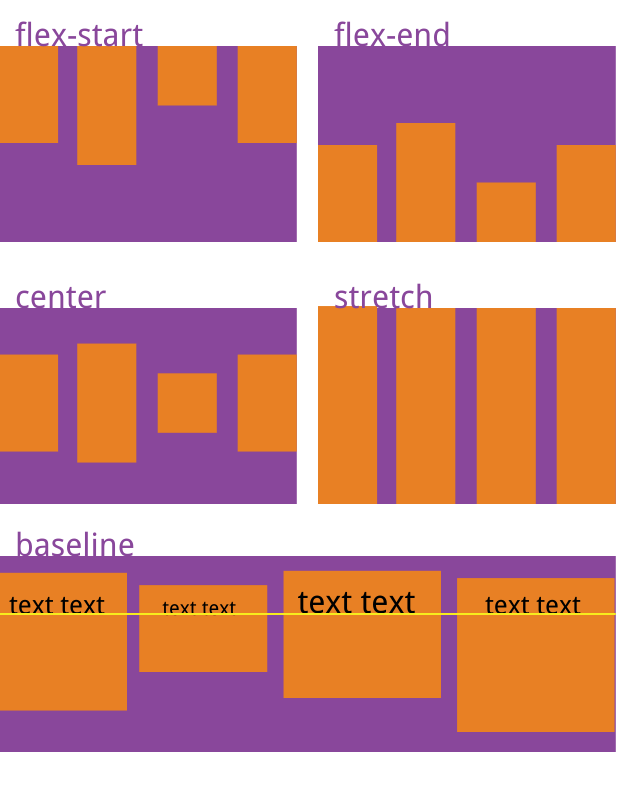
-它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。(交叉轴在中点)
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
菜鸟教程这个还是比较形象的

align-content属性
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴
- space-between

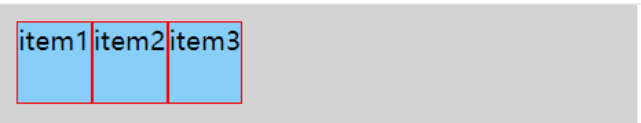
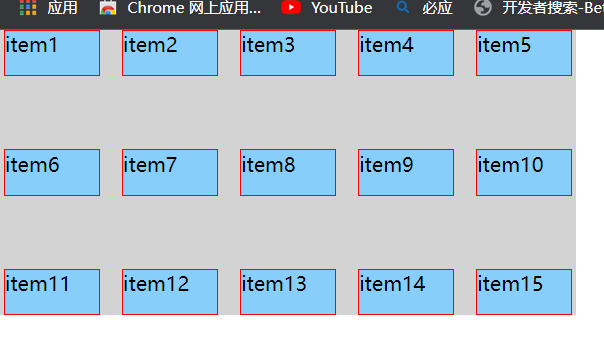
测试源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.container {
background-color: lightgray;
display: flex;
flex-flow: row wrap;
justify-content: space-between;
align-content: space-between;
height: 30vh;
width: 30vw;
/* padding: 1rem; */
}
.item {
background-color: lightskyblue;
border: 1px solid red;
width: 75px;
height: 35px;
margin: 0 3px;
}
</style>
</head>
<body>
<div class="container">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
<div class="item">item4</div>
<div class="item">item5</div>
<div class="item">item6</div>
<div class="item">item7</div>
<div class="item">item8</div>
<div class="item">item9</div>
<div class="item">item10</div>
<div class="item">item11</div>
<div class="item">item12</div>
<div class="item">item13</div>
<div class="item">item14</div>
<div class="item">item15</div>
</div>
</body>
</html>
其他属性
这些我还没有用过.............,其他的就不看了
flex-grow 属性
这个就是有剩余空间,可以去分一点,默认不分,放大
该属性来设置,当父元素的宽度大于所有子元素的宽度的和时(即父元素会有剩余空间),子元素如何分配父元素的剩余空间。
flex-grow的默认值为0,意思是该元素不索取父元素的剩余空间,如果值大于0,表示索取。值越大,索取的越厉害。
举个例子: 父元素宽400px,有两子元素:A和B。A宽为100px,B宽为200px。 则空余空间为 400-(100+200)= 100px。
如果A,B都不索取剩余空间,则有100px的空余空间。 如果A索取剩余空间:设置flex-grow为1,B不索取。
则最终A的大小为 自身宽度(100px)+ 剩余空间的宽度(100px)= 200px 如果A,B都设索取剩余空间,A设置flex-grow为1,B设置flex- grow为2.
则最终A的大小为 自身宽度(100px)+ A获得的剩余空间的宽度(100px (1/(1+2))),最终B的大小为 自身宽度(200px)+ B获得的剩余空间的宽度(100px (2/(1+2)))
flex-shrink属性
缩小
该属性来设置,当父元素的宽度小于所有子元素的宽度的和时(即子元素会超出父元素),子元素如何缩小自己的宽度的。
flex-shrink的默认值为1,当父元素的宽度小于所有子元素的宽度的和时,子元素的宽度会减小。值越大,减小的越厉害。如果值为0,表示不减小。
举个例子: 父元素宽400px,有两子元素:A和B。A宽为200px,B宽为300px。 则A,B总共超出父元素的宽度为(200+300)- 400 = 100px。
如果A,B都不减小宽度,即都设置flex-shrink为0,则会有100px的宽度超出父元素。
如果A不减小宽度:设置flex-shrink为0,B减小,设置flex-sharnk:1。则最终B的大小为 自身宽度(300px)- 总共超出父元素的宽度(100px)= 200px,而A的宽度则仍然为200px不变
分类:
前端





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)