乐优商城商品规格管理-规格组的添加功能-@requestbody
day09-商品规格管理
今天在自己做商品规格组的新增功能时犯下的错误
后台新增功能获取不到页面传递的参数,以为是页面写的不对,后经debug,获取的参数全部为null,所以前端页面没问题,应该是获取参数有问题。
解决:参数列表加注解@RequestBody
自己困惑的点在哪里呢,品牌增加那里也只是在获取参数时直接写了个Brand brand 对象,以为规格参数的新增也是如法炮制就行。
其实是因为content-type不同,所以获取参数的方式就应该不同。
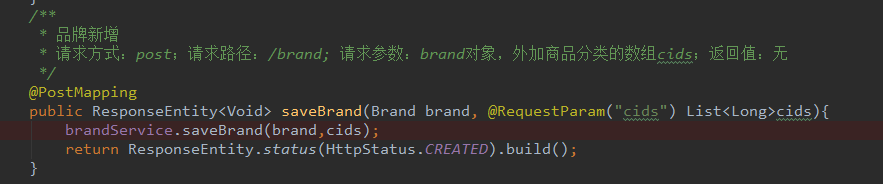
一.品牌增加功能
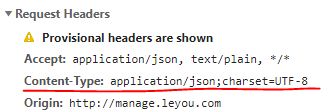
1.content-type如下

2.传递的参数

3..controller层
用Brand对象直接接收就行,因为cids是个集合,Brand实体中没有,所以单独接收

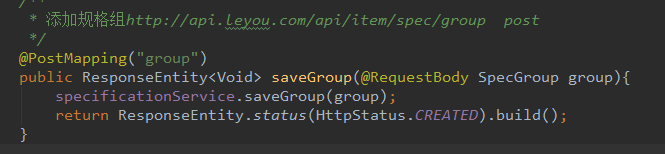
二.商品规格组的新增
1.页面请求为post

2.content-type:application/json格式

3.controller层就要用@RequestBody来接收参数

三。@RequestBody注解
1.@RequestBody注解常用来处理Content-Type不是默认的application/x-www-form-urlcoded编码的内容
比如说:application/json或者是application/xml等。一般情况下来说常用其来处理application/json类型。
2.通过@requestBody可以将请求体中的JSON字符串绑定到相应的bean上,当然,也可以将其分别绑定到对应的字符串上
例如说以下情况:
$.ajax({
url:"/login",
type:"POST",
data:'{"userName":"admin","pwd","admin123"}',
content-type:"application/json charset=utf-8",
success:function(data){
alert("request success ! ");
}
});
@requestMapping("/login")
public void login(@requestBody String userName,@requestBody String pwd){
System.out.println(userName+" :"+pwd);
}
这种情况是将JSON字符串中的两个变量的值分别赋予了两个字符串,但是呢假如我有一个User类,拥有如下字段:
String userName;
String pwd;
那么上述参数可以改为以下形式:@requestBody User user 这种形式会将JSON字符串中的值赋予user中对应的属性上
需要注意的是,JSON字符串中的key必须对应user中的属性名,否则是请求不过去的。
posted on 2019-09-07 23:55 rachelgarden 阅读(722) 评论(2) 编辑 收藏 举报





