博客园美化,如何在博客园中外挂字体 Label:博客园美化
有时候我们会遇到想要的字体但是在博客园中没有办法选择的情况,这个时候可以选择外挂字体,示例代码(插入Klavika字体并将其命名为KlavikaRegular)如下
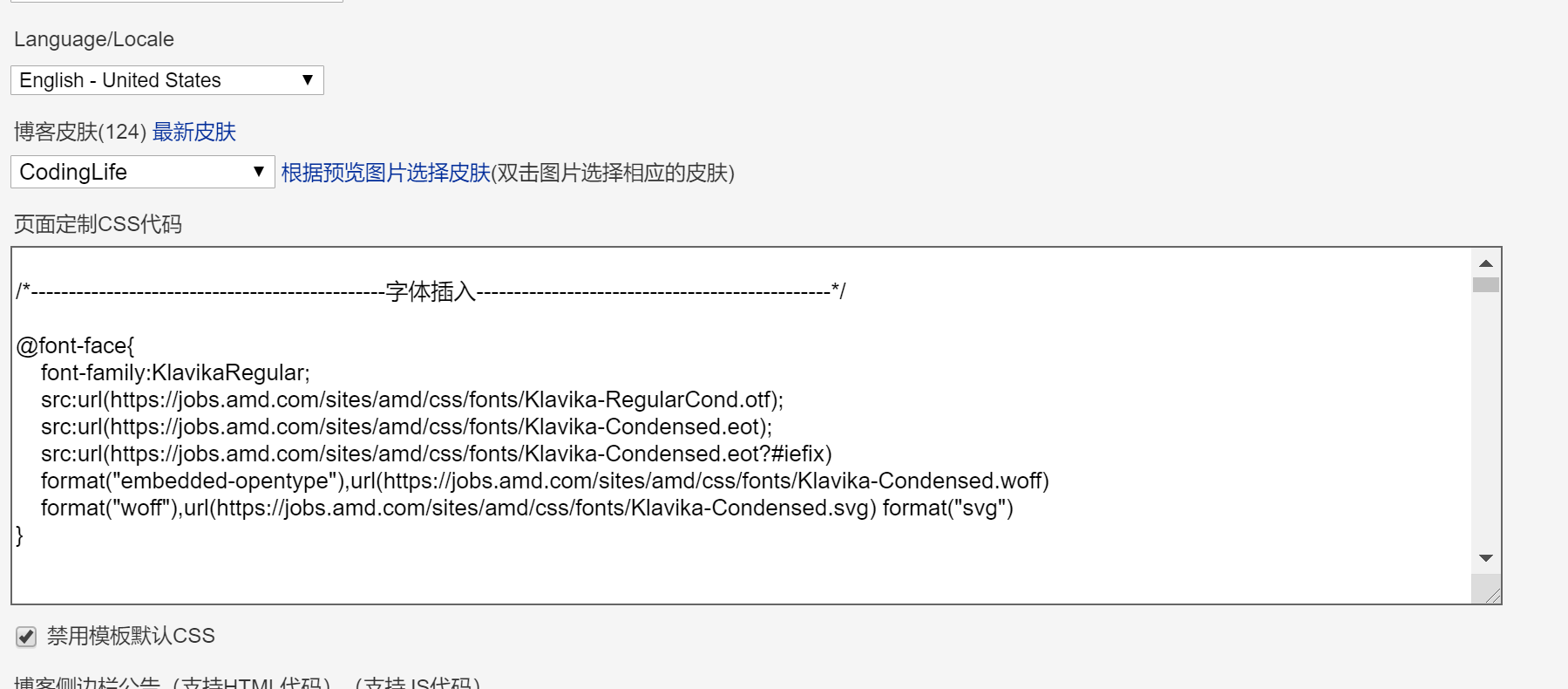
1 2 3 4 5 6 7 8 9 10 | @font-face{ /*将插入的字体命名为KlavikaRegular*/ font-family:KlavikaRegular; /*以下几行都是插入字体的链接,包含各种格式*/ src:url(https://jobs.amd.com/sites/amd/css/fonts/Klavika-RegularCond.otf); src:url(https://jobs.amd.com/sites/amd/css/fonts/Klavika-Condensed.eot); src:url(https://jobs.amd.com/sites/amd/css/fonts/Klavika-Condensed.eot?#iefix) format("embedded-opentype"),url(https://jobs.amd.com/sites/amd/css/fonts/Klavika-Condensed.woff) format("woff"),url(https://jobs.amd.com/sites/amd/css/fonts/Klavika-Condensed.svg) format("svg")} |
字体效果如下,也可点击图片前往AMD官网查看效果,本字体仅限英文,如果需要添加中文字体,请查看笔者另一篇博客:文件分发服务器,并用其中的字体链接替换上述代码中的链接
考虑到受众人群,本教程手把手教到位
使用方法
插入外挂字体代码
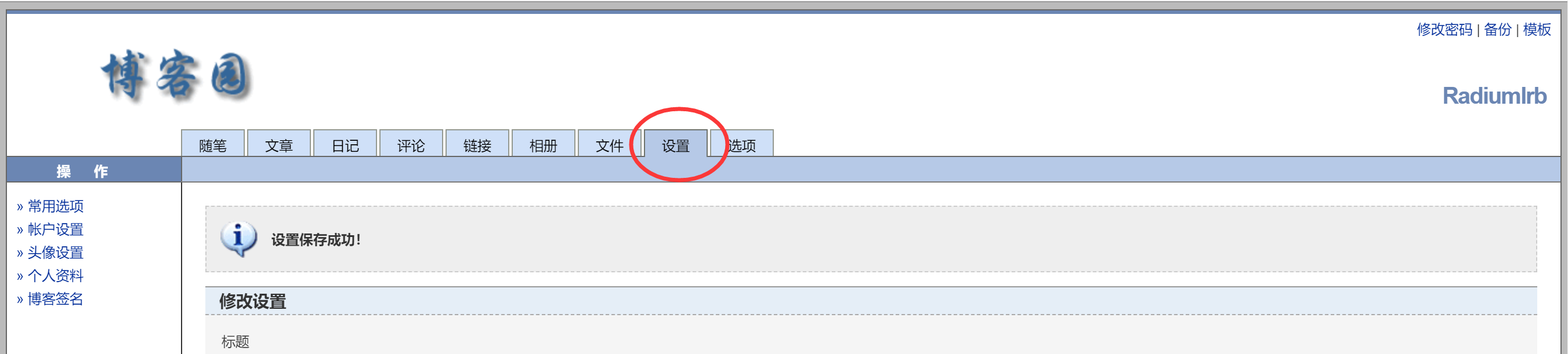
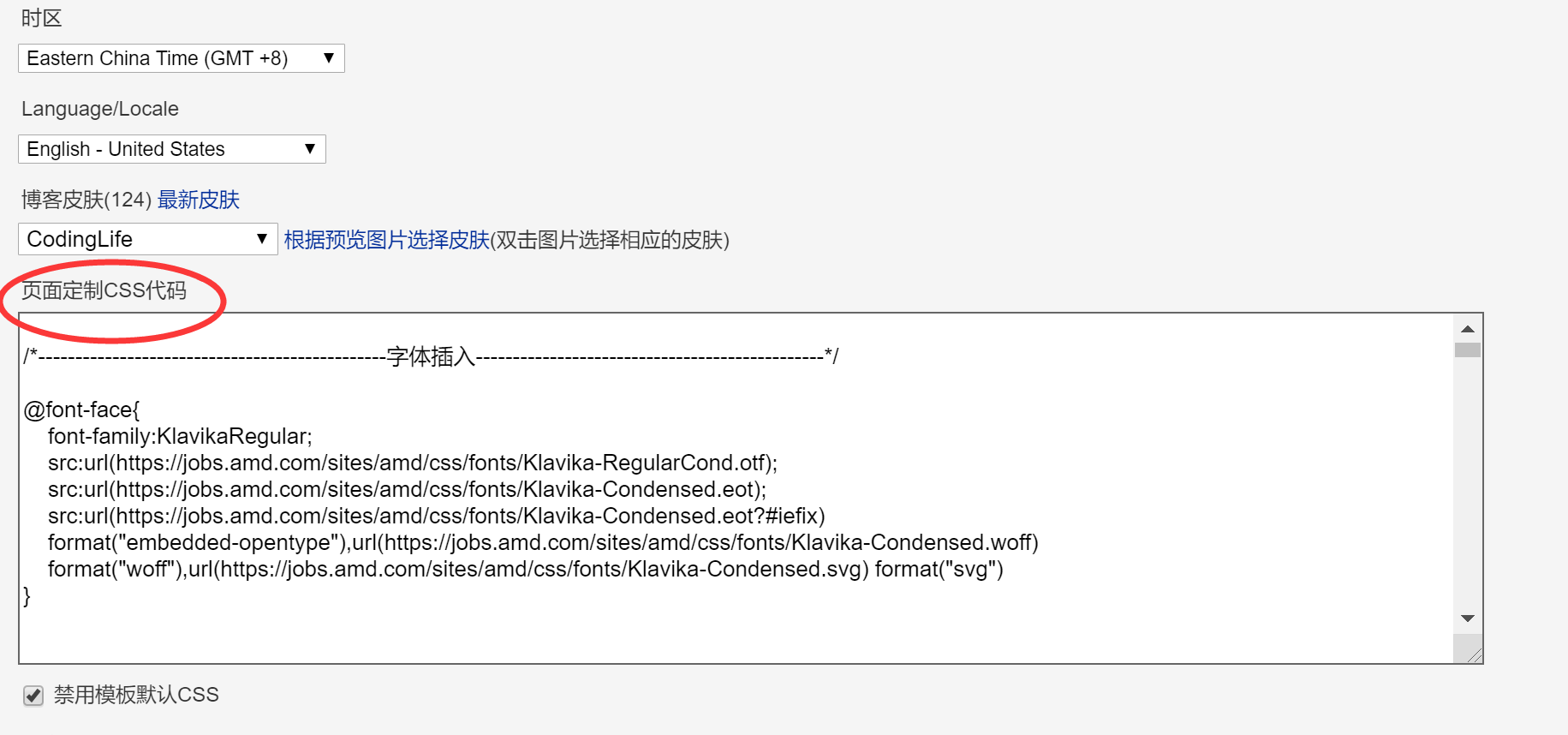
具体访问将以上代码粘贴到博客园-设置-页面定制CSS代码即可


修改文字的字体
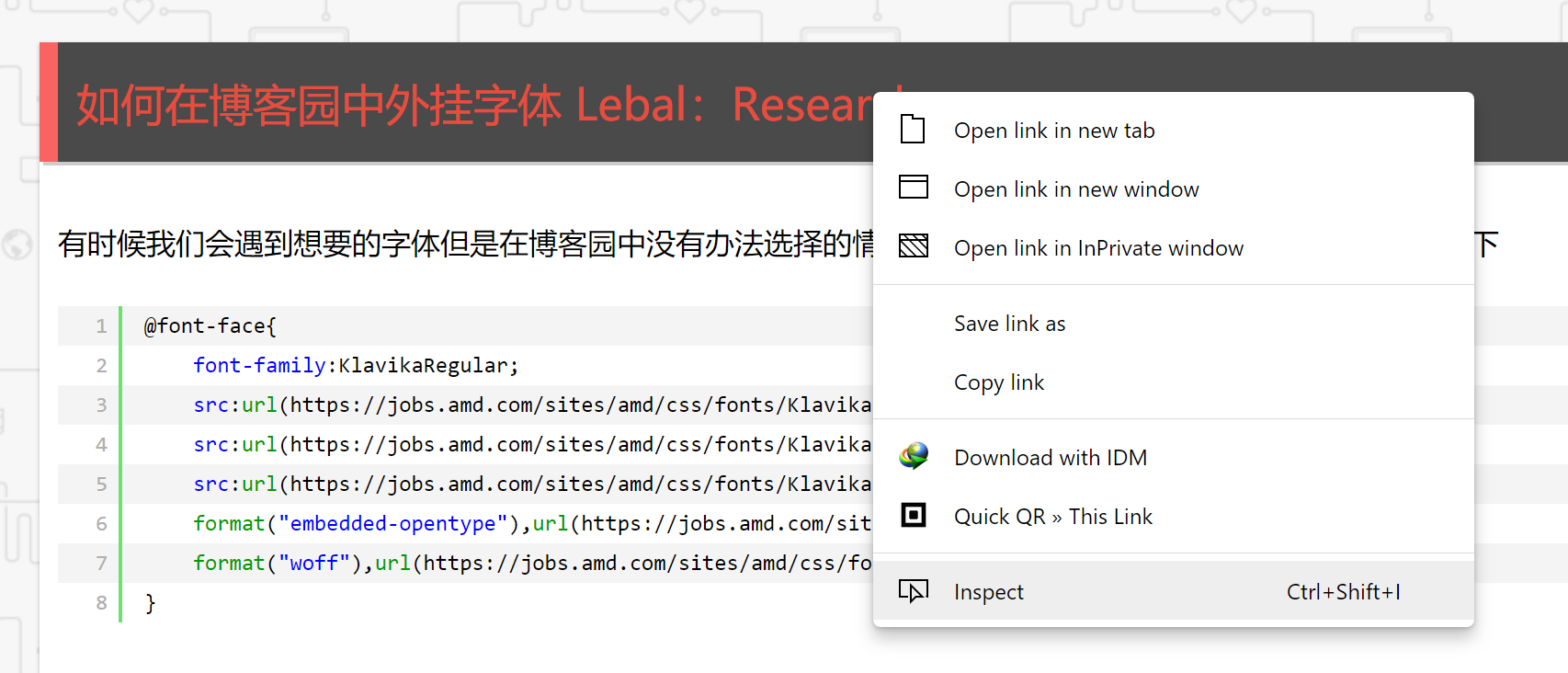
先找到你想修改的段落,可以是标题,引用栏,凡是可以选择的文字都可以修改(此处请先下载chrome浏览器或者使用了Chromeium内核的浏览器,例如UC浏览器)

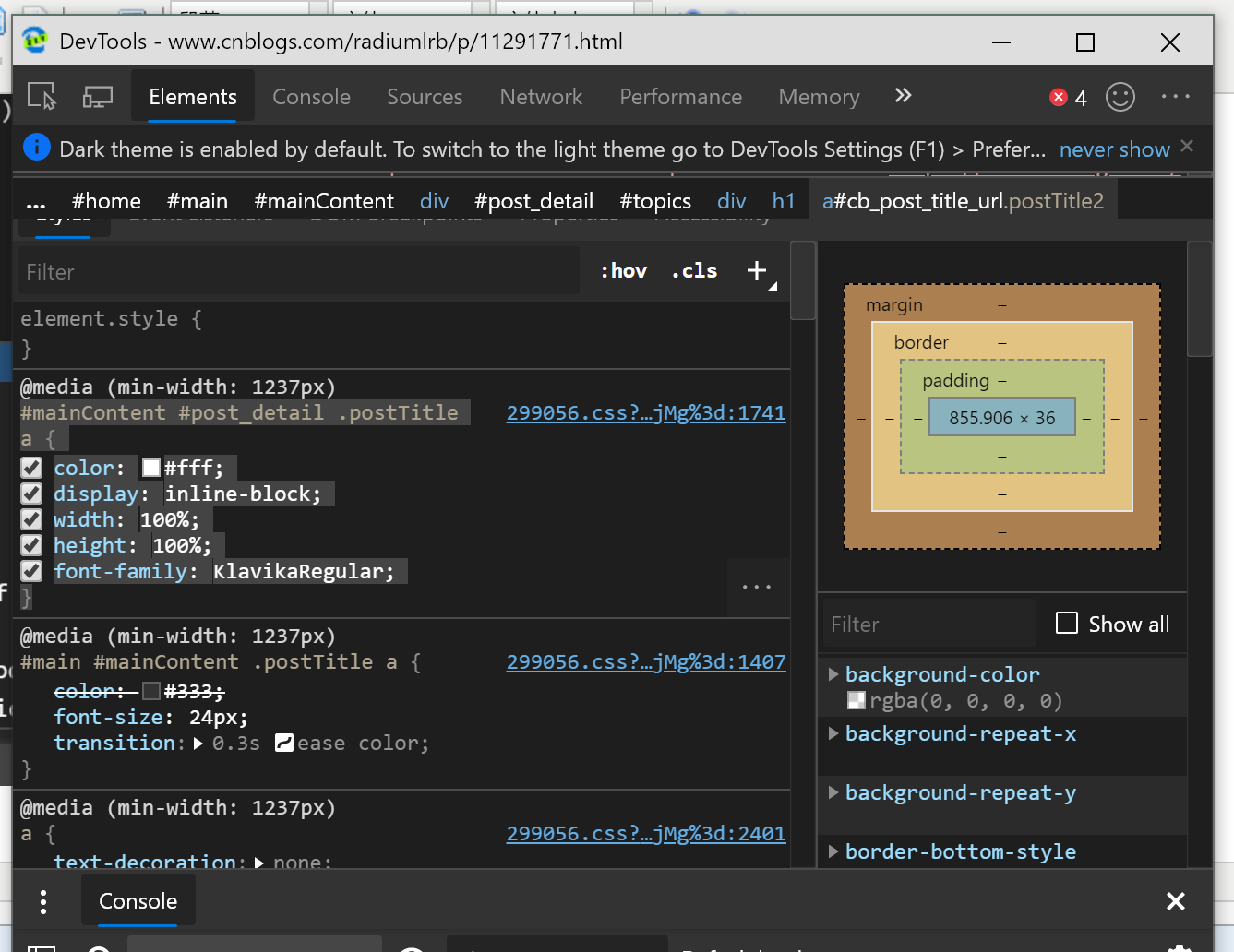
单击目标对象空白处,添加代码font-family:KlavikaRegular;

然后选择该元素所有的代码,复制

粘贴到这里的下方,点击保存,再刷新博客园页面,就可以发现字体已经被修改好了


版权声明: 本博客所有文章除特别声明外,均采用 CC BY-NC-SA 3.0 许可协议。转载请注明出处!
分类:
心得





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人