vue-lazyload图片懒加载的简单使用
一、vue lazyload插件:
插件地址:https://github.com/hilongjw/vue-lazyload
demo:http://hilongjw.github.io/vue-lazyload/
二、简单使用实例:
这个插件还是蛮好用的,就是感觉这个插件的开发文档有点太啰嗦了,一股脑把所有的api扩展都罗列出来,源码中并没有可以运行的实例提供。
其实这个插件做简单使用的话是很简单的,看官方文档的话反而被误导了,可以先按下边的实例实现简单引用,后边再根据开发文档做扩展。
1. 安装插件:
npm install vue-lazyload --save-dev
2. main.js引入插件:
import VueLazyLoad from 'vue-lazyload' Vue.use(VueLazyLoad,{ error:'./static/error.png', loading:'./static/loading.png' })
3. vue文件中将需要懒加载的图片绑定 v-bind:src 修改为 v-lazy
<img class="item-pic" v-lazy="picUrl"/>
4、vue文件中需要懒加载的背景图片,v-lazy:background-image="imgUrl"
<div v-lazy:background-image="imgLink"></div>
三.功能扩展:
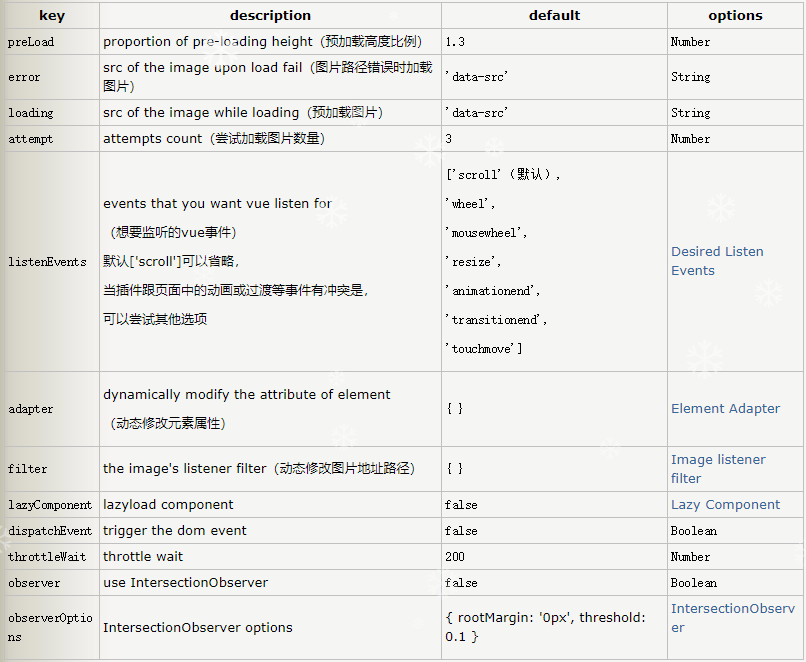
图片懒加载的简单效果已经实现了,然后就可以按这开发文档的api进行扩展了:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2017-10-17 dataTable调用接口渲染数据,没有数据,报错